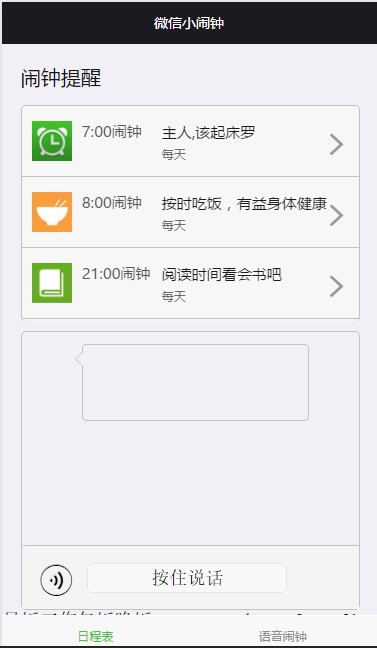
WeChat ミニプログラムのデモ: Lezhu
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 H5とアプレットの違いは何ですか?
H5とアプレットの違いは何ですか?06Apr2025
H5とアプレットのパフォーマンスには4つの主な違いがあります。1。読み込み速度:ミニプログラムはより速いです。 2。応答速度:ミニプログラムはより高速です。 3。メモリの使用:ミニプログラムは少ない。 4。消費電力:ミニプログラムは低くなっています。
 ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?
ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?04Apr2025
ミニプログラムCSSスタイルの適応問題:カルーセル画像適応コンテナを作成する方法は?多くの開発者は、ミニプログラム開発における画像適応の問題に遭遇します。 ...
 10色ピッカープラグイン
10色ピッカープラグイン06Mar2025
10の素晴らしいjQueryカラーセレクタープラグインを使用して、ウェブサイトユーザーが必要な色を簡単に選択できるようにします!ほとんどのプラグインにはチュートリアルが付属しており、セットアップが非常に簡単です。楽しめ! :)特集された推奨事項 - Chromoselector デモドキュメントのダウンロード jQueryカラーセレクター ソースコード シンプルな色セレクター jpicker ソースコード カラーセレクター ソースコード ASP.NETカラーセレクター ソースコード Drupal Color Selector ソースコード シンプルな色セレクター ソースコード Farbtastic Colorセレクター ソースコード 超シンプルなカラーセレクター ソースコード イジーカラー選択
 最初の公開 WeChat デモは常に正常に実行されません
最初の公開 WeChat デモは常に正常に実行されません13Jun2016
最初の公開 WeChat デモは常に正常に実行できませんでした。私は多くのコードを探しましたが、そのほとんどは次のとおりです: valid
 H5のユーザーエクスペリエンスとミニプログラムの違いは何ですか
H5のユーザーエクスペリエンスとミニプログラムの違いは何ですか06Apr2025
H5とMINIプログラムの間にはユーザーエクスペリエンスに大きな違いがあります。異なるインタラクション方法、H5はブラウザーアクセスに依存し、ミニプログラムをインストールする必要はありません。異なる機能特性、H5には豊富な機能があり、ミニプログラムには機能が限られています。異なるパフォーマンスと流ency性、H5はブラウザの影響を受け、ミニプログラムはより安定したパフォーマンスを持っています。さまざまなユーザー習慣、H5は従来のモードを使用し、ミニプログラムは操作に精通しています。さまざまなレベルのカスタマイズ、H5には自由度が高く、ミニプログラムは限られています。シーンとユーザーの習慣に従って適切な方法を選択します。
 Windows上でphpとxdebugのソースコードをコンパイルする方法
Windows上でphpとxdebugのソースコードをコンパイルする方法13Jun2016
Windows 上で php と xdebug のソースコードをコンパイルする方法 php のソースコードのコンパイルに関する紹介はインターネット上にたくさんありますが、xdebug のソースコードのコンパイルに関する紹介はほとんどありません。 Apache のソースコードをコンパイルします。 1. PHP のコンパイルには、コンパイル ツールとして vs2008 を使用します。他の PHP コンパイル パッケージも必要です。これらのパッケージは、PHP 公式 Web サイト (http://windows.php) からダウンロードできます。
 H5とミニプログラムとアプリの違い
H5とミニプログラムとアプリの違い06Apr2025
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 Uni-Appはどのプラットフォームをサポートしています(iOS、Android、Web、WeChat Mini-Programsなど)。
Uni-Appはどのプラットフォームをサポートしています(iOS、Android、Web、WeChat Mini-Programsなど)。14Mar2025
UNI-APPは、iOS、Android、Web、およびWechat、Alipay、Baidu、Toutiao、QQ、クイックアプリなどのさまざまなミニプログラムをサポートしており、単一のコードベースでクロスプラットフォーム開発を可能にします。