パスワードを入力すると、インタラクティブ効果が表示または非表示になります
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16May2016
入力入力ボックスは、フォーカスを獲得または喪失したときにテキストを非表示または表示します。このフォーカス効果は、フォームに入力するときに多くの友人が目にしたことがあるはずです。この記事では、jquery を使用して以下を実装します。
16May2016
AngularJS は、単一ページの Web アプリケーションを作成するための豊富なフレームワークのセットであり、リッチでインタラクティブなアプリケーションを構築するためのすべての機能を備えています。主な機能の 1 つは、アニメーションのサポートです。この記事では、AngularJS でアニメーション効果を表示または非表示にする方法の概要を紹介します。angularjs アニメーション効果に関する知識に興味がある友人は、一緒に学ぶことができます。
16May2016
この記事では、クリック表示と全文非表示の特殊効果を実現するための jQuery 特殊効果を主に紹介します。実装方法は非常に簡単で、興味のあるお子様は参考にしてください。
 jquery が要素の非表示または表示効果を実装する方法 (コード例)
jquery が要素の非表示または表示効果を実装する方法 (コード例)20Oct2018
jQueryで要素を表示または非表示にする方法は?この記事では、jquery で要素の非表示または表示を設定する方法を紹介し、要素の非表示と表示の切り替え効果を実現する方法を理解します。困っている友人は参考にしていただければ幸いです。
 マウスが CSS を通過するときに表示および非表示のままにする効果を実現する方法
マウスが CSS を通過するときに表示および非表示のままにする効果を実現する方法09Nov2021
実装方法: 1. 要素に「display: none;」スタイルを追加し、要素を非表示にします; 2. 「:hover」セレクターと「display:block;」スタイルを使用して、マウスが上を通過したときの表示効果を設定します. 構文「親要素:」ホバー要素 {display:block;}」。
16May2016
この記事では、マウスイベントに応答するjQueryの具体的な実装と、入力されたデフォルト値の非表示と表示を中心に紹介します。必要な友人は参照してください。
16May2016
マウスのフォーカスが前後に移動すると、フォーム入力内のプロンプト テキスト値を表示または非表示にする jQuery コード
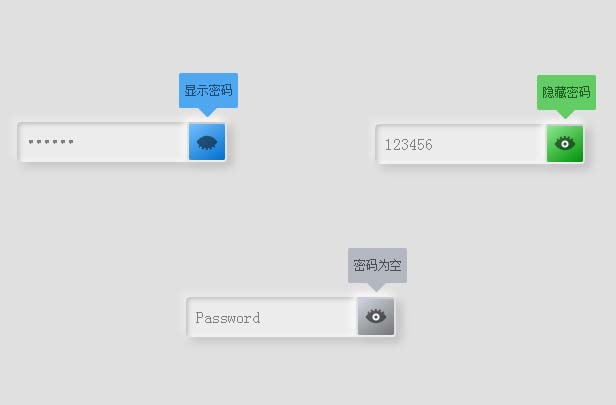
 jQueryは入力のtype属性を変更することでパスワードの表示・非表示切り替え機能を実装します
jQueryは入力のtype属性を変更することでパスワードの表示・非表示切り替え機能を実装します11Feb2017
誰もがログインと登録機能を実行するときに、入力したパスワードを表示するかどうかをユーザーが選択する必要がある場合、それをどのように実装しますか?今回はjQueryを使って、入力のtype属性を変更することでパスワードの表示/非表示切り替え機能を実装する比較的簡単な方法を編集者が共有しますので、必要な方は参考にしてみてください。


Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。