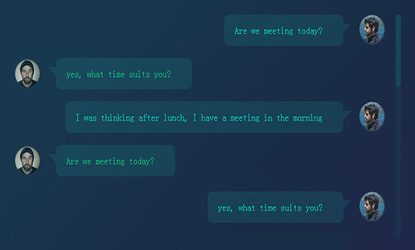
CSS3 はカスタム チャット ウィンドウを実装します

純粋な CSS3 チャット ウィンドウは、CSS3 と HTML5 に基づいたカスタム チャット ウィンドウです。チャット機能を完全なものではないことをここで明記する必要があります。チャット ステートメントのツールチップ スタイルを含む、チャット ウィンドウの UI のみが提供されます。美しいカスタム スクロール バーとアバター画像処理も備えています。これらのUI機能はすべてCSS3で実装されていますので、ぜひご活用ください。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は 3 レベルのナビゲーション バー機能を実装します
PHP は 3 レベルのナビゲーション バー機能を実装します13Jun2016
3 レベルのナビゲーション バー効果を PHP で実装するには、まずレンダリングを確認します。 1. データ構成ファイル db.php 'About Us', 'two' => array( array( 'three_tit' => '会社紹介', 'three_cont' => array(
 PHP は Comet テクノロジーを使用してリアルタイム チャットを効果的に実装できますか?
PHP は Comet テクノロジーを使用してリアルタイム チャットを効果的に実装できますか?13Dec2024
PHP の Comet: 課題と解決策PHP のバックエンドを使用してリアルタイム チャットを実装すると、特に次の点で特定の課題が生じる可能性があります。
 php jqueryはニュースタグ分類とリフレッシュ不要のページングを実装します
php jqueryはニュースタグ分類とリフレッシュ不要のページングを実装します13Jun2016
PHP jquery は、ニュース タグ分類と更新不要のページングを実装します。現在、jquery はますます広く使用されており、タグ分類と非更新ページングの効果が多くの Web サイトのニュース セクションに実装されています。 私も自分で書いてみました。レンダリングは次のとおりです (スタイル
 クロスサイトリクエストフォーファリー(CSRF)とは何ですか?また、PHPにCSRF保護をどのように実装しますか?
クロスサイトリクエストフォーファリー(CSRF)とは何ですか?また、PHPにCSRF保護をどのように実装しますか?07Apr2025
PHPでは、予測不可能なトークンを使用して、CSRF攻撃を効果的に防ぐことができます。特定の方法には次のものが含まれます。1。フォームのCSRFトークンを生成および埋め込みます。 2.リクエストを処理するときにトークンの有効性を確認します。
 PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。13Jun2016
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。コードをコピーします。 コードは次のとおりです。 html head title 更新なしのファイルのアップロード/title meta Content-type="text/html" charset="utf-8" / script type="text/webpage特殊効果" function startUpload( ) { ドキュメント
 PHP は Infinitus 分類を実装します
PHP は Infinitus 分類を実装します13Jun2016
PHP は無限分類を実装します。無限分類テーブルを実装するには、2 つの for ループを使用します。 フィールド名 フィールド タイプ 備考 デフォルト値 id int 主キー自動インクリメント名 varchar カテゴリ名 pid int 親クラス ID 0 デフォルトでは、最上位カテゴリの pid は 0 です。 。あるカテゴリのサブカテゴリツリーを取り出したい場合、基本的な考え方はもちろん、効率の問題により不可能です。
 Laravel はファサードのパフォーマンスを実装します
Laravel はファサードのパフォーマンスを実装します13Jun2016
Laravel には Facades 機能が実装されています。Laravel を使用したことのある学生は、Facades インスタンスを一緒に作成しましょう。何か間違っている点がございましたら、お気軽にご指摘ください。 1. Laravel の自動読み込み機能を実装します。まず app/lib/Myapp ディレクトリを作成し、そのディレクトリをcomposer.json 1 "autoload" に追加します。
 PHP はファイルストレージを介してキャッシュを実装します
PHP はファイルストレージを介してキャッシュを実装します13Jun2016
PHP はファイル ストレージを介したキャッシュを実装します。PHP はファイル ストレージを介したキャッシュを実装します。一部のデータベースのデータ レコードが大きい場合、サーバーが制限されている場合、通常、単純なページに数百ミリ秒以上のクエリがかかることがあります。このとき、ページの読み込みに数秒かかります。同時実行性が高いと、基本的にサーバーが麻痺し、長時間ページを読み込めなくなります。このとき、ファイル キャッシュを使用できます。 MySQL への負担を軽減します。使用例を次に示します。 &


ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー




