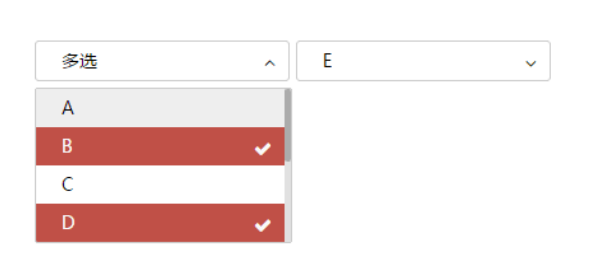
カスタム選択、ラジオ選択、チェック選択
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryループ選択オプション
jQueryループ選択オプション03Mar2025
この簡潔なjQueryガイドは、選択ボックスオプション(ドロップダウン)を効率的に操作する方法を示しています。 オプションの値とテキストを取得することを学び、フォームの操作を容易にします。 例1:すべてのオプションにアクセスします このスニペットは、各Optioを繰り返します
 React カスタム スタイルの選択
React カスタム スタイルの選択15Nov2024
React Select ライブラリは、開発者がカスタマイズ可能なドロップダウン コンポーネントを作成するための一般的な選択肢の 1 つです。この記事では、React Select でスタイルまたはカスタム スタイルを作成してタムを作成する方法について説明します。
 jQuery選択ボックス操作
jQuery選択ボックス操作05Mar2025
コアポイント jQueryは、append()、remove()、val()などのメソッドを使用してオプションの追加、削除、変更など、ドロップダウンボックスを操作するさまざまな方法を提供します。メソッドを適用する前に、$()関数を使用してドロップダウンボックスを選択してください。 選択したオプションの現在の値を取得するには、VAL()メソッドを使用します。テキスト()メソッドを使用して、選択したオプションのテキストを取得できます。各()関数を使用して複数の値を取得できます。 jQueryのオンチェンジイベントを使用して、ドロップダウンボックスの選択したオプションを識別できます。このイベントは、選択したオプションのテキストを探す関数をトリガーします。 導入 jqueryのドロップダウンボックスを操作する必要があります
 CSSを使用したカスタム選択矢印
CSSを使用したカスタム選択矢印25Dec2024
は、ユーザーがリストから 1 つのオプションを選択できるようにする基本的なフォーム要素です。しかし、デフォルトの外観、特に矢印は最新の UI に適合しません。この記事では、CSS を使用してデフォルトの矢印を無効にする方法と、o を追加する方法を学びます。
 ユーザビリティテストと参加者の選択
ユーザビリティテストと参加者の選択20Feb2025
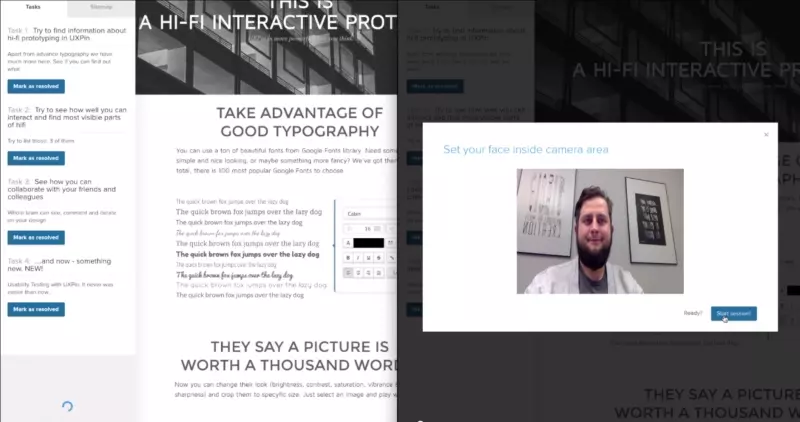
この記事では、効果的なユーザビリティテストの計画と実施に関する包括的なガイドを提供します。 開始する前に、使いやすさの目標を明確に定義します。より具体的になればなるほど。 潜在的な問題を特定して修正するためには、パイロットテストが重要です
 テキストの説明による jQuery 選択コントロールのオプションを選択する方法?
テキストの説明による jQuery 選択コントロールのオプションを選択する方法?03Nov2024
jQuery を使用したテキスト説明によるオプションの選択選択コントロールを使用する場合、テキストに基づいてオプションを選択したい場合があります。
 データプッシュには gRPC が正しい選択ですか?
データプッシュには gRPC が正しい選択ですか?30Oct2024
データ プッシュに gRPC を使用する: 効果的なアプローチサーバーからクライアントにデータをプッシュするために gRPC を活用するのは確かに適切です。による...


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER