純粋な CSS を使用して Switch アニメーション スイッチ ボタンを作成する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 純粋な CSS を使用してスタイリッシュなツールチップテールを作成する方法?
純粋な CSS を使用してスタイリッシュなツールチップテールを作成する方法?10Nov2024
CSS を使用したツールチップの作成 指定された HTML および CSS コードは、純粋な CSS を使用して「ツールチップの尾」効果を生成する手法を示しています。この効果は…
 純粋な CSS を使用してループ「読み込み中」テキスト フェード アニメーションを作成する方法
純粋な CSS を使用してループ「読み込み中」テキスト フェード アニメーションを作成する方法26Oct2024
「読み込み中」テキストをフェードインおよびフェードアウトするループ CSS アニメーションを作成する「読み込み中」テキストの連続フェード アニメーション効果を実現するには...
 純粋な CSS を使用してツールチップの末尾を作成するには?
純粋な CSS を使用してツールチップの末尾を作成するには?10Nov2024
Pure CSS で「ツールチップ テール」を作成する「ツールチップ テール」効果は、Web デザインで追加のものを示すためによく使用される視覚要素を指します。
 純粋なセマンティック HTML と CSS を使用して画像ベースのチェックボックスを作成する方法
純粋なセマンティック HTML と CSS を使用して画像ベースのチェックボックスを作成する方法16Nov2024
純粋なセマンティック HTML/CSS を使用して画像ベースのチェックボックスを作成する既製のソリューションに依存する代わりに、純粋にこの機能を実装できます。
 純粋な CSS を使用して連続的に回転するアニメーションを作成するにはどうすればよいですか?
純粋な CSS を使用して連続的に回転するアニメーションを作成するにはどうすればよいですか?05Nov2024
CSSRequest を使用した無限回転アニメーション:純粋な CSS を使用して読み込みアイコンを無限に回転します。Code:#test { width: 32px;高さ: 32ピクセル;背景:...
 と を使用して純粋な CSS で折りたたみ可能な Div を作成する方法
と を使用して純粋な CSS で折りたたみ可能な Div を作成する方法01Nov2024
純粋な CSS の折りたたみ可能な div ソリューションこのクエリでは、ユーザーは、次の例のような純粋な CSS の折りたたみ可能な div を作成するためのガイダンスを求めています。
 Python を使用して単純なウイルスを作成する
Python を使用して単純なウイルスを作成する04Dec2024
次のシナリオを想像してください。重要なタスクに集中して遅くまで仕事をしていると、突然ブラウザが閉じ、画面に謎のポップアップが表示され、購入を促す不審な Web ページが開きます。いったい何があったのかとパニックが始まる
 純粋な JavaScript を使用してクロスブラウザーの「トップへスクロール」アニメーションを作成するにはどうすればよいですか?
純粋な JavaScript を使用してクロスブラウザーの「トップへスクロール」アニメーションを作成するにはどうすればよいですか?02Nov2024
プレーン JavaScript でのクロスブラウザーの「トップへのスクロール」アニメーションはじめに:シームレスな「トップへのスクロール」を提供することでユーザーのアクセシビリティを強化します...


ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

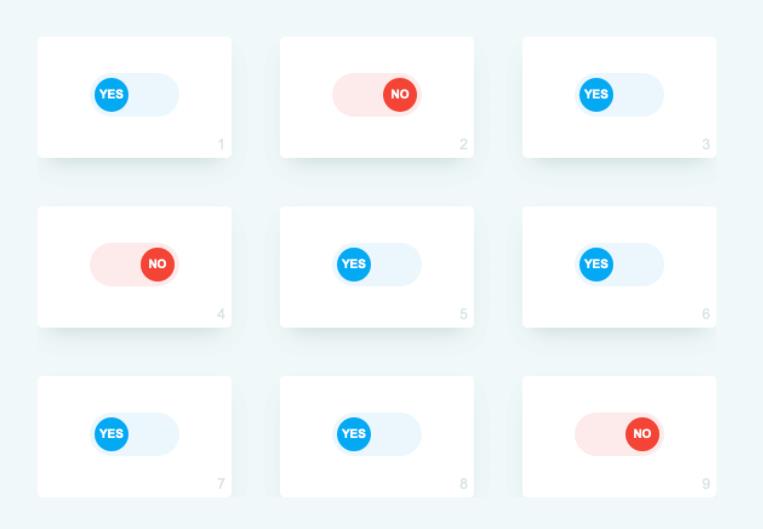
クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン