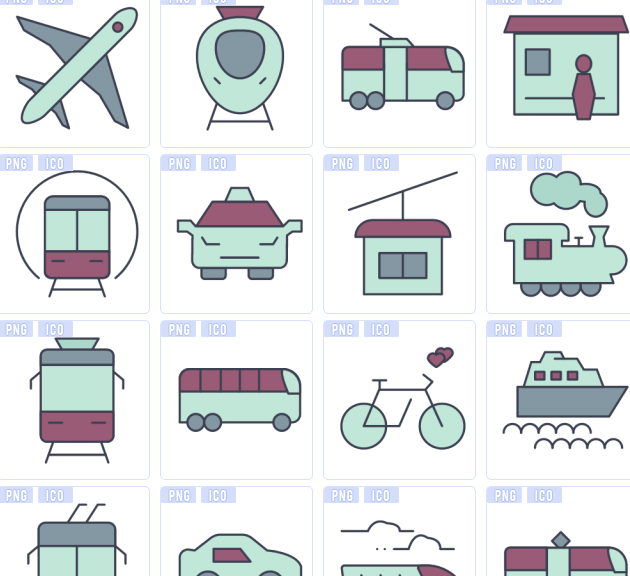
小さな新鮮な交通機関のアイコン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 King of Glory カスタムアイコン素材集
King of Glory カスタムアイコン素材集03Jun2024
King of Glory はゲームのアイコンをカスタマイズできます。多くのユーザーが見栄えの良い King of Glory のカスタム アイコン素材を探しています。以下のエディターは、King of Glory のカスタム アイコン素材の完全なコレクションを提供します。気に入ったら保存してください。キング オブ グローリー カスタムアイコン素材集 1、キング オブ グローリー カスタムアイコン素材 2、キング オブ グローリー カスタムアイコン素材 3、キング オブ グローリー カスタムアイコン素材 4、キング オブ グローリー カスタムアイコン素材 5、キング オブ グローリー カスタムアイコン素材 6、キング・オブ・グローリー カスタムアイコン素材 7、キング・オブ・グローリー カスタムアイコン素材 8、キング・オブ・グローリー カスタムアイコン素材 9、キング・オブ・グローリー カスタムアイコン素材 10、キング・オブ・グローリー カスタムアイコン素材 11、キング・オブ・グローリー カスタムアイコン素材 12、キング・オブ・グローリー栄光
 ルノー、WeRideと提携し、自動運転公共交通機関の新たな青写真を共同で描く
ルノー、WeRideと提携し、自動運転公共交通機関の新たな青写真を共同で描く05Jun2024
5月15日のニュースによると、ルノー自動車グループは最近、将来の自動運転戦略を正式に発表し、自動運転技術のリーダーであるWeRideとの緊密な協力体制を確立し、低炭素旅行の分野で共同で探究・実践することを発表した。公共交通機関で。ルノーとWeRideの協力は、2024年の全仏オープン時に初めて実施され、その際に両者は共同で、観客にイベント会場からの移動手段を提供する自動運転微小循環ミニバスの有人シャトルサービスを開始すると報じられている。便利な駐車場へ。このサービスは5月26日から6月9日までの全仏オープン期間中に全面的に稼働する予定で、公共交通部門におけるルノーの自動運転戦略の最初の導入となる。ルノーグループの最高技術責任者であるジル・ルボーニュ氏は次のように述べています。
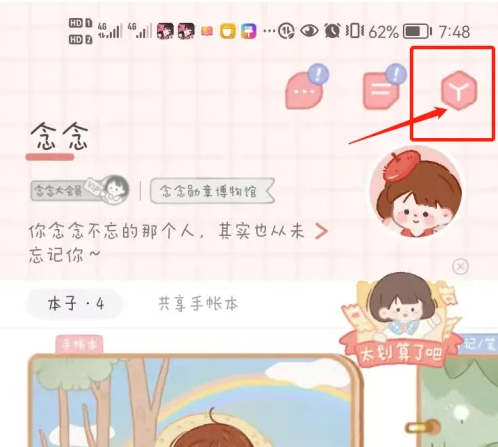
 Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法
Niannian のアカウントのフォントを変更する方法 Niannian のアカウントのフォントを変更する方法28Jun2024
ページ右上の[ツールバー]アイコンをクリックします。ツールバーの[素材管理]メニューをクリックします。素材管理ページの[フォント]メニューをクリックして次の手順に進みます。最後に好みのフォントを選択します。
21Jun2016
春節のかっこいい駅シリーズ!無料で商用可能な高品質アイコン素材サイトIconStoreを提供
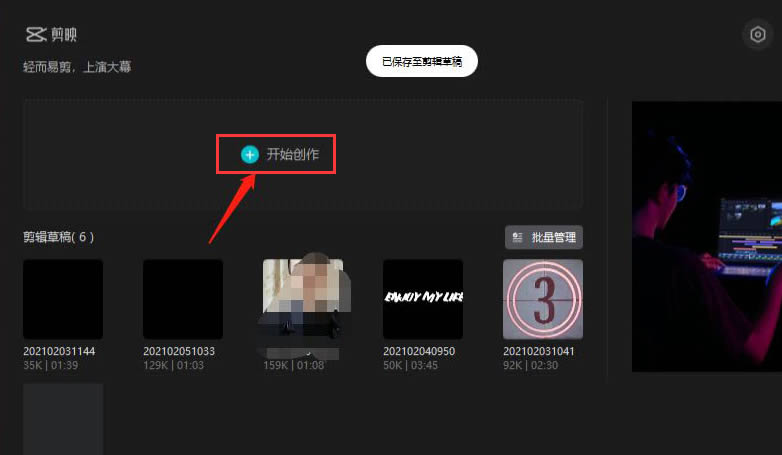
 PC版Cutting Imageに位置決めアイコンを追加する方法 PC版Cutting Imageに位置決めアイコンを追加する方法
PC版Cutting Imageに位置決めアイコンを追加する方法 PC版Cutting Imageに位置決めアイコンを追加する方法09Jun2024
1. インターフェイスを開いた後、[作成開始] ボタンをクリックします。 2. 編集する必要があるビデオ素材をインポートします。 3. ページ上部のステッカー メニューをクリックします。 4. ステッカーの Vlog オプションで位置決めアイコンを見つけてダウンロードします。素材 5. ダウンロードしたアイコンをビデオにドラッグします。タイムラインで、追加が完了します。 6. 次に、右側のビデオ ウィンドウで、位置決めアイコンのサイズと位置を調整します。
 Lauiui での iconfont の使い方の紹介
Lauiui での iconfont の使い方の紹介26Dec2019
layui フレームワークのアイコンは、Alibaba のベクター アイコン ライブラリ Iconfont から取得されています。Iconfont は、公式アイコン リソースやいくつかのサードパーティ素材を含む、多数のアイコン ライブラリを提供します。さまざまな選択方法があり、いくつかのカラフルなアイコンをプロジェクトに統合できます。
 uniapp はアイコンまたは画像を使用する必要がありますか?
uniapp はアイコンまたは画像を使用する必要がありますか?23Apr2023
モバイル インターネットの継続的な発展に伴い、独自のモバイル アプリケーションを開発する必要がある企業がますます増えています。モバイルアプリケーションの開発において、アイコンや画像素材の選択はアプリケーションの外観やユーザーエクスペリエンスに直接影響するため、非常に重要な決定となります。 uniapp では、開発者はアイコンとイメージという 2 つの異なるマテリアルを使用してアプリケーション インターフェイスを構築できますが、どちらのマテリアルがより適切でしょうか?まずはアイコン素材を見てみましょう。アイコンは小さくて絶妙なアイコンで、通常は