タブバーの変換アイコンをクリックします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ArrayListをJavaのHashmapに変換します
ArrayListをJavaのHashmapに変換します07Feb2025
Javaのリストインターフェイスは、コレクションインターフェイスのサブインターフェイスであり、複製要素を可能にする順序付けられたコレクションを表します。 ArrayListは、リストインターフェイスの一般的な実装クラスです。 Hashmapは、Key-Valueペアを保存するために使用されるJavaコレクションフレームワークのクラスです。 この記事では、ArrayListをHashMapに変換するいくつかの方法を紹介します。 ArrayListを繰り返すことにより Java 8ストリームAPIを使用します ここにいくつかの例があります: 入力リスト:[1 = "1"、2 = "2"、3 =&
 ArrayListをJavaのLinkedHashmapに変換します
ArrayListをJavaのLinkedHashmapに変換します07Feb2025
JavaのLinkedhashmapは、通常のハッシュマップとは異なり、要素の挿入順序を維持します。 ArrayListをLinkedHashmapに変換するには、各ArrayList要素にキーを割り当てる必要があります。 最も単純なアプローチでは、ArrayListインデックスをキーとして使用します。 私
 キャメルケースをJavaのヘビケースに変換します
キャメルケースをJavaのヘビケースに変換します07Mar2025
この記事では、Javaでの効率的なキャメルケースからヘビ症例の変換を詳しく説明しています。 頭字語のようなエッジケースを処理し、効率と読みやすさを比較する反復的で改善された方法を示します。 既存のライブラリが議論され、監護権を結論付けています
 jQuery RGBを六角の色の値に変換します
jQuery RGBを六角の色の値に変換します03Mar2025
この記事では、RGBカラー値を16進(16進)値に変換するためのJavaScriptとPHP関数を紹介します。 これは、jQueryを使用してHTML色を動的に操作する場合に特に役立ちます。 RGBから16進変換(JavaScript -me
 式をGoogleシートの計算値に変換します
式をGoogleシートの計算値に変換します04Apr2025
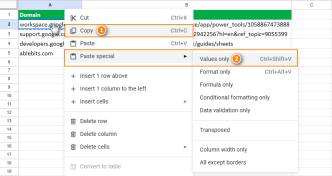
この記事では、式をGoogleシート内の値に変換する2つの効率的な方法を紹介します。 これは、データ転送、フォーミュラの再計算の防止(例:Today()関数)、およびスプレッドシートのパフォーマンスの改善に役立ちます。 方法1
 Go のエイリアス型変換はコピーを作成しますか?
Go のエイリアス型変換はコピーを作成しますか?23Dec2024
エイリアス間の割り当ては Go でのコピーをトリガーしますか?Go では、エイリアスを使用したカスタム タイプの定義が可能です。かどうかという懸念が生じます...
 現実の世界でCSS変換を使用します
現実の世界でCSS変換を使用します10Feb2025
CSS変換:設計上の困難を解決するための強力なツール この記事では、実際のアプリケーションでのCSS変換の力を調査し、さまざまな設計上の課題を効果的に解決し、魅力的な視覚効果を生み出す方法を示します。要素を垂直に整列させ、美しい矢印を作成し、ロードアニメーションを構築し、フリップアニメーションを実装する方法を学びます。 CSS3変換は2012年に標準になり、その前にいくつかのブラウザがすでにサポートを提供していました。変換を使用すると、回転、スケーリング、傾斜要素などのWeb要素を簡単に変換して、1つのコードで達成するのが困難でした。 CSS変換は、2Dおよび3D変換をサポートします。 ブラウザの互換性に関しては、すべての主流ブラウザがインターを含む2D変換をサポートしています












