春の花びらのファンタジーブルーのバナーの背景
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Flexbox を使用して対称的な画像バナーを作成するには?
Flexbox を使用して対称的な画像バナーを作成するには?18Nov2024
対角線で区切られた 5 つの対称画像を含むバナーを作成する対称画像バナーをエミュレートする魅力的なビジュアル コンテンツの時代に...
 CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?19Nov2024
5 つの画像で対称的に分割されたバナーをエミュレートする Reddit で人気のテーマは、5 つの対称画像で区切られたバナーを描いています。
 インライン CSS は動的画像読み込みのメディア クエリを処理できますか?
インライン CSS は動的画像読み込みのメディア クエリを処理できますか?05Jan2025
インライン CSS @media ルール: 実現可能なアプローチ Web 開発では、画面幅に基づいてバナー画像を動的に読み込むことが一般的な要件です。
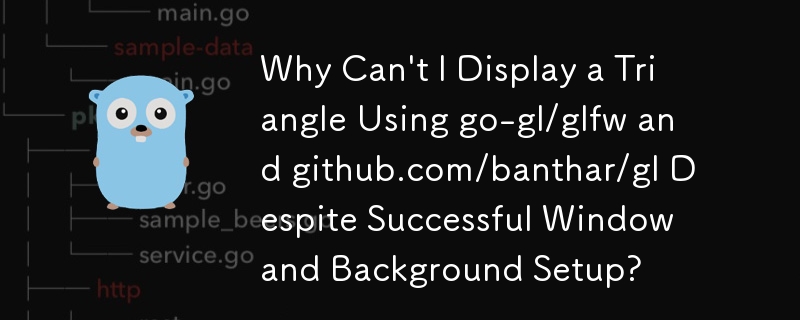
 ウィンドウと背景のセットアップが成功したにもかかわらず、go-gl/glfw および github.com/banthar/gl を使用して三角形を表示できないのはなぜですか?
ウィンドウと背景のセットアップが成功したにもかかわらず、go-gl/glfw および github.com/banthar/gl を使用して三角形を表示できないのはなぜですか?01Nov2024
GoQuestion での頂点バッファーと三角形の表示:Go github.com/banthar/gl パッケージの使用、チュートリアル コード...
 配置された要素に依存せずに CSS を使用して斜めの画像グリッドを作成するにはどうすればよいでしょうか?
配置された要素に依存せずに CSS を使用して斜めの画像グリッドを作成するにはどうすればよいでしょうか?10Nov2024
斜めの画像グリッドの作成: バナー デザインのエミュレーション Web デザインの領域では、視覚的に魅力的なレイアウトを作成することが最も重要です。 1つ...
 PHPで広告バナーを全画面に移動する方法
PHPで広告バナーを全画面に移動する方法13Jun2016
PHPで広告バナーの全画面移動を実現する方法 PHPで広告バナーの全画面移動を実現する方法 ------解決策のアイデア------ --- これはjsの効果であり、phpとは関係ありません。
 Python を使用して Django で長方形の画像を検証する方法
Python を使用して Django で長方形の画像を検証する方法19Dec2024
Django プロジェクトで画像のアップロードを操作する場合、アップロードされた画像が (正方形ではなく) 長方形であることを確認するなど、特定の寸法を強制する必要がある場合があります。これは、プロフィール ヘッダー、バナー、
 AI ツールにはどのような画像タイプがありますか?
AI ツールにはどのような画像タイプがありますか?28Nov2024
人工知能 (AI) 画像ツールは、リアルな画像の生成、画像強調、画像編集、画像分析、画像生成、画像の検索と発見などの革新的な画像処理方法を提供します。











