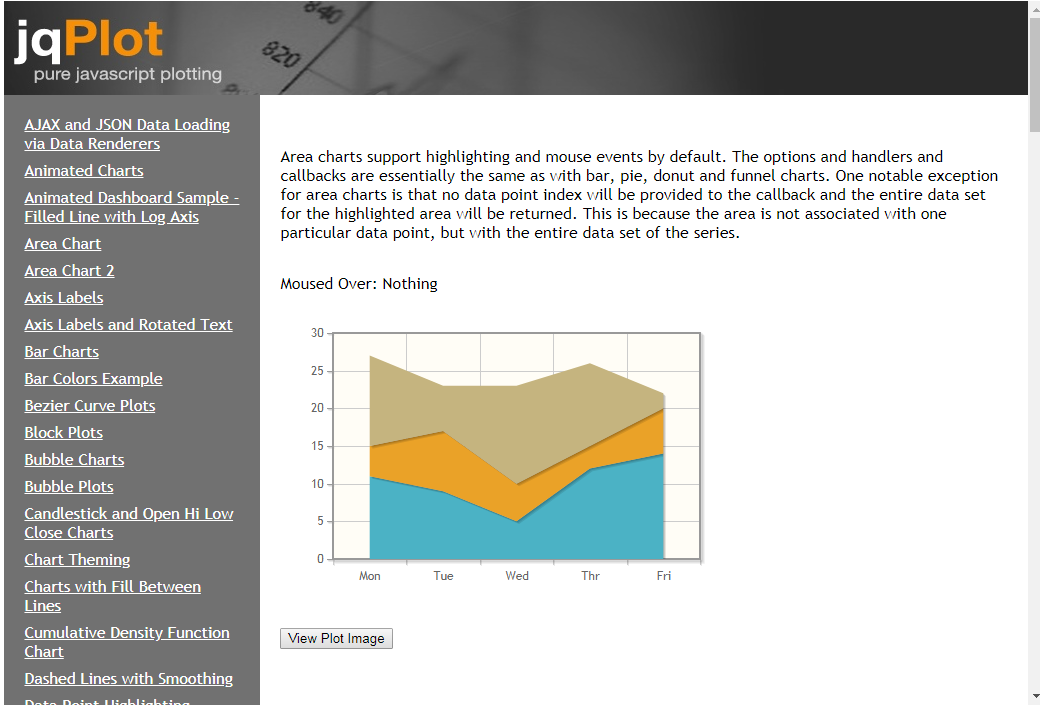
jquery描画プラグインjqplot
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQueryプリロード画像プラグイン
10 jQueryプリロード画像プラグイン25Feb2025
この投稿では、ウェブサイトで優雅にプリロードするための優れたjQueryプラグインを紹介しています。 飛び込みましょう! 関連記事: jQuery外部画像のプリロード jQueryプリロードCSS画像 10 jQuery画像キャッシュプラグインとスクリプト 2010年6月21日更新
 5 jQuery画像変換プラグイン
5 jQuery画像変換プラグイン26Feb2025
動的コンテンツ用の5つのjQuery画像変換プラグイン このコレクションは、ダイナミックな画像効果を追加する5つのjQueryプラグインを紹介します。レスポンシブで魅力的な画像ベースのコンテンツを表示するのに最適です。
 10 jQueryパノラマ画像表示プラグイン
10 jQueryパノラマ画像表示プラグイン17Feb2025
魅力的なウェブサイトを作成するのに役立つ10の優れたjQueryパノラマ画像表示プラグイン!この記事では、10の強力なjQueryプラグインを紹介して、開発者がウェブサイトでインタラクティブな360度パノラマ画像を簡単に作成できるようにします。これらのプラグインには、Threesixtyslider、Paver、JQuery Spherical Panorama Viewer、JQuery Virtual Tour、Spritespin、Pano、Panorama 360°JQuery Image Cube、Cyclotron、およびJQuery Simple Panoramが含まれます。
 8 jQuery 360度画像表示プラグイン
8 jQuery 360度画像表示プラグイン02Mar2025
jQueryプラグインを使用して、360度のパノラマ画像表示効果を簡単に作成してください!フラッシュは必要ありません。すべての角度からのオブジェクトまたはアトラクションの360度のビューを実現するために、JavaScriptとjQueryだけです。ほとんどのプラグインは、パノラマビューを形成するために36の画像を必要とし、写真を準備した後、非常に簡単に操作できます。関連する推奨事項:-30テキストオーバーレイ画像プラグイン-30ユニークなjQuery画像スライダー - jQuery画像視差のデモンストレーション リール1.1.3 これは、オブジェクトの360°ビューを提供するように設計された事前に構築されたアニメーションフレームシーケンスの動的な「投影」に画像タグを変換するjQueryプラグインです。 FlashとJavaで広く使用されています
 5 jQueryスピン/回転画像プラグインとデモ
5 jQueryスピン/回転画像プラグインとデモ23Feb2025
jQueryスピン/回転画像プラグインのコレクションをご覧ください 。ショーケース画像を回転させるのに最適です! ;) 楽しむ! 関連投稿:jQuery 360度画像表示プラグイン 1。WheelOffortune ホイールオブフォーチュンデモ ソースデモ 2。ヨーロッパのルーレットwhe
 5ピクセル酸塩と画像ぼやけjQueryプラグイン
5ピクセル酸塩と画像ぼやけjQueryプラグイン21Feb2025
この投稿では、ピクセル化されたぼやけた画像効果を作成するための5つのjQueryプラグインを紹介しています。 これらの軽量プラグインは、さまざまな「ぼやけたライン」の美学を簡単に統合して提供できます。それらを探索しましょう! pixelate.js:簡単な天秤座
 アニメーション画像効果を作成する20 jQueryプラグイン
アニメーション画像効果を作成する20 jQueryプラグイン25Feb2025
この記事では、ウェブサイトやブログに見事なアニメーション画像効果を作成するための20のjQueryプラグインを紹介しています。 これらのプラグインは、微妙な遷移から複雑で人目を引くアニメーションまで、訪問者Engagemeを後押しする可能性のあるさまざまな効果を提供します
 jQuery で画像をプリロードする方法: 迅速かつ簡単な方法とプラグインによるアプローチ?
jQuery で画像をプリロードする方法: 迅速かつ簡単な方法とプラグインによるアプローチ?28Dec2024
jQuery を使用した画像のプリロード jQuery プラグインが利用できるにもかかわらず、プリロードには簡潔で軽量なソリューションを好む場合があります。


ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン