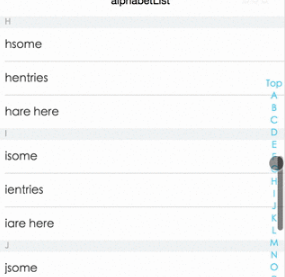
文字を含むスライディング リスト WeChat アプレット
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Python で特定の部分文字列を含む文字列のリストをフィルタリングする方法
Python で特定の部分文字列を含む文字列のリストをフィルタリングする方法20Oct2024
内容に基づいて文字列のリストをフィルタリングする 文字列のリストが与えられた場合、特定の部分文字列を含む文字列のみを抽出する必要が生じる場合があります。 Python では、このフィルタリング操作を実行する効果的な方法がいくつかあります。リストの使用
 Python リストで部分文字列を含む文字列を効率的に検索するにはどうすればよいですか?
Python リストで部分文字列を含む文字列を効率的に検索するにはどうすればよいですか?07Dec2024
文字列のリスト内の部分文字列の識別文字列のリストに直面したとき、特定の文字列を共有する項目を検索する必要が生じることがあります。
 リスト内の区切り文字を含む文字列からテキスト要素を抽出するにはどうすればよいですか?
リスト内の区切り文字を含む文字列からテキスト要素を抽出するにはどうすればよいですか?17Oct2024
リスト内の文字列からテキスト要素を分離する方法 データを操作するとき、各要素に区切り文字で区切られた複数の値が含まれる文字列リストがよくあります。以下は、必要なテックスのみを抽出する必要がある一般的なシナリオです。
 H5とアプレットの違いは何ですか?
H5とアプレットの違いは何ですか?06Apr2025
H5とアプレットのパフォーマンスには4つの主な違いがあります。1。読み込み速度:ミニプログラムはより速いです。 2。応答速度:ミニプログラムはより高速です。 3。メモリの使用:ミニプログラムは少ない。 4。消費電力:ミニプログラムは低くなっています。
 CSS を使用して、小文字のアルファベット数字と右かっこを含む順序付きリストを作成するにはどうすればよいですか?
CSS を使用して、小文字のアルファベット数字と右かっこを含む順序付きリストを作成するにはどうすればよいですか?28Nov2024
下位アルファと右括弧を使用した順序付きリストの作成 下位アルファ数値のデフォルトの順序付きリスト スタイルでは、ドットが使用されます。しかし、それは...
 ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?
ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?04Apr2025
ミニプログラムCSSスタイルの適応問題:カルーセル画像適応コンテナを作成する方法は?多くの開発者は、ミニプログラム開発における画像適応の問題に遭遇します。 ...
 10色ピッカープラグイン
10色ピッカープラグイン06Mar2025
10の素晴らしいjQueryカラーセレクタープラグインを使用して、ウェブサイトユーザーが必要な色を簡単に選択できるようにします!ほとんどのプラグインにはチュートリアルが付属しており、セットアップが非常に簡単です。楽しめ! :)特集された推奨事項 - Chromoselector デモドキュメントのダウンロード jQueryカラーセレクター ソースコード シンプルな色セレクター jpicker ソースコード カラーセレクター ソースコード ASP.NETカラーセレクター ソースコード Drupal Color Selector ソースコード シンプルな色セレクター ソースコード Farbtastic Colorセレクター ソースコード 超シンプルなカラーセレクター ソースコード イジーカラー選択
 node.next = node; Java AQSソースコードでは、ごみ収集のヘルプがありますか?
node.next = node; Java AQSソースコードでは、ごみ収集のヘルプがありますか?19Apr2025
JavaaqsソースコードのCancelacquireメソッド:node.next = node; ...