jQueryスクロール自動非表示ナビゲーションメニューコード

jQuery スクロール自動非表示ナビゲーション メニュー コードは、ページが下にスクロールすると自動的に非表示になり、ページが上にスクロールするとメニューが自動的に表示されるナビゲーション メニューです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Chrome でフォーカス時にプレースホルダー テキストを自動的に非表示にする方法
Chrome でフォーカス時にプレースホルダー テキストを自動的に非表示にする方法14Nov2024
フォーカス時にプレースホルダー テキストを自動非表示にする: 包括的なガイド入力フィールドにプレースホルダー テキストを追加する場合、通常、ブラウザーはユーザーに対してプレースホルダー テキストを非表示にします。
 C#でコマンドプロンプトタスクを自動化して、コンソールウィンドウを非表示にできますか?
C#でコマンドプロンプトタスクを自動化して、コンソールウィンドウを非表示にできますか?02Feb2025
C#のコマンドプロンプトオートメーションC#アプリケーション内からコマンドプロンプトコマンドの実行により、開発者はさまざまなタスクを自動化できるようになります。
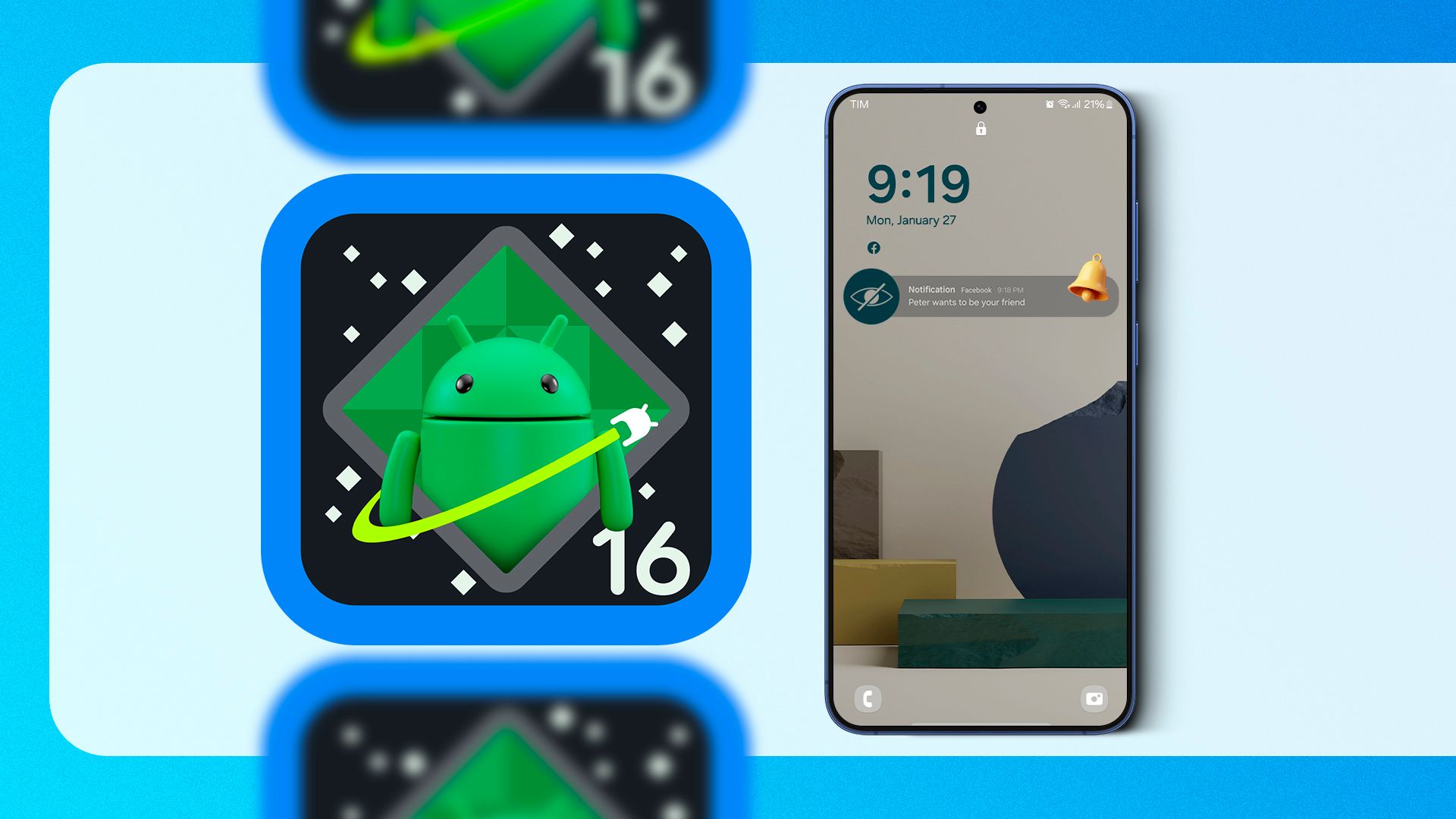
 Android 16は、ロック画面で表示されている通知を自動的に非表示にすることができます
Android 16は、ロック画面で表示されている通知を自動的に非表示にすることができます08Feb2025
GoogleはAndroidのロック画面通知を刷新していると伝えられており、Android 16で合理化されたシステムをデビューする可能性があります。AndroidAuthorityのMishaal Rahによって詳述されているように、Android 15 QPR2ベータ3の最近の発見
 CSS トランジションまたはアニメーションは 5 秒後に要素を自動的に非表示にできますか?
CSS トランジションまたはアニメーションは 5 秒後に要素を自動的に非表示にできますか?08Nov2024
CSS 5 秒後に要素を自動的に非表示にする質問が生じます。ページの 5 秒後に要素を非表示にすることは可能ですか...
 JavaScript と jQuery を使用してボタンで Div を動的に表示および非表示にするにはどうすればよいですか?
JavaScript と jQuery を使用してボタンで Div を動的に表示および非表示にするにはどうすればよいですか?18Dec2024
ボタンを使用して動的に Div を表示および非表示にする div の表示/非表示を切り替えるボタンの作成は、適切な機能を使用する簡単なタスクです。
 Chrome でフォーカス時にプレースホルダー テキストを自動的に非表示にするにはどうすればよいですか?
Chrome でフォーカス時にプレースホルダー テキストを自動的に非表示にするにはどうすればよいですか?12Nov2024
フォーカス時のプレースホルダー テキストの自動非表示インターネット ブラウザの自動化により、フォーカス時のプレースホルダー テキストの非表示が簡素化されましたが、この利便性...
 シリーズを非表示にするときに、CombinedDomainXYPlot がドメイン軸を自動的に再スケールしないのはなぜですか?
シリーズを非表示にするときに、CombinedDomainXYPlot がドメイン軸を自動的に再スケールしないのはなぜですか?11Dec2024
CombinedDomainXYPlot ドメイン軸の再スケーリングこの問題は、CombinedDomainXYPlot を使用してグラフ内の系列を非表示にするときに発生します。範囲軸は...
 CSS トランジションは一定時間が経過すると要素を自動的に非表示にすることができますか?
CSS トランジションは一定時間が経過すると要素を自動的に非表示にすることができますか?08Nov2024
CSS トランジションを使用した要素の自動非表示ページの読み込み後 5 秒後に要素を非表示にすることはできますか? jQuery ソリューションは知られていますが、これは...


Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー





