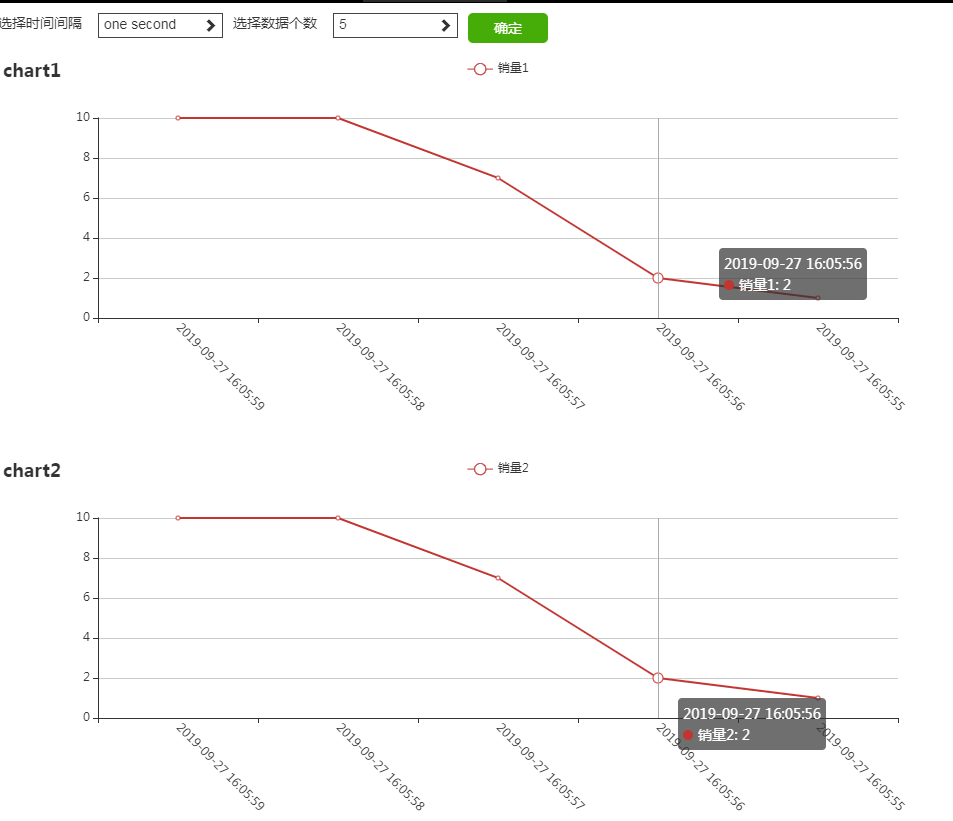
マウスホバーにより複数の echarts チャートをトリガーできる
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 複数列 RETURNING により、複数のテーブルにわたる PostgreSQL の挿入をどのように強化できるでしょうか?
複数列 RETURNING により、複数のテーブルにわたる PostgreSQL の挿入をどのように強化できるでしょうか?01Jan2025
効率的な PostgreSQL 挿入のための複数列 RETURNING の利用データ管理の世界では、...
 SQL の自己結合により、単一のテーブルを複数のテーブルとしてクエリできるようになりますか?
SQL の自己結合により、単一のテーブルを複数のテーブルとしてクエリできるようになりますか?14Jan2025
SQL の自己結合について理解する自己結合は、テーブルを 2 つの別個のものであるかのように複数回クエリするために使用される SQL の基本的な概念です。
 複数の CSS アニメーションを同時にトリガーするにはどうすればよいですか?
複数の CSS アニメーションを同時にトリガーするにはどうすればよいですか?24Dec2024
複数の CSS アニメーションを同時にトリガーする CSS アニメーションを扱うときは、複数のアニメーションを実行することが望ましい場合がよくあります。
 複数のディスパッチを使用すると、関数のオーバーロードを行わずに Python で複数の箇条書きタイプを作成する問題をどのように解決できるでしょうか?
複数のディスパッチを使用すると、関数のオーバーロードを行わずに Python で複数の箇条書きタイプを作成する問題をどのように解決できるでしょうか?25Nov2024
Python での複数の箇条書きの作成: オーバーロードを使用しないソリューションはじめにPython は関数のオーバーロードをサポートしていないため、課題が生じています...
 ブラック フライデーに複数のリクエストを処理できるようにアプリケーションを準備する方法
ブラック フライデーに複数のリクエストを処理できるようにアプリケーションを準備する方法22Oct2024
一年で最も人気のあるショッピングデーの 1 つはブラック フライデーで、この日は店舗の客足が急激に増加することがよくあります。アプリケーションがこの急増に対応できない場合、システムの過負荷、応答時間の遅延、さらには機能停止が発生する可能性があります。
 PostgreSQL CTE はどのようにして複数のテーブルに複数の行を効率的に挿入できるのでしょうか?
PostgreSQL CTE はどのようにして複数のテーブルに複数の行を効率的に挿入できるのでしょうか?01Jan2025
PostgreSQL の CTE を使用した複数行の挿入 table1、table2、table3 という 3 つのテーブルを持つリレーショナル データベースがあるとします。テーブル テーブル1...


Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。