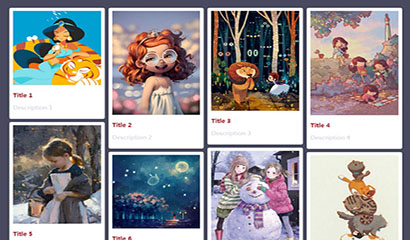
IE8と互換性のあるjQueryウォーターフォールコード

IE8 と互換性のある jQuery ウォーターフォール コードは、Pinterest Web サイトを模倣したレスポンシブ グリッド ウォーターフォール レイアウトの jQuery プラグインです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Drupalと互換性のある7 CRMオプション
Drupalと互換性のある7 CRMオプション19Feb2025
DrupalおよびCRM統合:包括的なガイド この記事では、さまざまな顧客関係管理(CRM)システムとDrupalとの統合を調査し、一般的なオプションとそれぞれの長所と短所に焦点を当てています。 cの選択
 Go プログラミング言語と互換性のあるビルド システムは何ですか?
Go プログラミング言語と互換性のあるビルド システムは何ですか?02Nov2024
Go と互換性のあるビルド システム Go のネイティブ Makefile と並んで、他のいくつかの一般的なビルド システムもこの言語のサポートを提供します。これら...
 C# 6.0 の機能と互換性のある .NET Framework のバージョンはどれですか?
C# 6.0 の機能と互換性のある .NET Framework のバージョンはどれですか?09Jan2025
C# 6.0 と .NET Framework の互換性C# 6.0 には .NET Framework 4.6 が必要であるという一般的な前提にもかかわらず、実際の状況はさらに...
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?18Oct2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 Laravel Eloquentの「sql_mode=only_full_group_byと互換性がありません」エラーを修正する方法?
Laravel Eloquentの「sql_mode=only_full_group_byと互換性がありません」エラーを修正する方法?23Nov2024
Laravel EloquentLaravel の sql_mode=only_full_group_by による互換性のないエラーを解決するEloquent クエリでは、「... と互換性がありません」というエラーが発生することがあります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?27Nov2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 LEFT JOIN と RIGHT JOIN が本当に互換性があるのはどのような場合ですか?
LEFT JOIN と RIGHT JOIN が本当に互換性があるのはどのような場合ですか?14Jan2025
同じ列条件での LEFT JOIN と RIGHT JOIN の互換性 JOIN 操作を実行する場合、LEFT JOIN と RIGHT JOIN...
 ReactとPHPによるゲーム開発:それらはどの程度互換性がありますか?
ReactとPHPによるゲーム開発:それらはどの程度互換性がありますか?09Feb2025
コアポイント ReactとPHPを使用して、フロントエンドユーザーインターフェイスを担当するゲームを共同で開発し、PHPはバックエンドおよびゲームロジックを管理します。 ゲーム開発のセットアッププロセスには、非同期PHPサーバーのセットアップ、Laravel Mix in non-laravelプロジェクトの使用、WebSocketを使用してバックエンドとフロントエンドを接続することが含まれます。 Aerysライブラリは、アプリケーションのHTTPおよびWebSocket Partsで使用でき、高い並行性とWebSocketをサポートできます。 Laravel Mixは、非LaravelプロジェクトでもReactJSファイルを構築するために使用でき、ビルドチェーンを構成して拡張する簡単な方法を提供します。 WebSocket


Hot Tools

jqueryランダム画像ウォーターフォールフロー無制限の読み込み
jqueryランダム画像ウォーターフォールフロー無制限ロードは、シンプルなjqueryランダム画像ウォーターフォールフロー無限ロードケースのデモダウンロードです。

jQueryのフェードインとフェードアウトの滝の流れの効果
jQuery のフェードインおよびフェードアウト ウォーターフォール エフェクトは、シンプルで効果的な jQuery ウォーターフォール エフェクトです。

jQuery ウォーターフォール フロー Web ページのレイアウト効果
jQuery ウォーターフォール フロー Web ページのレイアウト効果

jquerycss3 は滝の流れの写真の壁の特殊効果を実装します
Jquery+css3で滝の流れのフォトウォール特殊効果を実現しました。とてもクールなフォトウォール作品で、写真を表示する効果は非常に壮大です。

jQuery グリッド レイアウト ウォーターフォール プラグイン フリーウォール
jQuery グリッド レイアウト ウォーターフォール プラグイン Freewall は、クロスブラウザーで応答性の高いグリッド レイアウトです jQuery プラグイン、複数のタイプのグリッド レイアウト: 柔軟なレイアウト、画像レイアウト、ネストされたグリッド、流体グリッド、Metro スタイル レイアウト、Pinterest スタイル レイアウト




