1953
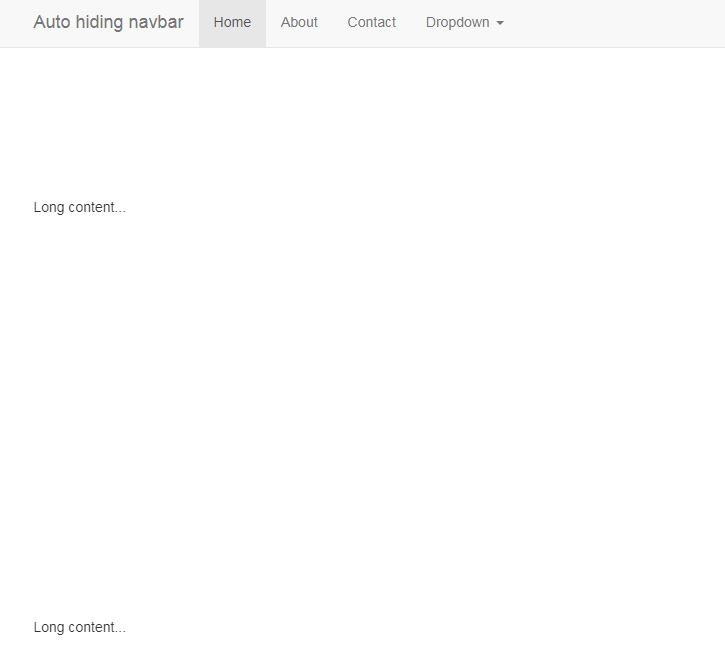
1953jQuery スクロール自動非表示ナビゲーション メニュー コードは、ページが下にスクロールすると自動的に非表示になり、ページが上にスクロールするとメニューが自動的に表示されるナビゲーション メニューです。

 1327
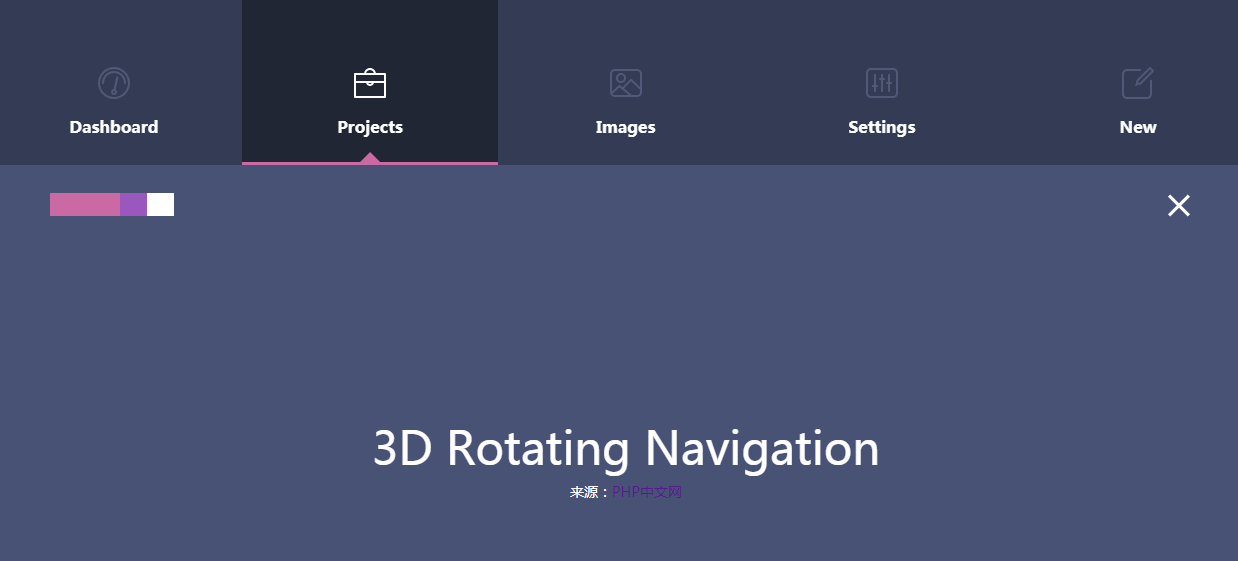
1327jQuery+HTML5 Web サイトのトップ 3D フリップ展開ナビゲーション メニュー

 1307
1307jQuery 病院 Web サイトのトップ ドロップダウン ナビゲーション メニュー コード

 1075
1075jQuery Web サイトのトップ 3D フリップ拡張ナビゲーション メニュー コード

 1751
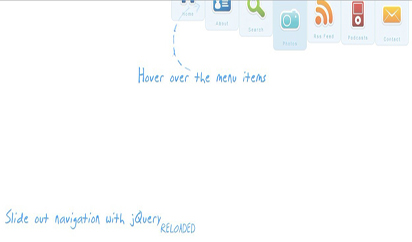
1751jQuery サイドバーの非表示スライド ナビゲーション メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズな遷移アニメーション効果を作成したりする方法です。

 1302
1302jQuery は、トップ メッセージ プロンプト ボックス コードを自動的に非表示にできます。プロンプト メッセージは 3 秒後に自動的に消えるように設定でき、成功メッセージは 1.5 秒後に自動的に消えます。失敗メッセージは 2 秒後に自動的に消えます。ロード メッセージは自動的に表示されません。メッセージプロンプトボックスプラグインのメッセージの強制非表示などのjQuery効果。

 1900
1900jquery ホバー ページ スクロール トップ固定レイヤー ドロップダウン ナビゲーション メニュー コード、Web ページの先頭にオンライン連絡先を表示、一般的に企業 Web サイトに使用されます。ほとんどの企業 Web サイトにはそのような機能があります。連絡先には会社の住所、電話番号が含まれます, など、php 中国サイトでのダウンロードおすすめ!

 274
274Web ページの上部にある JS スマート固定ナビゲーション コードは、Web ページの上部にある黒い固定レイヤー ナビゲーションであり、ページの上下スクロール ナビゲーションで効果コードをインテリジェントに表示または非表示にします。

 2777
2777jQueryのトップポジショニングナビゲーションは、スクロールバーでマウスをスクロールしたときにページの先頭に固定されるナビゲーションメニューで、効果は絶大です。

 310
310jQuery Web サイトのナビゲーション ホバー ドロップダウン メニュー コードは、Web サイトのトップ ナビゲーション メニュー表示に適したスタイル コードです。

 3562
3562維豊モールの右側にあるjQueryフローティングメニューには多機能メニューと閉じるボタンがあり、閉じるボタンをクリックするとメニュー部分が非表示になり、トップに戻るボタンだけが残ります。

 324
324HTML5 多機能スティッキー フッター ナビゲーション メニュー効果は Web ページの下部に固定されており、自由に隠したり開いたりすることができ、マルチレベル メニューはグラフィック モードもサポートしています。

 1426
1426jQuery サブナビゲーション メニュー効果は、メイン メニュー上でマウスをスライドさせると自動的にサブ ナビゲーション メニューが表示される、サブ ナビゲーションを備えた実用的なナビゲーション メニュー効果です。

 2161
2161jQuery Web ページはスクロールしてフローティング ナビゲーション バンドを表示し、先頭に戻ります。Web ページを一番下まで進むと、フローティング ナビゲーション バンドのコンテンツが表示されます。クリックして先頭に戻ると、コンテンツ情報が表示されます。ショッピングモールのウェブサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!

 1383
1383右上に戻るjQueryフローティングナビゲーションは、ウィンドウが一定の高さまでスクロールすると自動的に展開し、トップに戻るボタンがあり、ナビゲーション上に現在時刻が表示されるナビゲーションの一種です。

 1466
1466とても雰囲気のある全画面Webサイト切り替えエフェクト 上部の固定ナビゲーションメニューリンクをクリックすると、対応するコンテンツのjQuery全画面ページスクロールナビゲーション切り替えエフェクトに自動的に切り替わります。