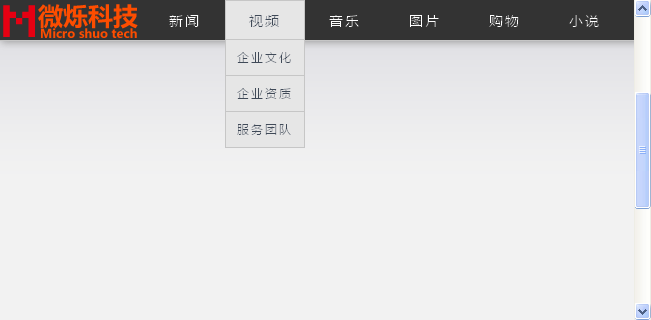
jqueryホバーページスクロールトップ固定レイヤードロップダウンナビゲーションメニューコード

jquery ホバー ページ スクロール トップ固定レイヤー ドロップダウン ナビゲーション メニュー コード、Web ページの先頭にオンライン連絡先を表示、一般的に企業 Web サイトに使用されます。ほとんどの企業 Web サイトにはそのような機能があります。連絡先には会社の住所、電話番号が含まれます, など、php 中国サイトでのダウンロードおすすめ!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML、CSS、jQuery でスクロールする固定ヘッダーを作成する方法
HTML、CSS、jQuery でスクロールする固定ヘッダーを作成する方法31Oct2024
HTML、CSS、jQuery を使用してスクロール固定ヘッダーを作成する Web サイトの機能を強化するには、多くの場合、次のように動作する要素の作成が必要になります。
 jQuery と JavaScript を使用して固定ナビゲーション バーを作成する方法
jQuery と JavaScript を使用して固定ナビゲーション バーを作成する方法30Nov2024
jQuery と JavaScript を使用して固定ナビゲーション バーを作成するページの下部からスムーズに遷移するナビゲーション バーを組み込む...
 jQueryでDivを固定高から自動高さにアニメーション化する方法は?
jQueryでDivを固定高から自動高さにアニメーション化する方法は?06Dec2024
jQuery で要素を自動の高さにアニメーション化する方法...を使用して要素を固定の高さから自動の高さにアニメーション化しようとすると...
 jQueryを使用してページコンテンツを固定Divで水平にスクロールする方法は?
jQueryを使用してページコンテンツを固定Divで水平にスクロールする方法は?27Oct2024
jQuery を使用した固定 Div の水平スクロール この問題では、jQuery と CSS を使用して垂直位置が固定された div 要素があります。しかし、...
 jQueryを使用して特定の位置で固定位置要素のスクロールを停止する方法は?
jQueryを使用して特定の位置で固定位置要素のスクロールを停止する方法は?18Dec2024
固定位置でのスクロールを停止する方法固定位置の要素を、特定の位置に到達するまでページとともにスクロールしたいとします。
 jQueryを使用して固定Divをコンテンツとともに水平方向にスクロールする方法は?
jQueryを使用して固定Divをコンテンツとともに水平方向にスクロールする方法は?03Nov2024
jQuery を使用したコンテンツの水平スクロール Div の固定質問: 水平方向にスクロールするように固定 div の位置を設定するにはどうすればよいですか...
 jQuery を使用して固定幅の複数行要素でクロスブラウザーのテキスト オーバーフローを修正する方法
jQuery を使用して固定幅の複数行要素でクロスブラウザーのテキスト オーバーフローを修正する方法26Oct2024
固定幅の複数行要素におけるクロスブラウザーのテキスト オーバーフローを修正する幅が制限された div があるシナリオを考えてみましょう。
 jQueryを使用して特定の位置で固定位置スクロールを停止するにはどうすればよいですか?
jQueryを使用して特定の位置で固定位置スクロールを停止するにはどうすればよいですか?13Dec2024
特定の位置での固定位置スクロールの停止ページを固定位置でスクロールする要素があります。ただし、あなたが欲しいのは...


Hot Tools

右側にあるシンプルな jQuery Web ページのオンライン カスタマー サービス
シンプルな jQuery Web ページのオンライン カスタマー サービスの右側の特殊効果

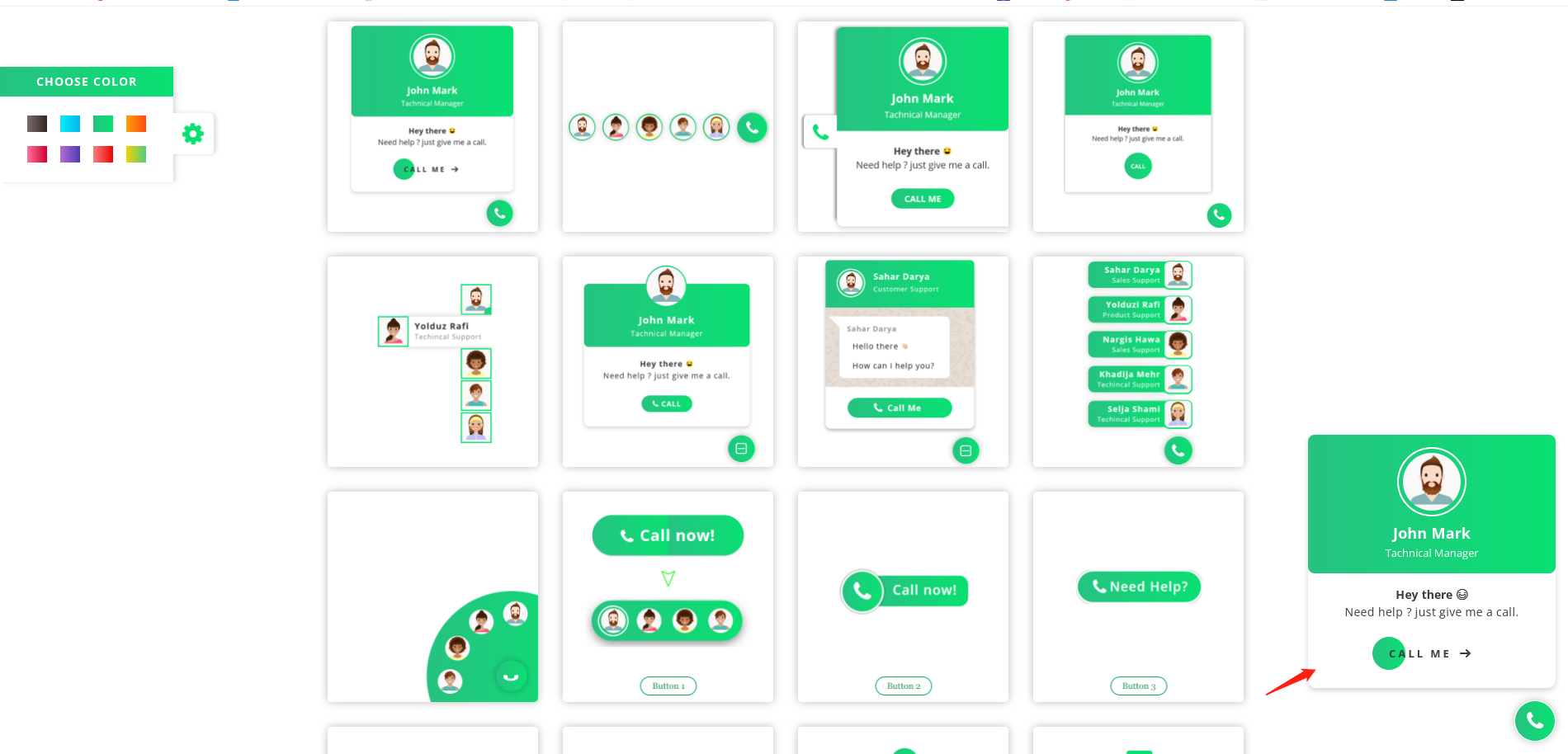
16 の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト
16 個の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト。それぞれが小さく、柔軟で美しく、Web サイトの HTML プラグインから直接呼び出すことができます。

マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました
jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました

もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード
もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード




