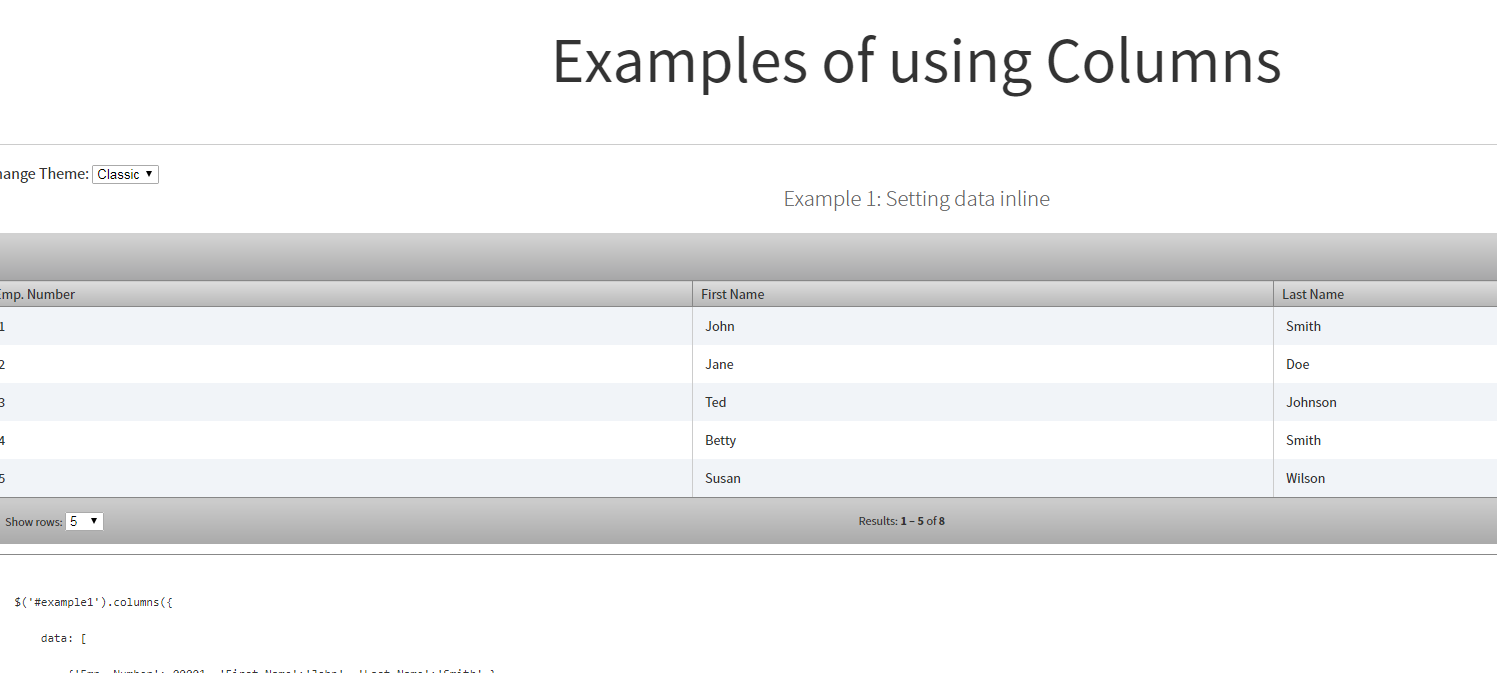
JSON データを HTML テーブル プラグインに変換する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JSON データを HTML テーブルに変換できる JavaScript ライブラリはどれですか?
JSON データを HTML テーブルに変換できる JavaScript ライブラリはどれですか?02Dec2024
ライブラリを使用して JSON データを HTML テーブルに変換するJSON データから動的 HTML テーブルを作成することは、Web 開発における一般的なタスクです。そうしている間に...
 JSON データを HTML テーブルに簡単に変換するにはどうすればよいですか?
JSON データを HTML テーブルに簡単に変換するにはどうすればよいですか?30Dec2024
JSON データを HTML テーブルに簡単に変換する今日の Web 開発では、JSON データからテーブルを動的に生成することが一般的なタスクです。しかし、もし...
 jQuery を使用して JSON データを HTML テーブルに効率的に変換するにはどうすればよいですか?
jQuery を使用して JSON データを HTML テーブルに効率的に変換するにはどうすればよいですか?28Nov2024
JSON データを HTML テーブルに変換: jQuery を使用したソリューション動的データを扱う場合、多くの場合、データをテーブル形式で表示する必要があります。
 PHP を使用してデータを JSON 形式に変換するには?
PHP を使用してデータを JSON 形式に変換するには?19Oct2024
PHP で JSON データを生成する方法 PHP で JSON データを生成するには、json_encode() などの強力な関数を利用できます。この関数は、配列などのデータ構造を JSON 文字列に変換します。データベースベースの JSON 生成のシナリオを考えてみましょう。
 HTMLテーブルをデータベースストレージ用のADO.NETデータテーブルに変換する方法は?
HTMLテーブルをデータベースストレージ用のADO.NETデータテーブルに変換する方法は?03Feb2025
HTMLテーブルをADO.NETに変換するDataTableProblemyouは、あなたのビューにHTMLテーブルを持っています。
 Python 2 で JSON データを文字列オブジェクトに変換するには?
Python 2 で JSON データを文字列オブジェクトに変換するには?02Nov2024
Python で JSON から文字列オブジェクトを取得する方法 2Python を使用して JSON データにアクセスすると、ASCII でエンコードされたテキスト ソースにもかかわらず Unicode オブジェクトが生成されることがあります。
 操作を容易にするために JSON データを Python オブジェクトに変換する方法
操作を容易にするために JSON データを Python オブジェクトに変換する方法16Nov2024
JSON データから Python オブジェクトへFacebook から JSON データを受信しており、それをデータベースに保存したいと考えています。 1 つのオプションは手動で抽出することです...
 CSS のみを使用して HTML テーブルをカード ビューに変換する
CSS のみを使用して HTML テーブルをカード ビューに変換する26Oct2024
プレーンで昔ながらの HTML テーブルを、従来の行と列を超えた動的なカード ビューに変換する方法を探る最近の実験を共有したいと思います。 単純な HTML テーブルから始める 単純な HTML タブから始めましょう


Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。