
 1416
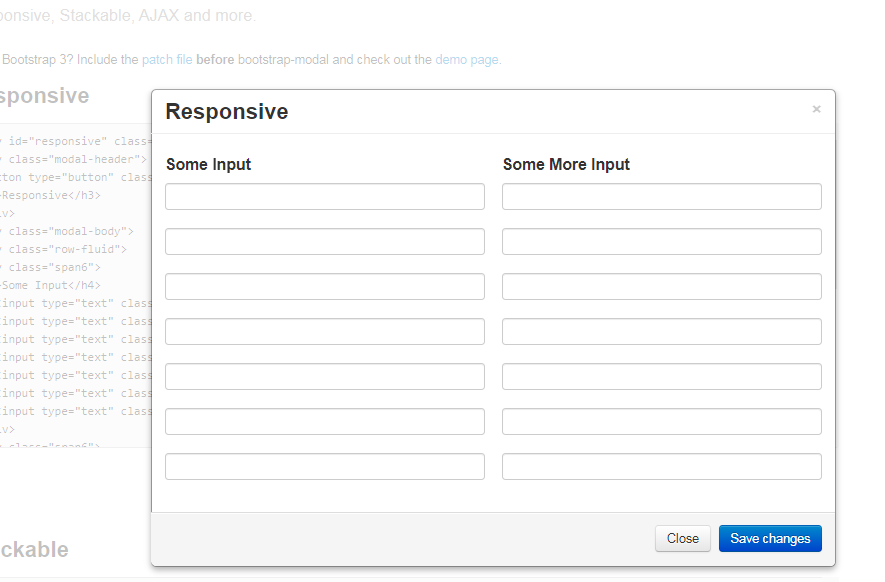
1416ネイティブのブートストラップ ダイアログ ボックスを拡張し、いくつかの追加機能を提供します。イベントをリッスンすることで、画面の背後で複数のモーダル ダイアログ ボックスを処理できる ModalManager クラスが導入されています。

 1637
1637ネイティブ js ES6 を使用して、カテゴリ ラベル タブ切り替え表示画像プレビュー特殊効果インターフェイスを実装します。画像テキストの取得を動的に設定して、分類された画像のタブ切り替え効果を実現します。次の関数 new $isg_Img({data: data, curType: 初期表示カテゴリ, parasitifer: locator }); を呼び出すだけです。

 2730
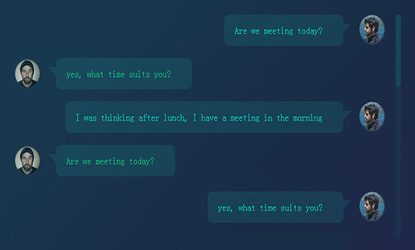
2730純粋な CSS3 チャット ウィンドウは、CSS3 と HTML5 に基づいたカスタム チャット ウィンドウです。チャット機能を完全なものではないことをここで明記する必要があります。チャット ステートメントのツールチップ スタイルを含む、チャット ウィンドウの UI のみが提供されます。美しいカスタム スクロール バーとアバター画像処理も備えています。これらのUI機能はすべてCSS3で実装されていますので、ぜひご活用ください。

 2178
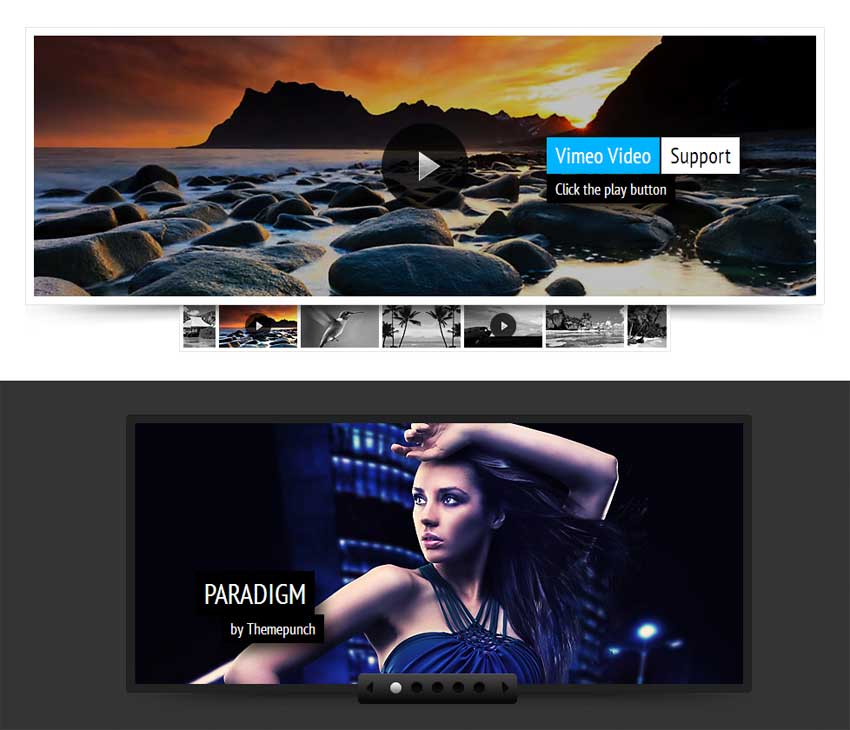
2178js 全画面画像カルーセル スライドショー UC ブラウザー オルガン ネットワーク フォーカス画像切り替え、画像切り替え効果はネイティブ JavaScript によって実現され、左または右の矢印をクリックするか、小さな画像をクリックすると画像切り替え効果が得られ、一般的に企業 Web サイトやモールで使用されます。 Webサイト。 PHP中国語サイトはダウンロードをオススメします!

 4988
4988これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。

 2358
2358jqueryは画像上にマウスを移動させることで大きな画像を表示する広告コードを実装しています 画像上にマウスを置くと拡大画像が表示されます ショッピングモールのサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!

 2824
2824アニメーション機能を備えた jQuery+css3 によって実装されたリング画像切り替え特殊効果コードは、非常に優れた JS 特殊効果であり、特定の種類の関数の導入切り替えに非常に適しています。jQuery プラグインに基づいて実装されています。アニメーション効果は次のとおりです。非常にスムーズなので、学んで応用する価値があります。

 1719
1719フォーカスニュース画像を切り替えるには、タイトルの上にマウスを置くと、次の画像が切り替え効果を実現します. ポータルウェブサイトや企業ウェブサイトで一般的に使用されます. PHP中国語ウェブサイトのダウンロードをお勧めします!

 3617
3617jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 4945
4945jquery 画像リストは画像グループを順番に配置します。右上隅のボタンをクリックすると、画像配置の特別な効果が得られます。一般に、ショッピング モールの Web サイトや個人の Web サイト、および個人の写真アルバムの配置に使用されますウェブページがより美しく見える、これもとても素敵なサンプルです。 PHP中国語サイトはダウンロードをオススメします!

 3376
3376電子商取引 Web サイト用の jQuery 虫眼鏡コードは、jquery.elevatezoom プラグインに基づいて実装された Taobao 虫眼鏡コードです。40 を超えるパラメーターが提供され、複数の効果を自由に構成できます。電子商取引や電子商取引に適しています。写真のウェブサイト。

 2224
2224jQuery html5 は、携帯電話のタッチ スクリーン スライドショー画像カルーセルをサポートしています。画像をクリックすると、画像が切り替わります。当社の企業 Web サイトやショッピング モールの Web サイトに非常に適しています。カルーセルを追加すると、Web サイトがより美しくなります。 PHP中国語サイトはダウンロードをオススメします!

 1484
1484JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1156
1156JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1987
1987JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 3091
3091JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1033
1033JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1212
1212JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1311
1311JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1758
1758JavaScript 画像切り替えは、ネイティブ JavaScript を使用して画像切り替えの効果を実現し、それによってコンテンツを変更します。企業 Web サイトやポータル Web サイトに非常に適しています。たとえば、ポータル Web サイトでは、ニュース、スポーツ、金融などがあります。画像切り替えを使用する必要があるので、コンテンツを変更します。 PHP中国語サイトはダウンロードをオススメします!

