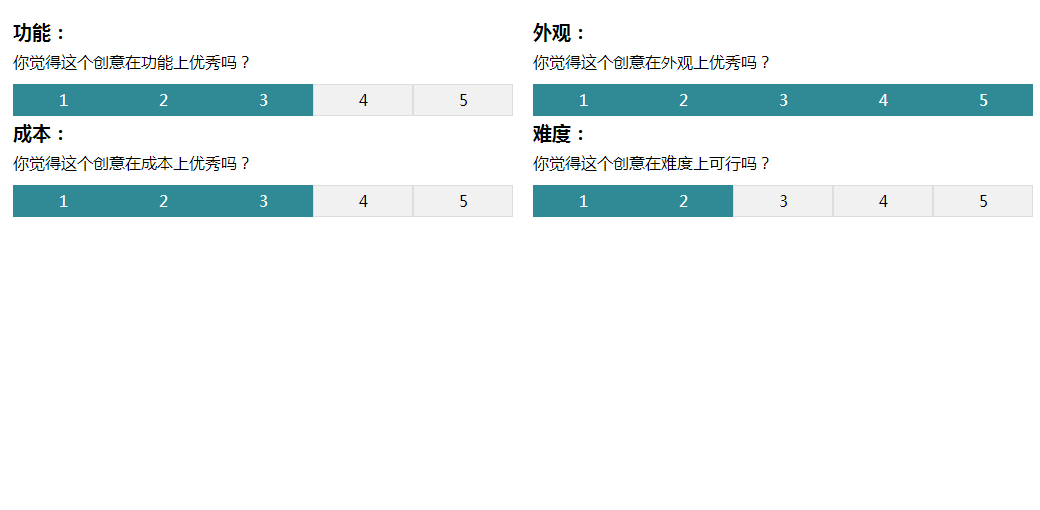
シンプルな jQuery ユーザー評価コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 c#はjavascriptの `eval()`のようなコードを動的に評価できますか?
c#はjavascriptの `eval()`のようなコードを動的に評価できますか?28Jan2025
C#コードを動的に評価するコードを動的に評価することは、開発者が...なしで任意のコードを実行できるようにする強力な手法です。
 ユーザー変数を使用した SQL 式の評価順序が未定義なのはなぜですか?
ユーザー変数を使用した SQL 式の評価順序が未定義なのはなぜですか?24Dec2024
ユーザー変数を含む式の評価順序が SQL で定義されていないのはなぜですか?SQL では、クエリ内の式を評価する順序は次のとおりです。
 SQLのユーザー変数を含む式の評価順序が決まっていないのはなぜですか?
SQLのユーザー変数を含む式の評価順序が決まっていないのはなぜですか?01Jan2025
SQL のユーザー変数を使用した式の未決定の評価順序MySQL ドキュメントには、式の評価順序が示されています。
 「eval」は評価されたコードでは構文エラーを検出できるのに、元のコードでは検出できないのはなぜですか?
「eval」は評価されたコードでは構文エラーを検出できるのに、元のコードでは検出できないのはなぜですか?31Oct2024
「eval」コードによって発生した構文エラーをキャッチする 「eval」関数を使用して Python コードを評価すると、開発者はコードを動的に実行できます。
 javascriptの `eval()`のようなC#で動的なコード評価を達成するにはどうすればよいですか?
javascriptの `eval()`のようなC#で動的なコード評価を達成するにはどうすればよいですか?28Jan2025
C#で動的なコード評価を達成するこの質問では、利用可能な機能と同様に、C#コードを動的に実行する方法を探ります...


Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。