1748
1748マウスが画像上をスライドしたときにマスクレイヤーを表示するための 6 つのクールな特殊効果。

 2283
22836 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします

 5439
5439CSS3 マウスオーバー アイコンの色変更および回転効果は、CSS3 マウスオーバー アイコンの色変更および回転の特殊効果です。

 1919
1919JS デフォルト ズーム クリックして 6 面ナビゲーション メニューを表示する画像コードのダウンロード

 227085
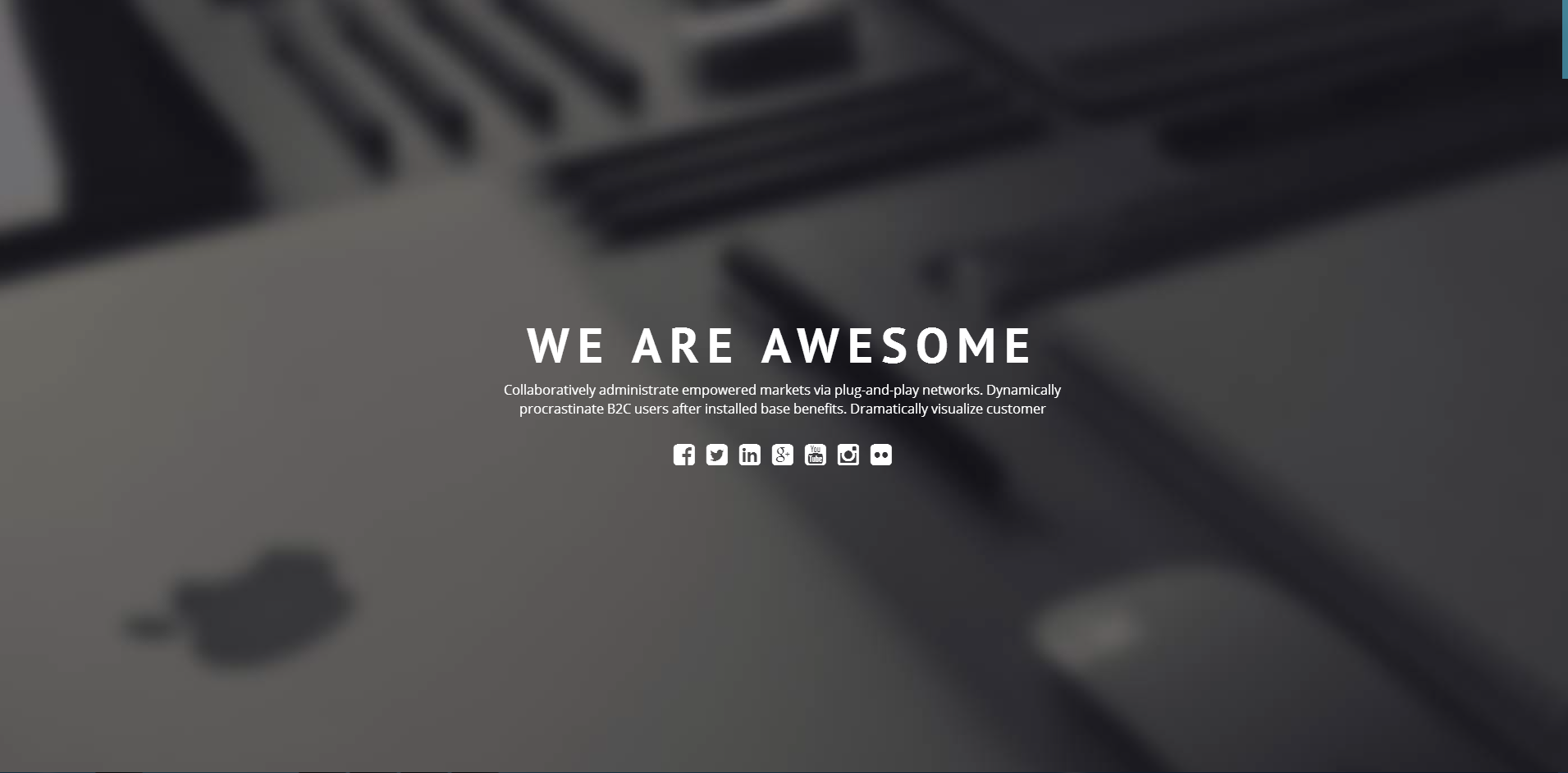
227085この div は css3 に基づいて、青色のクリエイティブな製品とサービスの円形アイコン テキスト レイアウト コードを作成します。

 947
947Fat-Free Framework (F3) は、シンプルな PHP フレームワークです。コードベースはわずか 65 KB で、フレームワークはモジュール化されているため、必要なコードのみを使用できます。

 744
744Fuel PHP フレームワークは、他のフレームワークの優れたアイデアから生まれ、新しくスタートした高速、シンプル、柔軟な PHP 5.4 フレームワークです。

 1135
1135現在、ほとんどのモバイル インターネット アプリケーションとエンタープライズ モバイル アプリケーションは、プラットフォーム ベースのネイティブ アプリケーション開発モデルを採用していますが、複数のプラットフォームとの互換性が必要な一連のモバイル アプリケーションを開発するには、複数の開発チームを編成する必要があり、その結果、高度な開発が必要になります。企業にとってはコストがかかり、アプリケーションの更新に長い時間がかかるため、モバイル インターネット時代の要件を満たしていません [6]。この記事では、ネイティブ開発と Web 開発を組み合わせたハイブリッド モバイル開発モデルである AppCan について紹介します。ハイブリッド モバイル アプリケーション開発は、主流の Android、IOS、WindowPhone などのプラットフォームをサポートし、標準的な Web テクノロジ (HTML、CSS3、Java) を使用します。

 1226
1226このドキュメントでは主に Sencha Touch Quick Start 2.0 について説明します。Sencha Touch は Web アプリをネイティブ アプリのように見せることができます。美しいユーザー インターフェイス コンポーネントと豊富なデータ管理はすべて最新の HTML5 および CSS3 WEB 標準に基づいており、Android および Apple iOS デバイスと完全な互換性があります。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。

 1350
1350このドキュメントでは主に、VC 6 での OpenGL 開発環境の構成について説明します。OpenGL は、現在の主流のグラフィックス API の 1 つとして、場合によっては DirectX よりも優れた機能を備えています。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。

 904
904このドキュメントでは主に OpenGL プログラミングの概要について説明します。OpenGL• は、ユーザーがさまざまな特殊なビジョン (照明、テクスチャ、透明度、影など) を備えた 3 次元グラフィックスを簡単に開発できるようにする強力なグラフィックス ライブラリです。ソフトウェアおよびハードウェア プラットフォームに依存せず、さまざまなウィンドウ システム上で実行できる 3 次元グラフィック ソフトウェア パッケージ。OpenGL (Open Graphics Library) は、グラフィック ハードウェア用のソフトウェア インターフェイスであり、この分野の業界標準です。この文書が困っている友人たちを助けることを願っています。興味のある友人はここに来てください。

 1199
1199このドキュメントでは、Unity3D のシェーダーに関する知識について説明します。シェーダー プログラミングには、理解していないと混乱を招く用語がいくつかあるため、ここで簡単に説明します。シェーディングとは本来、スケッチにおいてオブジェクトを明暗で塗りつぶすことを指しますが、グラフィックスでは実際にはメッシュ(メッシュは頂点の左側、法線座標、UV座標などを含む三角形のパッチの束です)に色を付けることを意味します。つまり、光に対する物体の角度や光源からの距離に応じて物体の色が変化し、写実的な効果が得られるということです。