削除ボタンアイコン素材
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 パソコン版の編集にグリーンバック素材を使用するにはどうすればよいですか?パソコンでグリーンバック素材を編集する際に緑色を消す方法
パソコン版の編集にグリーンバック素材を使用するにはどうすればよいですか?パソコンでグリーンバック素材を編集する際に緑色を消す方法03Apr2024
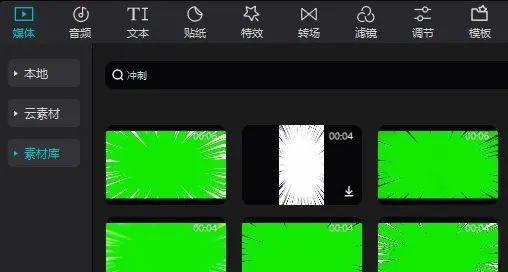
パソコン版のグリーンバック素材を編集に使用するにはどうすればよいですか? Jianying は非常にシンプルで使いやすいビデオ編集ソフトウェアで、多くの特殊効果を作成できます。一部の友人は、グリーン スクリーン マテリアルの緑色の背景を削除する方法に興味を持っています。実際、それを実現する方法はたくさんあります。パソコンでグリーンバック素材を編集する際に緑色を除去する方法をシェアしたいと思いますので、お役に立てれば幸いです。コンピュータ版のグリーン スクリーン素材をカットするときに緑色を削除する方法 1 つ目の方法: 彩度とオーバーレイ画像を変更する 1. メディアのマテリアル ライブラリで「Sprint」を検索すると、一部のグリーン スクリーン ビデオ特殊効果が表示されます。現れる。もちろん、グリーンバック素材の動画を自分でダウンロードしてインポートすることも可能です。 2. グリーン スクリーンのビデオ素材をトラックに追加します。 3. グリーン スクリーン ビデオを選択し、右上隅にある調整をクリックして、グリーンを選択します。
 jQueryでクリックして要素を削除する方法
jQueryでクリックして要素を削除する方法22Nov2021
方法: 1. click() メソッドを使用して、クリック イベントをボタン要素にバインドし、イベント ハンドラー関数を指定します。 2. ハンドラー関数で Remove() メソッドを使用して、要素を削除します。構文は "$(" です。ボタン要素").click( function(){$("削除する要素").remove();})"。
 JavaScript が dom 要素コードを迅速かつ動的に削除および削除する方法の詳細な説明
JavaScript が dom 要素コードを迅速かつ動的に削除および削除する方法の詳細な説明21Jul2017
DOM では、動的に dom 要素を簡単かつ迅速に削除できます。 例 1: ボタンを動的に作成します