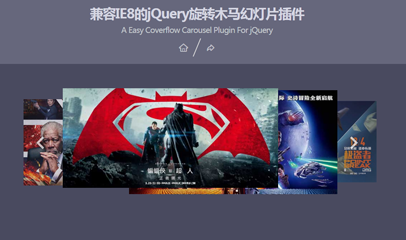
IE8と互換性のあるjQueryカルーセルスライドショープラグイン

Carousel.js は、シンプルで実用的な jQuery カルーセル スライドショー プラグインです。 IE8ブラウザと互換性があり、映画ポスターなどの3D回転切り替え効果を作成できるカルーセルプラグインです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Drupalと互換性のある7 CRMオプション
Drupalと互換性のある7 CRMオプション19Feb2025
DrupalおよびCRM統合:包括的なガイド この記事では、さまざまな顧客関係管理(CRM)システムとDrupalとの統合を調査し、一般的なオプションとそれぞれの長所と短所に焦点を当てています。 cの選択
 Go プログラミング言語と互換性のあるビルド システムは何ですか?
Go プログラミング言語と互換性のあるビルド システムは何ですか?02Nov2024
Go と互換性のあるビルド システム Go のネイティブ Makefile と並んで、他のいくつかの一般的なビルド システムもこの言語のサポートを提供します。これら...
 さまざまなブラウザと互換性のあるlayuiテーブルをクリアする方法
さまざまなブラウザと互換性のあるlayuiテーブルをクリアする方法04Mar2025
この記事では、LayUIテーブルをクリアする際のクロスブラウザー互換性の問題について説明します。 コアの問題は、DOM操作と非同期操作の一貫性のないブラウザの取り扱いです。 解決策には、直接的なDOM操作が含まれます(例:tbody.Empt
 C# 6.0 の機能と互換性のある .NET Framework のバージョンはどれですか?
C# 6.0 の機能と互換性のある .NET Framework のバージョンはどれですか?09Jan2025
C# 6.0 と .NET Framework の互換性C# 6.0 には .NET Framework 4.6 が必要であるという一般的な前提にもかかわらず、実際の状況はさらに...
 Laravel Eloquentの「sql_mode=only_full_group_byと互換性がありません」エラーを修正する方法?
Laravel Eloquentの「sql_mode=only_full_group_byと互換性がありません」エラーを修正する方法?23Nov2024
Laravel EloquentLaravel の sql_mode=only_full_group_by による互換性のないエラーを解決するEloquent クエリでは、「... と互換性がありません」というエラーが発生することがあります。
 LEFT JOIN と RIGHT JOIN が本当に互換性があるのはどのような場合ですか?
LEFT JOIN と RIGHT JOIN が本当に互換性があるのはどのような場合ですか?14Jan2025
同じ列条件での LEFT JOIN と RIGHT JOIN の互換性 JOIN 操作を実行する場合、LEFT JOIN と RIGHT JOIN...
 ReactとPHPによるゲーム開発:それらはどの程度互換性がありますか?
ReactとPHPによるゲーム開発:それらはどの程度互換性がありますか?09Feb2025
コアポイント ReactとPHPを使用して、フロントエンドユーザーインターフェイスを担当するゲームを共同で開発し、PHPはバックエンドおよびゲームロジックを管理します。 ゲーム開発のセットアッププロセスには、非同期PHPサーバーのセットアップ、Laravel Mix in non-laravelプロジェクトの使用、WebSocketを使用してバックエンドとフロントエンドを接続することが含まれます。 Aerysライブラリは、アプリケーションのHTTPおよびWebSocket Partsで使用でき、高い並行性とWebSocketをサポートできます。 Laravel Mixは、非LaravelプロジェクトでもReactJSファイルを構築するために使用でき、ビルドチェーンを構成して拡張する簡単な方法を提供します。 WebSocket
 fmt.Sprintf と互換性のある構文をerrors.Newで使用するにはどうすればよいですか?
fmt.Sprintf と互換性のある構文をerrors.Newで使用するにはどうすればよいですか?05Nov2024
fmt.Sprintf 互換構文によるフォーマットされたエラー fmt.Sprintf のようなパラメーターを受け入れるerrors.New のバージョンを提供するには、カスタム関数で次のことができます。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。




