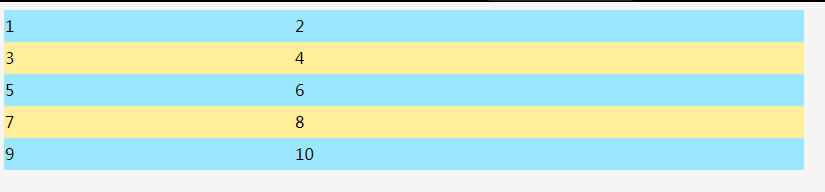
表の奇偶行スタイルプラグイン tableUi.js
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Go で奇数または偶数をチェックするときに「ルーン リテラルに複数の文字があります」というエラーが表示されるのはなぜですか?
Go で奇数または偶数をチェックするときに「ルーン リテラルに複数の文字があります」というエラーが表示されるのはなぜですか?14Nov2024
Go のルーン リテラルに複数の文字がある質問:新人プログラマーが、数値が奇数であるかどうかを判断しようとしているときにエラーが発生しました...
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法14Jan2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?14Jan2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?14Jan2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?
 データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?14Jan2025
リスト内のすべての項目に一致する行のグループを選択します。2 つのテーブルを検討します。cars: 対応するモデル番号を持つ車をリストします。passedtest: レコード...
 C# から C コード (DLL) を呼び出すにはどうすればよいですか?
C# から C コード (DLL) を呼び出すにはどうすればよいですか?14Jan2025
C# から C コードを呼び出す 一般的なシナリオでは、外部ライブラリやさまざまなプログラミング言語で書かれたコードとのインターフェイスにより、問題が発生する可能性があります。
 C /CLI はどのようにして C コードを C# アプリケーションにシームレスに統合できるのでしょうか?
C /CLI はどのようにして C コードを C# アプリケーションにシームレスに統合できるのでしょうか?14Jan2025
C コードを C# に統合する: C /CLI を介した包括的なガイドC コードを C# にシームレスに統合することは、長い間求められてきました。


Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。