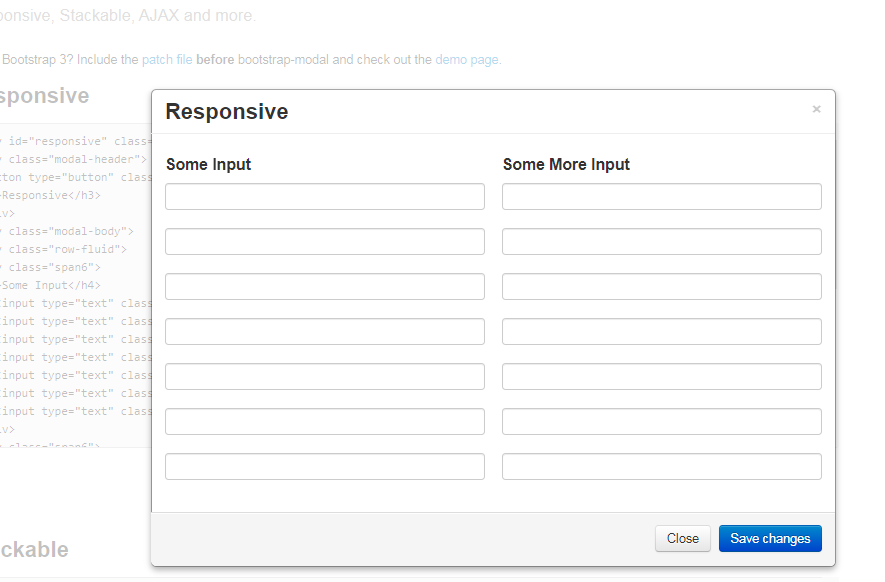
ブートストラップモーダルダイアログ関数

ネイティブのブートストラップ ダイアログ ボックスを拡張し、いくつかの追加機能を提供します。イベントをリッスンすることで、画面の背後で複数のモーダル ダイアログ ボックスを処理できる ModalManager クラスが導入されています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?19Nov2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 PHP 関数分割の解決策
PHP 関数分割の解決策13Jun2016
PHP 関数分割 $str = "0791280266601-5011"; print_r (explode("-",$str)); 表示効果: 配列 ( [0] => 0791280266601 [1] =>&
 include() 関数と fopen() 関数の違いと効率性
include() 関数と fopen() 関数の違いと効率性13Jun2016
include() 関数と fopen() 関数の違いと効率について質問させてください: include() 関数と fopen() 関数の違いと効率 ファイルを参照したい場合、include() と fopen() のどちらを使用する方が効率的ですか? たとえば、次のようになります。 test.php ファイル &l
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 php strtotime関数UNIXタイムスタンプ
php strtotime関数UNIXタイムスタンプ13Jun2016
php strtotime 関数 UNIX タイムスタンプ。時間の形式が絶対時間の場合、now パラメータは効果がありません。時間の形式が相対時間の場合、相対時間は by now で指定されます。また、now パラメータが指定されていない場合は、このパラメータが使用されます。
 関数内のパラメータ変更は、C および C の呼び出し関数にどのような影響を与えますか?
関数内のパラメータ変更は、C および C の呼び出し関数にどのような影響を与えますか?18Dec2024
関数内のパラメーターの変更: 呼び出し元への影響関数内のパラメーターを変更する場合、その効果を理解することが重要です。
 JavaScript で関数のオーバーロードをシミュレートするにはどうすればよいですか?
JavaScript で関数のオーバーロードをシミュレートするにはどうすればよいですか?18Dec2024
JavaScript での関数のオーバーロード: 効果的なテクニック関数のオーバーロードは、多くのプログラミング言語で一般的な機能であり、複数の...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER