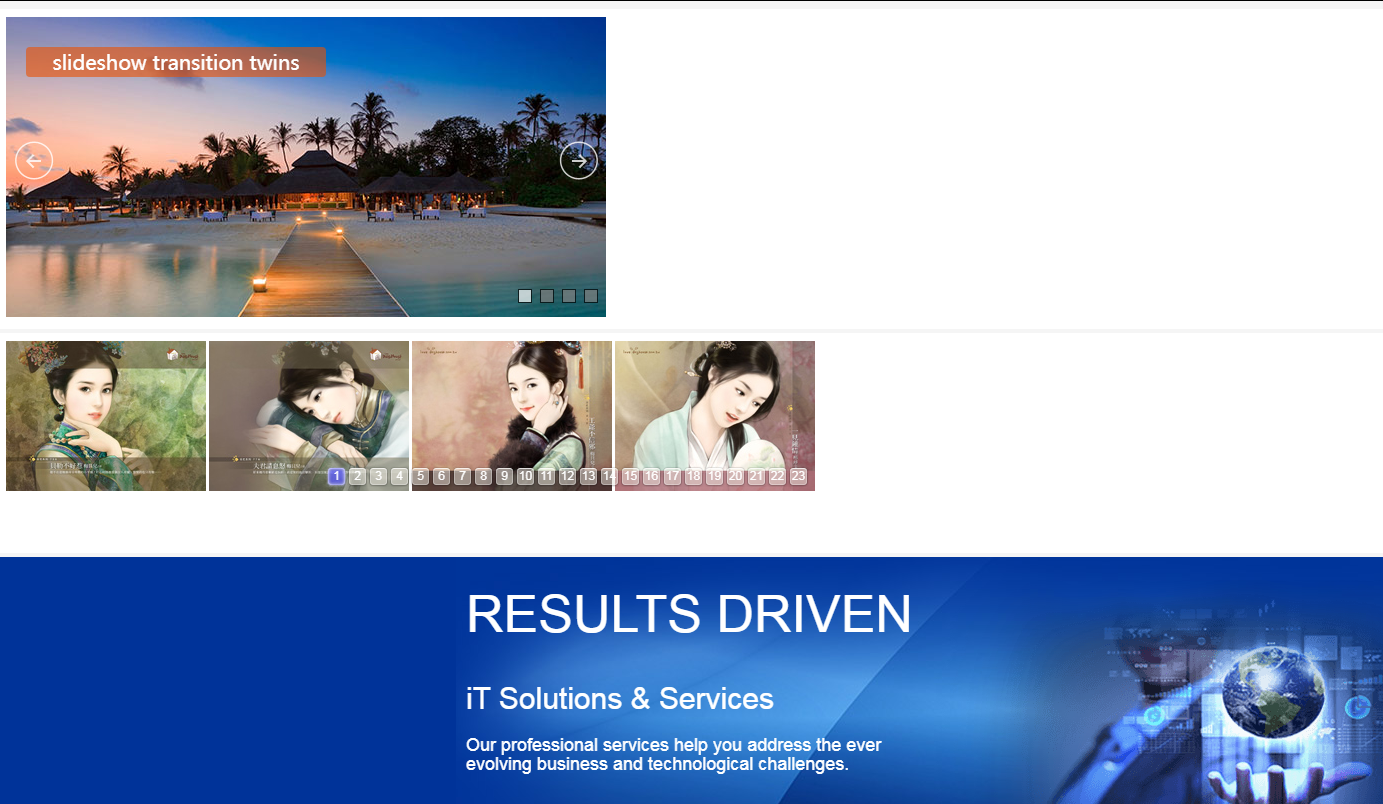
70 を超えるカルーセル効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryでカルーセル効果を実現する方法
jqueryでカルーセル効果を実現する方法01Dec2021
jquery でカルーセル効果を実現する方法: 1. マウスをバインドし、jquery の hover() メソッドを通じてイベント処理を終了します; 2. jquery の binding() メソッドを通じてマウス クリック イベント処理をバインドし、前後に反転します。
 画像カルーセル効果を実装する方法
画像カルーセル効果を実装する方法12Jan2018
画像カルーセル効果を実現するにはどうすればよいですか?この記事では主に、画像カルーセル効果を実現するための JQuery の作成原理と実装コードを紹介します。ソース コードのダウンロードは記事の最後に添付されており、参考になります。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
 jQueryを使用してフォーカス効果のある画像カルーセルを作成する方法
jQueryを使用してフォーカス効果のある画像カルーセルを作成する方法27Feb2024
jQuery を使用してフォーカス効果のある画像のカルーセルを作成する方法 Web 開発において、カルーセルは、Web サイトに視覚効果とユーザー エクスペリエンスを追加できる一般的な要素の 1 つです。この記事では、jQuery を使用してフォーカス効果のある画像のカルーセルを作成する方法を紹介します。これにより、画像が切り替わるときにズーム効果が得られ、ページの視覚的な魅力が向上します。 1. 準備 開始する前に、表示する画像、HTML 構造、CSS スタイル、jQuery ライブラリのリソースを準備する必要があります。
16May2016
この記事では主に jquery をベースにしたカルーセル効果の実装に関する関連情報を詳しく紹介します。興味のある方は参考にしてください。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
WeChat アプレットを使用してカルーセル切り替え効果を実現する21Nov2023
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 HTML、CSS、jQuery: フェード効果のあるカルーセルを作成する
HTML、CSS、jQuery: フェード効果のあるカルーセルを作成する25Oct2023
HTML、CSS、および jQuery: フェードインおよびフェードアウト効果のあるカルーセルを作成する インターネットの普及に伴い、カルーセルは Web デザインにおける一般的な要素の 1 つになりました。複数の写真や製品情報を表示するために使用できるだけでなく、写真を動的に切り替えることでユーザーの視覚体験を向上させることもできます。この記事では、HTML、CSS、jQuery を使用して、フェードインおよびフェードアウト効果のあるカルーセルを作成する方法を紹介します。まず、HTML 構造を作成する必要があります。 <body>タグを追加します


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER