データを動的に追加します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryはフォーム要素を動的に追加します
jQueryはフォーム要素を動的に追加します04Mar2025
jquery/javascriptを使用して、フォーム要素を動的に追加します。これは、DOMが既にロードされている場合に役立ち、ユーザーアクションや選択に基づいて追加の入力フィールドを追加する必要があります(たとえば)。入力フィールドだけでなく、新しいフォーム要素を作成できます。または、ページに入力要素を作成して、必要に応じてそれらを非表示にして再度表示するだけです。 例:password1を変更するときは、password1と呼ばれる後にpassword2という名前の新しい入力ボックスを挿入します。 // Password1フィールドの変更イベントを聞いて、新しい入力ボックスを追加するように求めて $( '#pas
 PHP 配列は記事にキーワード リンクを追加し、記事コンテンツへのリンクを自動的に追加します。
PHP 配列は記事にキーワード リンクを追加し、記事コンテンツへのリンクを自動的に追加します。13Jun2016
PHP配列 記事にキーワードリンクを追加し、記事内容へのリンクを自動追加します。次のようにコードをコピーします。 ?php $keys =array( array('Web ページの効果','/js_a/js.html'), array('seo','/seo/seo.html'), array(' php' ,'/phper/php.html')、array('jsp','/jsp/jsp.html')、arr
 JavaScript オブジェクトにプロパティを動的に追加できますか?
JavaScript オブジェクトにプロパティを動的に追加できますか?25Dec2024
JavaScript オブジェクトへの動的プロパティの追加この調査では、後で JavaScript オブジェクトにプロパティを動的に追加する可能性を検討します。
 PHP は数値の左側に 0 を自動的に追加します
PHP は数値の左側に 0 を自動的に追加します13Jun2016
PHP は数値の左側にゼロを自動的に追加します。次のようにコードをコピーします。 ?php $sourceNumber=substr(strval($sourceNumber 1000),1,3); この時点では、次のようになります。桁数を増やす場合
 AjaxをWordPressプラグインに追加します
AjaxをWordPressプラグインに追加します18Feb2025
この記事では、WordPressプラグイン内でAJAXを活用してユーザーエクスペリエンスを強化する方法について説明します。 Ajaxは、フルページのリロードなしで複雑なアクションを可能にし、応答性を向上させます。 これは、データ送信にjQueryを使用して達成され、すべてのrequeがあります
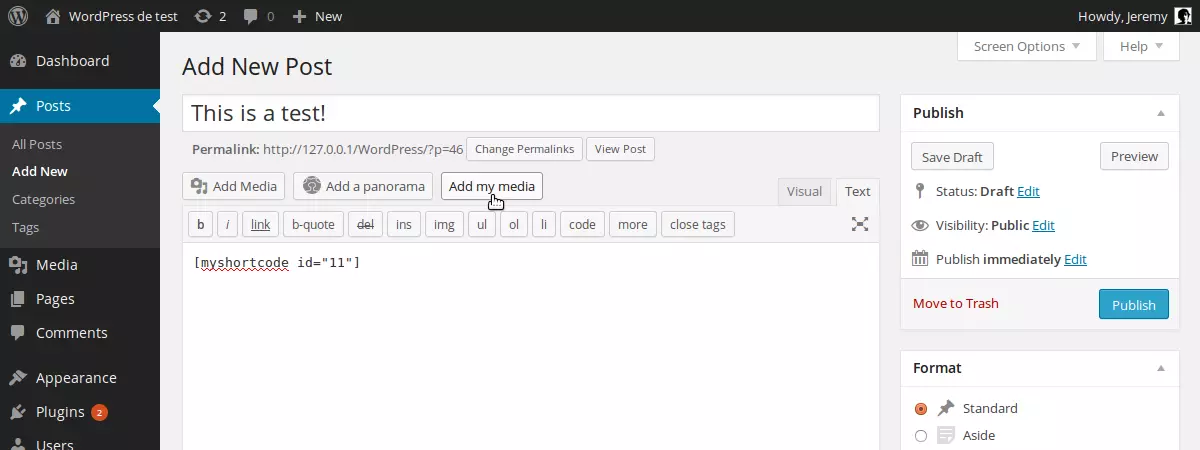
 WordPressコンテンツエディターにメディアボタンを追加します
WordPressコンテンツエディターにメディアボタンを追加します19Feb2025
メディアファイルをWordPressの投稿に挿入することは、デフォルトで存在する専用ボタンのおかげでそれほど複雑ではありません。ただし、メディアファイルを使用してプラグインを開発した場合、このボタンはユーザーが機能に必要なコードを挿入するのに役立ちません
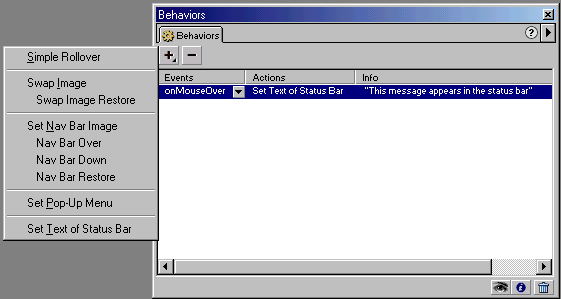
 JavaScriptを花火に追加します
JavaScriptを花火に追加します06Mar2025
この記事では、MacRomedia Fireworksを使用してJavaScriptを使用してインタラクティブなWebデザインを作成し、Webサイトに「Pizazz」を追加するためのテクニックに焦点を当てています。 それは、花火の組み込み行動検査官を強調し、JavaScriptを簡素化します


ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン