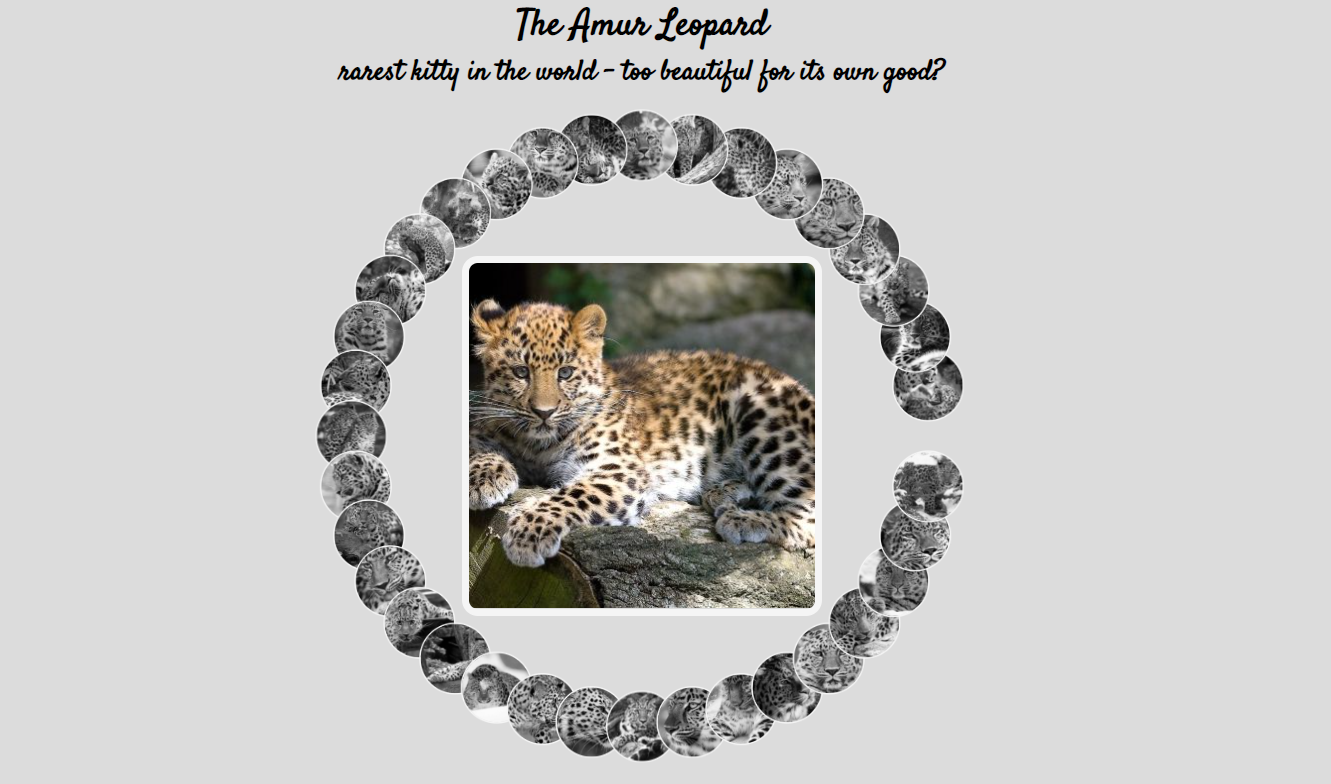
CSS_vars を使用したアムールヒョウ画像ライブラリ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML CSSとJavaScriptを使用した画像スライダーカルージュ https://www.instagram.com/webstreet_code/
HTML CSSとJavaScriptを使用した画像スライダーカルージュ https://www.instagram.com/webstreet_code/04Nov2024
?サムネイルとホバー効果を備えた画像カルーセル ? 開発者コミュニティの皆さん! ? 私の最新のビデオでは、スムーズなホバー効果でアクティブな画像を強調表示するサムネイルを備えたエレガントな画像カルーセルを作成しました。このインタラクティブなデザインはユーザーの能力を高めます
 PictureFillとPHPを使用したレスポンシブ画像
PictureFillとPHPを使用したレスポンシブ画像23Feb2025
PictureFillとPHP:レスポンシブ画像の強力なデュオ レスポンシブWebデザインは、効率的に画像の処理にかかっています。 Max-Widthは画像がページの寸法に適応するのに役立ちますが、不必要に大きな画像をダウンロードするという問題には対処されません。 th
 ImgScalr ライブラリを使用して Java で効果的に画像のサイズを変更するにはどうすればよいですか?
ImgScalr ライブラリを使用して Java で効果的に画像のサイズを変更するにはどうすればよいですか?31Oct2024
Java での画像のサイズ変更: 包括的なガイド画像は最新のアプリケーションで重要な役割を果たしており、画像のサイズを効率的に変更できるのは...
 Go の画像処理ライブラリを使用して JPEG 画像のピクセルの色を変更するにはどうすればよいですか?
Go の画像処理ライブラリを使用して JPEG 画像のピクセルの色を変更するにはどうすればよいですか?29Dec2024
Go 画像処理でのピクセル カラーの変更課題:特定のピクセルの色を変更して JPEG 画像を操作するには、次のことが必要です...
 CSS を使用してホバーアニメーションの回転または回転画像を作成する方法
CSS を使用してホバーアニメーションの回転または回転画像を作成する方法04Nov2024
CSS を使用してホバーアニメーションの回転または回転画像を作成する方法ホバー上で画像を回転または回転させることは、一般的で視覚的に魅力的な効果です...
 CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法04Nov2024
CSS を使用してホバー時の画像の回転または回転をエミュレートするホバー時に画像上で目的の回転または回転効果を実現するには、CSS を使用します。
 Python の Pillow ライブラリを使用して画像上の複数行のテキストをラップしてレンダリングする
Python の Pillow ライブラリを使用して画像上の複数行のテキストをラップしてレンダリングする14Jan2025
Python 画像処理: Pillow ライブラリは、自動行折り返しテキスト注釈を実装しています。その豊富なオープンソース ライブラリにより、Python は画像処理の分野で主要なプログラミング言語になりました。 Pillow は、一般的に使用される画像処理ライブラリの 1 つで、シンプルで使いやすく、画像のスケーリング、トリミング、明るさの調整、注釈などの操作によく使用されます。ただし、Pillow にはテキスト注釈に関する問題があります。テキストがテキスト ボックスの幅を超えると、自動的に折り返されません。 Pillow ライブラリ自体はこの機能を提供していないため、ロジックの実装を自分で記述する必要があります。このチュートリアルでは、Pillow ライブラリを使用して Python でワードラップ テキスト ボックスを追加し、正しい画像テキストの注釈を付ける方法を示します。最終的な効果は次のとおりです。上の図は次のとおりです。
 CSSを使用して切り取った画像を水平方向に中央揃えにする方法
CSSを使用して切り取った画像を水平方向に中央揃えにする方法27Oct2024
CSS を使用して画像を水平方向に配置する方法画像を水平方向に中央揃えにしようとする場合、CSS は効果的な解決策を提供します。この質問では、...


Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。