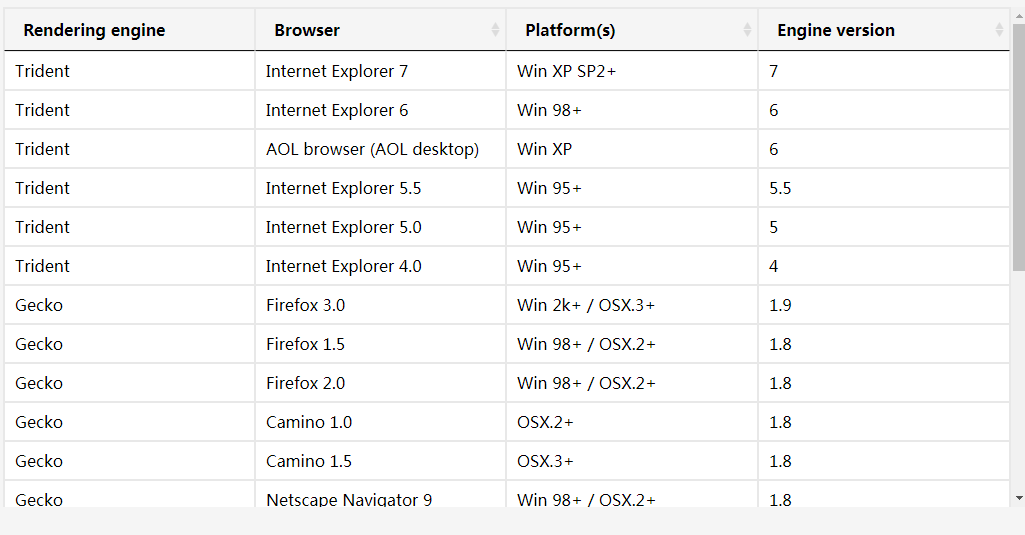
テーブル並べ替えプラグイン DataTables
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 並べ替え あるテーブル内のデータを別のテーブルに従って並べ替えます。
並べ替え あるテーブル内のデータを別のテーブルに従って並べ替えます。13Jun2016
並べ替え: あるテーブルのデータを別のテーブルに従って並べ替えるとします。たとえば、テーブル A にはフィールド ID、name2 があり、テーブル B にはテーブル A のフィールド ID がテーブル B の location_idid uid location_id num 1 と等しいとします。
 すべてのテーブルをクエリし、公開時刻で並べ替える方法
すべてのテーブルをクエリし、公開時刻で並べ替える方法13Jun2016
すべてのテーブルにクエリを実行し、公開時刻で並べ替えるにはどうすればよいですか?たとえば、フォーラムを作成し、各列の投稿をハードウェア列、ソフトウェア列、プログラミング列にそれぞれ投稿しました。 ここで、個人センターに入ったら、すべての投稿を表示し、公開時間順に並べ替えたいと思います。アドバイスを求めてください!
 HTML テーブル内の MySQL データを動的に並べ替える方法
HTML テーブル内の MySQL データを動的に並べ替える方法07Nov2024
MySQL から取得した HTML テーブルの行の並べ替えMySQL から取得したデータ テーブルを扱う場合、対話的に行を並べ替えることになります。
 単一の SQL クエリでテーブル内のレコードを並べ替える方法
単一の SQL クエリでテーブル内のレコードを並べ替える方法06Nov2024
単一の SQL クエリによるレコードの並べ替え「位置」フィールドを使用して食品の外観を並べ替えるテーブルでは、単一の SQL クエリで次のことができます。
 MongoDBインデックスを並べ替える方法
MongoDBインデックスを並べ替える方法12Apr2025
ソートインデックスは、特定のフィールドによるコレクション内のドキュメントのソートを許可するMongoDBインデックスの一種です。ソートインデックスを作成すると、追加のソート操作なしでクエリ結果をすばやく並べ替えることができます。利点には、クイックソート、オーバーライドクエリ、およびオンデマンドソートが含まれます。構文はdb.collection.createIndex({field:< sort and gt;})、where< sort and> IS 1(昇順)または-1(降順注文)です。また、複数のフィールドをソートするマルチフィールドソートインデックスを作成することもできます。
 標準ライブラリの並べ替えはユーザー定義型の並べ替えを処理できますか?
標準ライブラリの並べ替えはユーザー定義型の並べ替えを処理できますか?16Nov2024
標準ライブラリ Sort を使用したユーザー定義型のソート特定のメンバー変数によるユーザー定義型 (UDT) のベクトルのソートは一般的なタスクです。
 MySQL データに基づいて HTML テーブルの行を並べ替える方法
MySQL データに基づいて HTML テーブルの行を並べ替える方法06Nov2024
MySQL から取得した HTML テーブルの行データを並べ替える方法データの並べ替えは、情報を整理して表示するための基本的な側面です。
 MySQL データベースから HTML テーブルの行を動的に並べ替える方法
MySQL データベースから HTML テーブルの行を動的に並べ替える方法07Nov2024
MySQL データベースから取得した HTML テーブルの行を動的に並べ替える方法はじめに列の値に基づいてテーブルの行を並べ替えることは、次の場合に不可欠です。


ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン