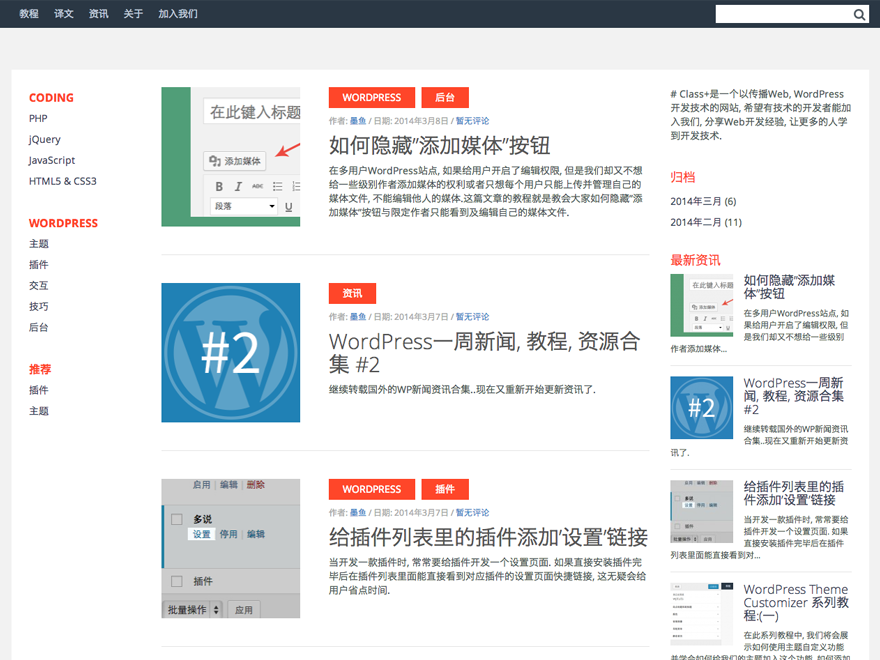
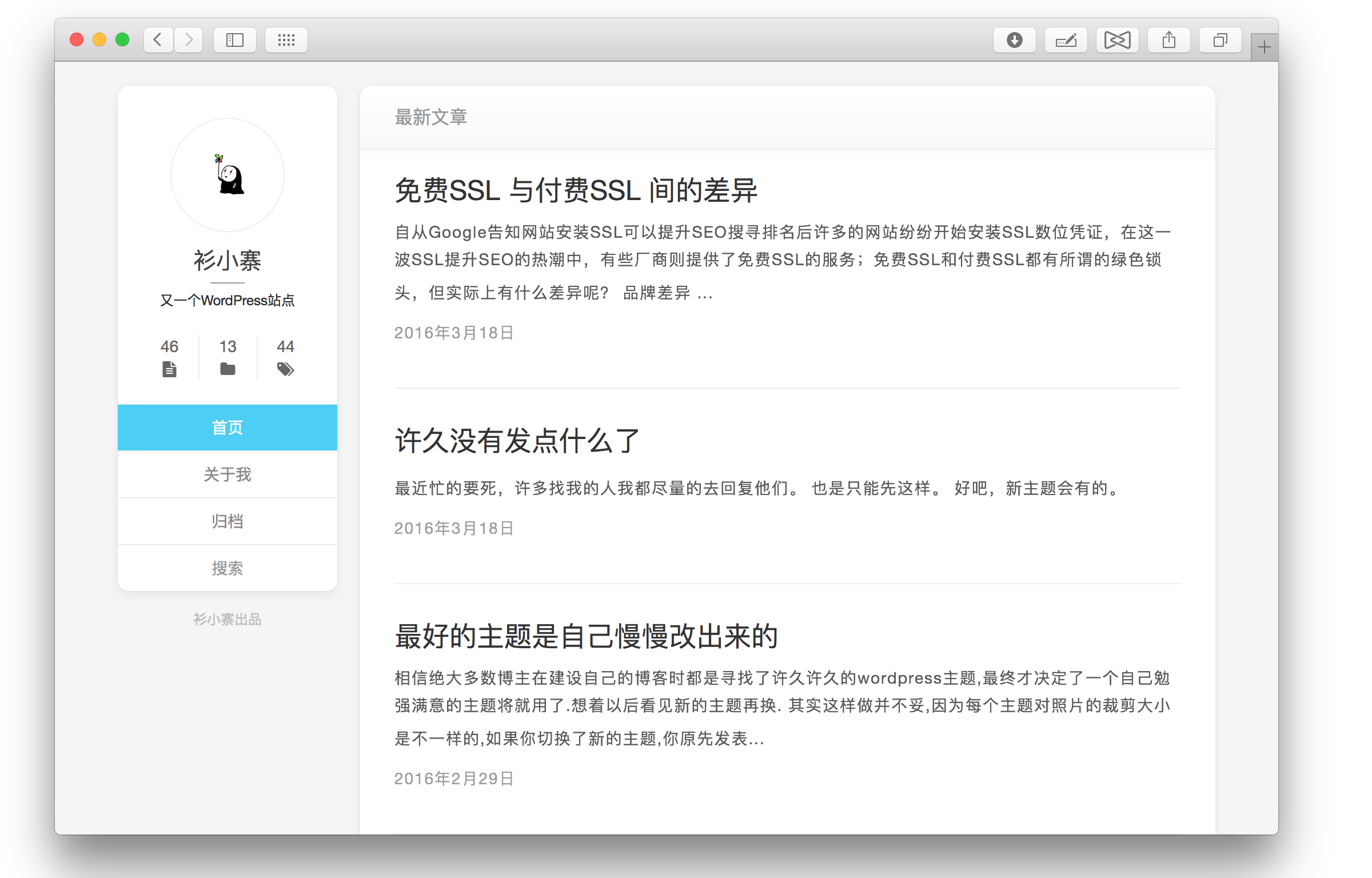
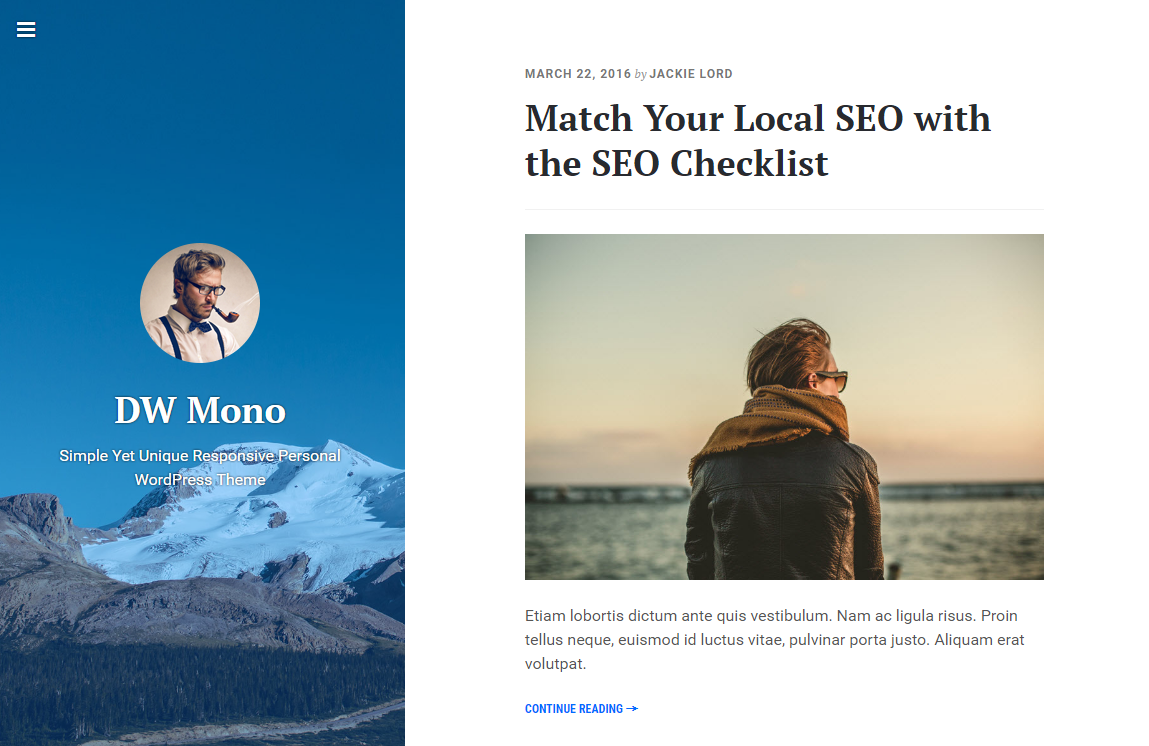
3カラムレイアウトのアダプティブワードプレステーマ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 2022年3月の3桁のブラウザバージョン
2022年3月の3桁のブラウザバージョン18Mar2025
ブラウザのユーザーエージェント文字列に基づいて、いかなる種類の意思決定も行うことは想定されていません。しかし、YAは、集合的に、私たちは知っています。
 Runescape 3でのボーナスXPの理解3
Runescape 3でのボーナスXPの理解302Apr2025
Runescape 3のボーナスXP(BXP)により、スキルで余分な体験を獲得できます。より速くレベルアップするのに最適な方法ですが、それがどのように機能するかを理解することはあなたがそれを最大限に活用するのに役立ちます。ボーナスXPとは何ですか?
 VUE 3の初心者ガイド3
VUE 3の初心者ガイド310Feb2025
This tutorial provides a foundational understanding of Vue.js, applicable to both Vue 3 (used in this example) and earlier versions. We'll cover key aspects of building a Vue application, including: Creating a Vue application using the Vue CLI. レン
 PyTorch の CocoCaptions (3)
PyTorch の CocoCaptions (3)09Jan2025
この投稿では、さまざまな MSCOCO データセットを含む torchvision.datasets ライブラリの CocoCaptions クラスを使用する方法を示します。この例では、ラベルのない 2017 サブセットからの画像の読み込みと表示を示しています。ただし、stuff_train2017、stuff_val2017、stuff_tra のデータにアクセスしようとします。
 PyTorch の CocoDetection (3)
PyTorch の CocoDetection (3)08Jan2025
MeaCoffee を購入☕*メモ:MypostexplainsCocoDetection()usingtrain2014withcaptions_train2014.json、instances_train2014.jsonandperson_ keypoints_train2014.json,val2014withcaptions_val2014.json,instances_val2014.jsonandperson_keypoints_val2014.jsonandtest2017wi
 XdebugとSublime Text 3でのデバッグ3
XdebugとSublime Text 3でのデバッグ322Feb2025
デバッグ - 私たちは皆それをたくさんします。コードを初めて書くことは難しく、それで成功するのは数個(もしあれば)だけです。 1年以上前、ShameerはXdebugとNetBeansを使用してアプリケーションをデバッグする方法についてSitePointに関する記事を書きました
 Keynote 3ドル後のMilestone Strengths 1ドルへのBlockDagの進捗3!
Keynote 3ドル後のMilestone Strengths 1ドルへのBlockDagの進捗3!02Apr2025
BlockDag(BDAG)はすでに推測を超えて動いています。 2億1,000万ドルを調達し、190億のコインを販売し、800,000人以上のユーザーを引き付けました
 PHPジャンプの3つのステップ
PHPジャンプの3つのステップ13Jun2016
PHPジャンプの3つの方法
方法 1: PHP の組み込み関数 Header("Location: URL"); を使用する 注: これは、Web ページに出力がない場合に実行する必要があります。スペースに特に注意してください。方法 2: metaecho "