
 2268
2268jquery ホバー ページ スクロール トップ固定レイヤー ドロップダウン ナビゲーション メニュー コード、Web ページの先頭にオンライン連絡先を表示、一般的に企業 Web サイトに使用されます。ほとんどの企業 Web サイトにはそのような機能があります。連絡先には会社の住所、電話番号が含まれます, など、php 中国サイトでのダウンロードおすすめ!

 1479
1479左側のナビゲーションをクリックしてスライドしてタブ ページを切り替えるための jQuery コード

 593
593Web ページの上部にある JS スマート固定ナビゲーション コードは、Web ページの上部にある黒い固定レイヤー ナビゲーションであり、ページの上下スクロール ナビゲーションで効果コードをインテリジェントに表示または非表示にします。

 2976
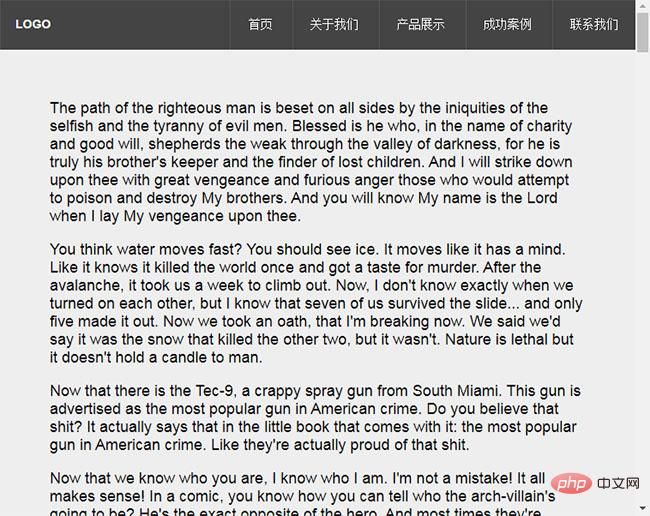
2976jQueryのトップポジショニングナビゲーションは、スクロールバーでマウスをスクロールしたときにページの先頭に固定されるナビゲーションメニューで、効果は絶大です。

 924
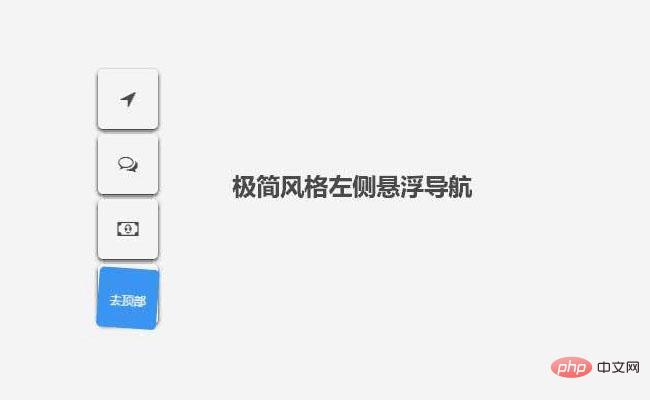
924jQuery フローティング アイコン ナビゲーションは先頭のコードに戻り、ショートカット関数をクリックすると、ページは先頭のエフェクト コードに戻ります。

 2199
2199jQuery スクロール自動非表示ナビゲーション メニュー コードは、ページが下にスクロールすると自動的に非表示になり、ページが上にスクロールするとメニューが自動的に表示されるナビゲーション メニューです。

 1659
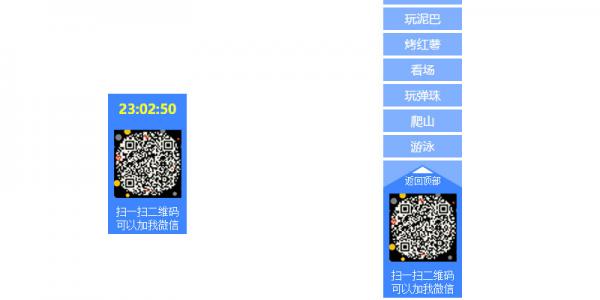
1659右上に戻るjQueryフローティングナビゲーションは、ウィンドウが一定の高さまでスクロールすると自動的に展開し、トップに戻るボタンがあり、ナビゲーション上に現在時刻が表示されるナビゲーションの一種です。

 1757
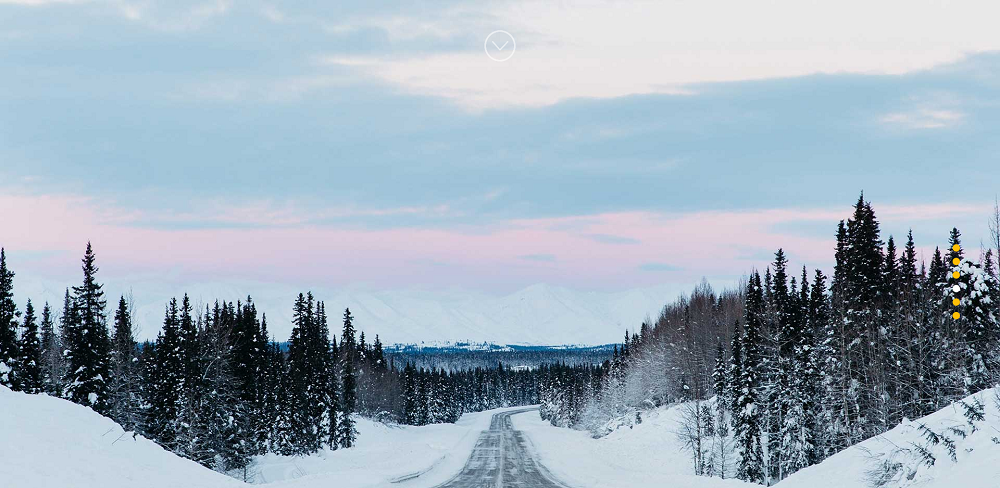
1757jQueryのマウスホイール制御ページスライドコードは、マウスホイールによるページスクロールの制御、面サイズに応じた表示効果の自動調整、先頭へ戻る機能などを備えた比較的シンプルなページスクロールコードです。

 1826
1826ページをスクロールすると自動的にポップアップするjQueryカスタマーサービスコードは、Webページの右側でトップに戻るシンプルでスタイリッシュなjQueryカスタマーサービスコードです。

 1707
1707とても雰囲気のある全画面Webサイト切り替えエフェクト 上部の固定ナビゲーションメニューリンクをクリックすると、対応するコンテンツのjQuery全画面ページスクロールナビゲーション切り替えエフェクトに自動的に切り替わります。

 2405
2405jQuery Web ページはスクロールしてフローティング ナビゲーション バンドを表示し、先頭に戻ります。Web ページを一番下まで進むと、フローティング ナビゲーション バンドのコンテンツが表示されます。クリックして先頭に戻ると、コンテンツ情報が表示されます。ショッピングモールのウェブサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!

 1832
1832jQuery css3 は、矢印ページング インデックスを使用した全画面ページ スクロール、全画面画像スクロール、およびページめくり表示コードを生成します。

 2486
2486CSS3 ホバー表示 QR コード トップに戻るコードは、CSS3 をベースに実装された右下のフローティング ナビゲーション マウスで、伸縮スクロールで切り替えることができます。

 1259
1259jQuery ページ スクロール ポップアップ Web サイトのオンライン カスタマー サービス コード

 3084
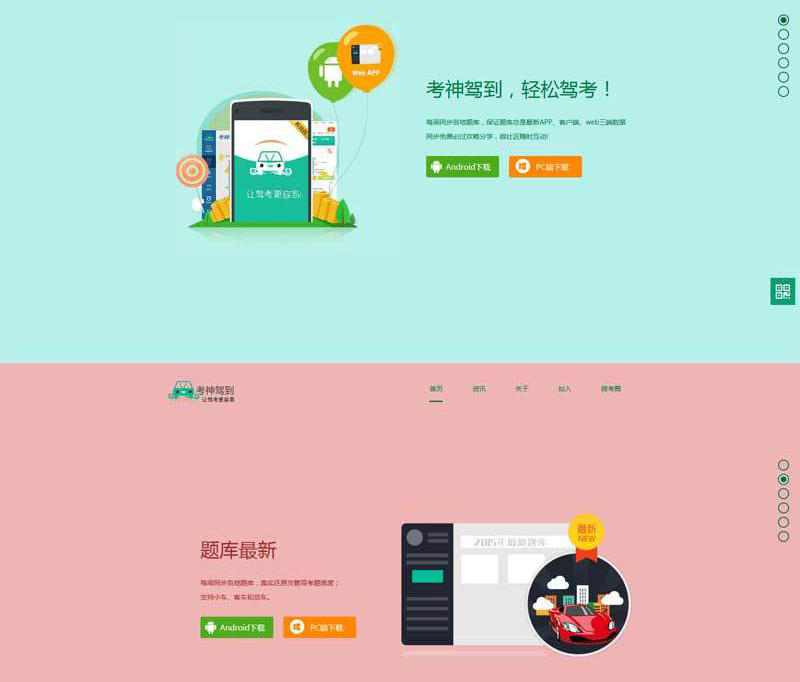
3084jQuery は、モバイル ソフトウェア ダウンロード ページ用の全画面スクロール表示テンプレート コードを作成します。これは、シンプルなソフトウェア ダウンロード ページのレイアウト コードです。

 2716
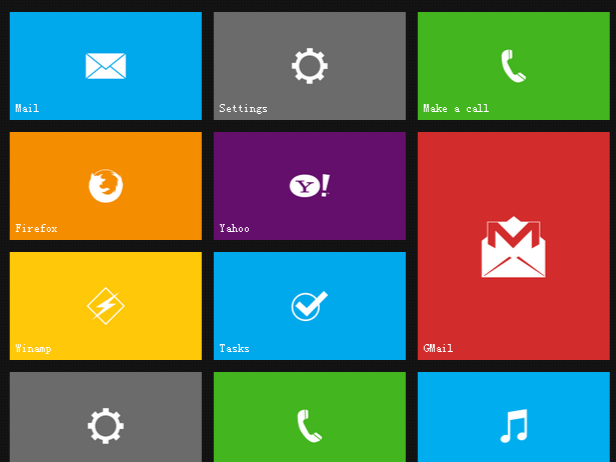
2716Win8 スタイルの Metro インターフェイス タブレットの応答性の高いナビゲーション特殊効果 JS コード、応答性の高いレイアウト、水平スクロールをサポート、カスタマイズされた水平または垂直レイアウトをサポートしていますが、依然として非常に優れており、機能的なナビゲーション インターフェイスに適しています。

 2816
2816jQuery は Tmall の右側固定ショートカット ナビゲーションの特殊効果コードを模倣しており、折りたたみと展開が可能で、インターフェイスは jQuery.fixed.js に基づいており、非常に精巧です。もちろん右側への位置調整も可能です。