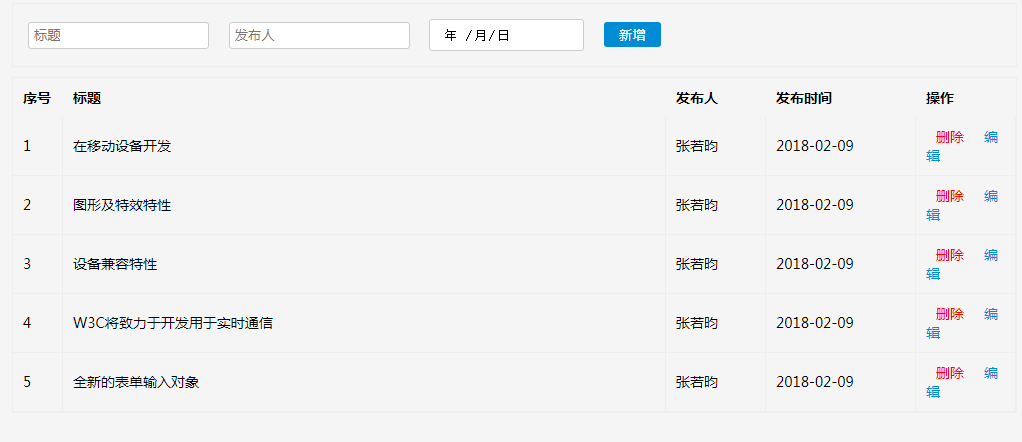
vue.js は追加、削除、変更、クエリ操作を実装します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 yiiは追加、削除、変更、検索を実現します
yiiは追加、削除、変更、検索を実現します13Jun2016
yii は、データ アクセス オブジェクト (DAO) の追加、削除、変更、検索を実装します。 YiiDAO は、PHP データ オブジェクト (PDO) に基づいて構築されています。これは、MySQL、PostgreSQL などの多くの一般的な DBMS に統合されたデータ アクセスを提供する拡張機能です。したがって、Yii DAO を使用するには、PDO 拡張機能と特定の PDO データベースドライバー (PDO_MYSQL など) をインストールする必要があります。いい
 EasyUI DataGrid と ThinkPHP を組み合わせて、追加、削除、変更、検索操作を実装します。
EasyUI DataGrid と ThinkPHP を組み合わせて、追加、削除、変更、検索操作を実装します。13Jun2016
EasyUI DataGrid は ThinkPHP と組み合わせて、追加、削除、変更、および検索操作を実装します - 初心者向け EasyUI は、jQuery に基づくユーザー インターフェイス プラグインのコレクションです。 DataGrid は、MVC に基づく高速でシンプルな軽量の PHP 開発フレームワークです。そしてオブジェクト指向。使用した統合開発環境は WAMPSever です (wampserver は Apache、PHP、MySQL を統合し、
 このような機能はフレームワークなしで純粋な PHP で実現できますか?挿入、削除、変更機能を備えたページは数多くありますが、追加、削除、変更のメソッドは 1 つだけ書きます。他のページでもこのメソッドを共有できます。
このような機能はフレームワークなしで純粋な PHP で実現できますか?挿入、削除、変更機能を備えたページは数多くありますが、追加、削除、変更のメソッドは 1 つだけ書きます。他のページでもこのメソッドを共有できます。13Jun2016
フレームワークを使わずに純粋な PHP を使用してそのような機能を実現することは可能ですか?挿入、削除、変更の機能を持つページは 1 つだけ書いていますが、このような機能はフレームワークなしで他のページでも実現できますか?挿入、削除、変更機能を備えたページが多数あり、追加、削除、変更のメソッドを 1 つ記述するだけで、他のページでもこのメソッドを共有できます。以前はページごとに 1 つのメソッドを記述し、それに応じてデータベースに挿入していました。ボスは、すべてのページに 1 つのタイプを書き込むことを要求し、その後、他のページは同じ挿入方法を使用してデータベースに挿入できます。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法14Jan2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?14Jan2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?14Jan2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?
 データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?
データベース内のすべてのテスト (A、B、C、D) に合格した車を見つけるにはどうすればよいですか?14Jan2025
リスト内のすべての項目に一致する行のグループを選択します。2 つのテーブルを検討します。cars: 対応するモデル番号を持つ車をリストします。passedtest: レコード...


Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。