ツールチップのスクリーンショットは使用例を示しています
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
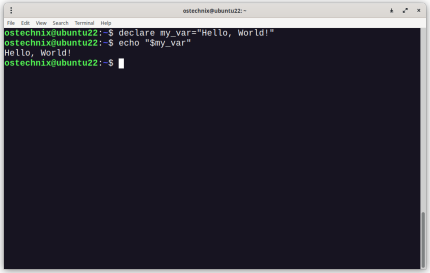
 bashは、例を使用してコマンドの使用を宣言します
bashは、例を使用してコマンドの使用を宣言します05Mar2025
Bash Declareコマンドは、変数と関数を定義、操作、および表示するための強力なツールです。 このチュートリアルは、LinuxシステムでBash Scriptingで宣言を使用するための包括的なガイドを提供します。 目次 基本的な宣言USAG
 例を使用して、Pythonデコレータを理解しています
例を使用して、Pythonデコレータを理解しています19Feb2025
この記事では、Pythonプログラミングにおけるデコレータの概念とそれらを最適に使用する方法を理解するのに役立ちます。 Pythonデコレーターは何であるか、構文がどのように見えるか、スクリプトやフレームワークでそれらを認識する方法、および自分で適用する方法について説明します。 Pythonの関数デコレータは、構造を変更せずに装飾された関数の関数を拡張し、引数として別の関数をとる関数にすぎません。デコレーターは別の関数をラップし、その動作を強化し、それを返します。 Pythonのデコレーターのコンセプトは、コードを乾燥させ続けるのに役立ちます(繰り返さないでください)。関数デコレーターは、いくつかのコードスニペットができるため、コードベースの不必要な複製を回避します。
 ThinkPHP テンプレートは、表示と割り当ての使用法を示しています
ThinkPHP テンプレートは、表示と割り当ての使用法を示しています13Jun2016
ThinkPHP テンプレートは、display と assign の使用法を示しています。 単一の割り当て this->assign('name',$value); // 変数の型に関係なく、Action クラスの assign メソッドを使用します。 assign 代入を一律に使用 $this->display() // テンプレートファイルの一括代入を出力 $arr
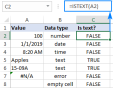
 excel istextとisNonontextは、式の例を使用して機能します
excel istextとisNonontextは、式の例を使用して機能します01Apr2025
このチュートリアルでは、ExcelのISTextおよびISNontext関数、セル含有量を決定するための強力なツールについて説明します。 これらの情報は、さまざまなExcelタスクで非常に貴重であることを証明するテキストまたは非テキストの値を効率的に識別します。 ISTEXT関数
 純粋な CSS を使用してツールチップの末尾を作成するには?
純粋な CSS を使用してツールチップの末尾を作成するには?10Nov2024
Pure CSS で「ツールチップ テール」を作成する「ツールチップ テール」効果は、Web デザインで追加のものを示すためによく使用される視覚要素を指します。
 Zeissは、Ampere AltraとSpinkubeを使用したスケーラブルなワークフローの力を示しています
Zeissは、Ampere AltraとSpinkubeを使用したスケーラブルなワークフローの力を示しています08Feb2025
このケーススタディでは、Zeiss GroupがWebAssembly(WASM)およびAmpere Altraプロセッサを活用することにより、クラウドコンピューティングコストを大幅に削減する方法を詳しく説明しています。 課題は、Massivを処理するように設計された注文処理システムを維持するための高コストでした
 Google のフィードバック ツールは HTML5 を使用してブラウザ内のスクリーンショットをキャプチャする方法を教えてください。
Google のフィードバック ツールは HTML5 を使用してブラウザ内のスクリーンショットをキャプチャする方法を教えてください。22Dec2024
HTML5 を利用してブラウザ内のスクリーンショットをキャプチャし、フィードバックを行うGoogle のフィードバック ツールを使用すると、ユーザーはキャプチャして対象を絞ったフィードバックを提供できます。
 symfony2のユーザー認証は、userapp.ioを使用しています
symfony2のユーザー認証は、userapp.ioを使用しています18Feb2025
userapp.ioは、便利なユーザー管理ツールとAPIです。ユーザーアカウント(およびこれに含まれる多くの機能)を扱うWebインターフェイスと、それらを独自のWebアプリケーションにフックするAPIを提供します。このサービスの目的は、それを簡単にすることです


ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン





