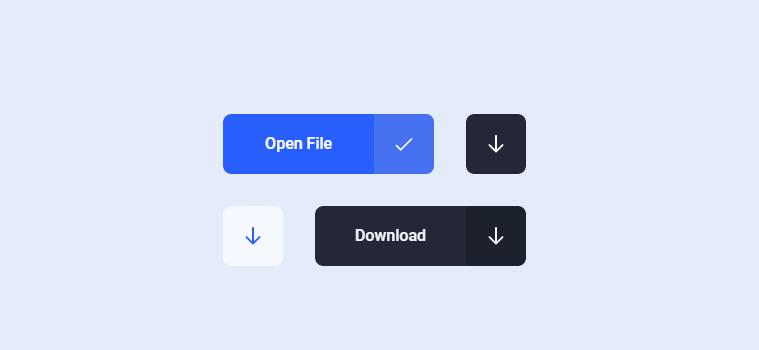
シンプルで美しいCSS3ダウンロードボタンアニメーション効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?28Oct2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成するにはどうすればよいですか?
CSS3 アニメーションを使用してレスポンシブ マーキー効果を作成するにはどうすればよいですか?04Dec2024
レスポンシブ マーキー エフェクトの実装この記事では、CSS3 アニメーションを使用してレスポンシブ マーキー エフェクトを作成する領域を詳しく掘り下げます。
 CSS3 アニメーションのみを使用して「タグ効果」を再作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用して「タグ効果」を再作成するにはどうすればよいですか?28Nov2024
CSS3 アニメーションを使用してタグをシミュレートする方法 Web 開発の分野では、タグは以前は人気のあるツールでした。
 CSS3 アニメーションのみを使用して「タグ」の効果を再作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用して「タグ」の効果を再作成するにはどうすればよいですか?30Nov2024
CSS3 アニメーションによるタグのエミュレーションCSS3 アニメーションを使用すると、JavaScript を使用せずに点滅するテキスト効果を作成できます。これ...
 シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?
シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?16Nov2024
CSS3 フィルターぼかしを使用して定義されたエッジを実現するCSS フィルター プロパティを使用して画像にぼかし効果を適用すると、一般的な問題が発生します。
 CSS3 変換を使用して Div 要素にベベルコーナー効果を実現するにはどうすればよいですか?
CSS3 変換を使用して Div 要素にベベルコーナー効果を実現するにはどうすればよいですか?01Nov2024
CSS3 Transforms を使用して Div 要素に斜めの角を作成する方法問題: 直線の境界線を持つ div 要素を含む HTML ドキュメントを考えてみましょう。
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?29Nov2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?21Nov2024
CSS3、Canvas、または SVGC を使用して曲線タイポグラフィ効果を実現する SVGSVG を使用してテキストを曲線化すると、パスに沿ったテキストのネイティブ サポートが提供されます...


ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン