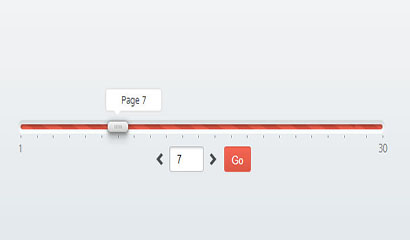
jQuery のドラッグ可能なページネーション プラグイン

jQuery のドラッグ可能なページング プラグインにはスライド バーがあり、スライド バーをドラッグして任意のページにすばやくジャンプでき、また、ページめくりアイコンをクリックしてページをめくることもでき、非常に便利で実用的です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 NPAPI はブラウザ プラグインを開発するための実行可能なオプションですか?
NPAPI はブラウザ プラグインを開発するための実行可能なオプションですか?11Nov2024
ブラウザ プラグインの開発: 包括的なガイドブレント A. ミルズはかつて「アドオンの 3 つのカテゴリ: 拡張機能、アプリケーション、および...」と指摘しました。
 ドラッグ アンド ドロップ可能な小さな有向グラフを視覚化するのに最適な JavaScript ライブラリはどれですか?
ドラッグ アンド ドロップ可能な小さな有向グラフを視覚化するのに最適な JavaScript ライブラリはどれですか?09Dec2024
グラフ視覚化のための JavaScript ライブラリ問題: HTML ページ上で有向グラフを動的にレンダリングするには、JavaScript ライブラリが必要です。の...
 Go インターフェイスはどのようにしてシームレスなプラグイン統合を可能にするのでしょうか?
Go インターフェイスはどのようにしてシームレスなプラグイン統合を可能にするのでしょうか?02Nov2024
Go のプラグイン アーキテクチャ: シームレスな統合のためのインターフェイスの活用 Go では、イベントのニーズはチャネルを通じて満たされることがよくあります。しかし、...
 Reanimated を使用した React Native での自動スクロール、無限ループ、ページネーションを備えたカスタマイズ可能なカルーセルの構築
Reanimated を使用した React Native での自動スクロール、無限ループ、ページネーションを備えたカスタマイズ可能なカルーセルの構築23Oct2024
React Native でカスタム カルーセルを作成することは、アプリケーションに視覚的なセンスと対話性を追加する優れた方法です。このブログでは、React Native の Animated と Reanima を使用して自動スクロール機能を含むカルーセルを構築する方法を検討します。
 jQuery のオブジェクト チェーンにより、どのようにしてスムーズなメソッド実行が可能になるのでしょうか?
jQuery のオブジェクト チェーンにより、どのようにしてスムーズなメソッド実行が可能になるのでしょうか?29Oct2024
jQueryChaining のオブジェクトとメソッドのチェーンは、要素に対して複数のアクションを実行できるようにする jQuery の強力なテクニックです。
 コンテンツ編集可能な Div 内で (または jQuery プラグインを使用して) HTML をレンダリングするにはどうすればよいですか?
コンテンツ編集可能な Div 内で (または jQuery プラグインを使用して) HTML をレンダリングするにはどうすればよいですか?06Dec2024
テキストエリア内での HTML のレンダリングテキストエリアとは異なり、コンテンツ編集可能な div はコンテンツを HTML として解釈し、テキストエリア内で HTML タグをレンダリングできます。
 jQuery UIを使用してデータベースにソート可能な要素の順序を保存する方法?
jQuery UIを使用してデータベースにソート可能な要素の順序を保存する方法?04Nov2024
JQuery UI の並べ替え可能: データベースへの順序の保存順序付きリストや調整可能な順序が必要なその他の要素を操作する場合、jQuery...
 jQuery プラグインを作成するにはどのような方法がありますか?また、それらの機能と使用例はどのように異なりますか?
jQuery プラグインを作成するにはどのような方法がありますか?また、それらの機能と使用例はどのように異なりますか?13Nov2024
「(function($) {})(jQuery);」とは何ですか?本当にそうしますか?質問:次の jQuery プラグインの目的とバリエーションを誰かが明確にしてもらえますか?


Hot Tools

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード




