
 1526
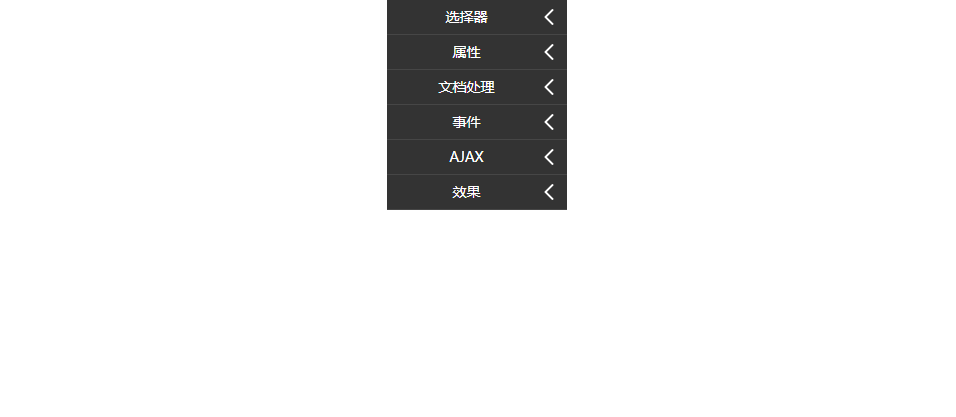
1526これは、シンプルで実用的なクリック メニューの展開と折りたたみ効果 jQuery アコーディオン ドロップダウン メニューの縮小と展開の特殊効果です。

 646
646jQuery アコーディオン スライド ドロップダウン メニュー コードは、アコーディオン ドロップダウン メニューの拡大および縮小エフェクト コードです。

 2547
2547jQuery の折りたたみドロップダウン メニューの縮小/展開は、オレンジ スタイルのセカンダリ メニュー ナビゲーション コードです。

 639
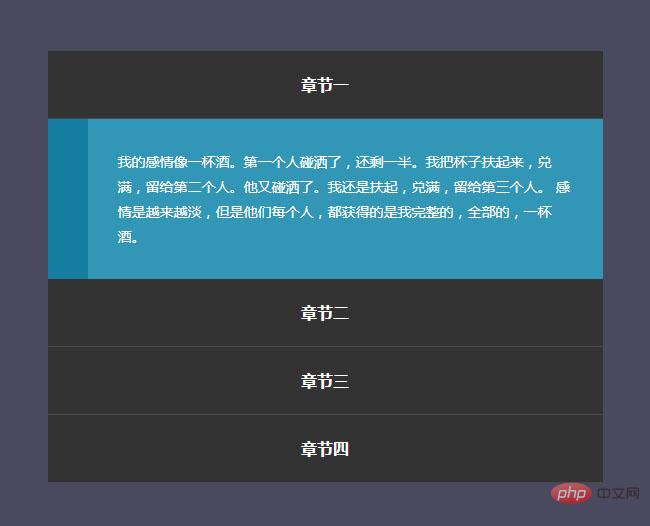
639jQuery 垂直アコーディオン ドロップダウン メニュー効果は、jQuery と Bootstrap に基づくコードで、垂直アコーディオン ドロップダウン メニューの縮小と切り替えを作成します。ラベル テキスト コンテンツをクリックすると、エフェクト コードが縮小して切り替えられます。

 1975
1975jQuery アイコン拡張アコーディオン メニュー コードは、jQuery+CSS3 に基づいたマウスオーバー拡張ナビゲーション メニューです。

 4374
4374純粋な CSS3 を使用して、オレンジ色のユニバーサル ドロップダウン アコーディオン メニューを作成します。クリックすると、ドロップダウン メニューの効果コードが拡大および縮小されます。

 1010
1010jQuery 垂直蛇腹折りたたみメニュー コードは、実用的な蛇腹折りたたみメニュー コードです。クリックするとサブメニューが縮小および展開されます。

 777
777js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

 913
913React.js 垂直アコーディオン縮小表示効果は、React dom に基づいた垂直アコーディオン メニュー縮小コンテンツ表示効果です。

 1453
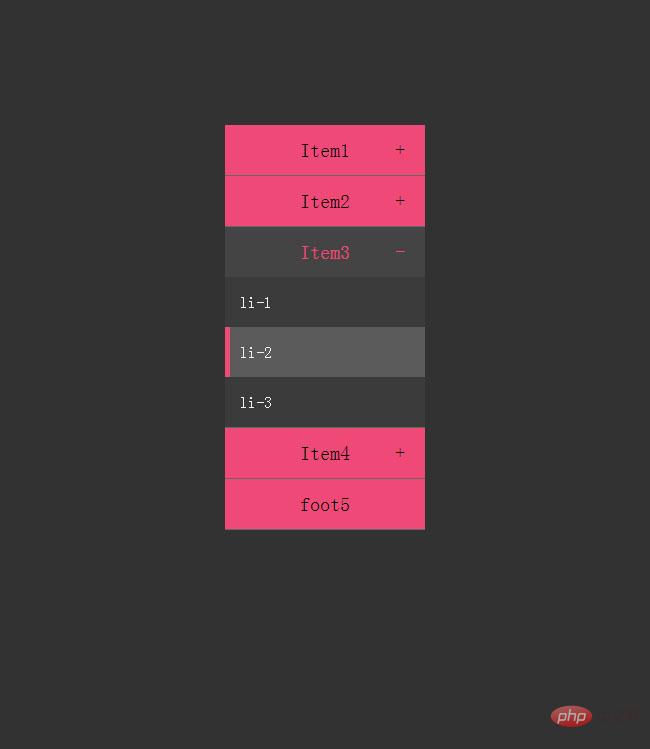
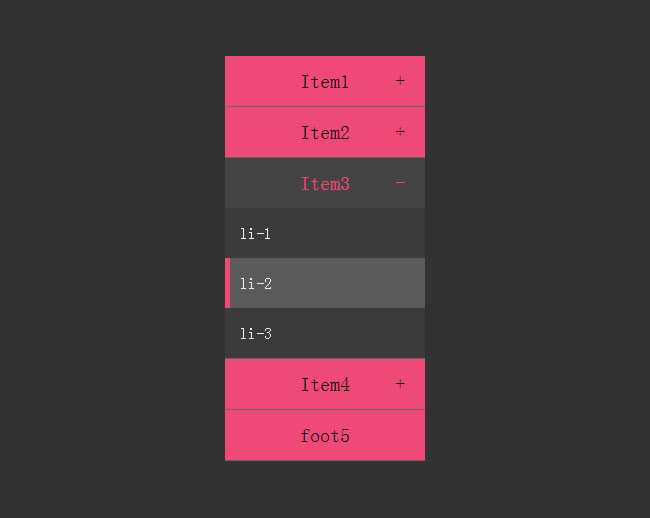
1453jQuery 垂直アニメーション アコーディオン折りたたみメニュー バー コードは、一方を拡張し、他方を自動的に縮小するピンク スタイルの動的格納式アコーディオン コードです。

 888
888jQuery モバイル ナビゲーション ドロップダウン メニュー コードは、無制限のサブメニュー モードの拡張および縮小コードをサポートするマルチレベルのドロップダウン メニュー コードです。

 2072
2072jQuery マウスは、青いアコーディオン アニメーションである水平アコーディオン コードを通過し、テキスト コンテンツのアニメーション効果を拡大および縮小します。

 2016
2016jQueryの半透明ドロワーアコーディオンコードは、jQueryホバードロワーナビゲーション画像の拡大・縮小切り替えエフェクトです。

 3066
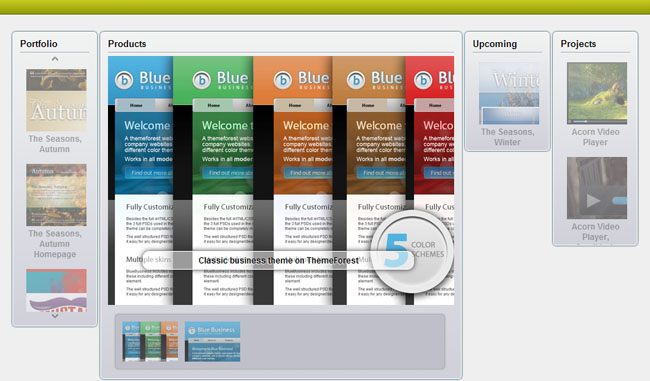
3066JQuery アコーディオン スタイルのフォト アルバム画像効果は、画像のサムネイルをクリックするだけで、現在の画像を拡大したり、他の画像を縮小したりできるツールです。

 3082
3082これまでに、jQuery マルチレベル垂直アコーディオン メニューなどの jQuery ベースのアコーディオン メニューや、jQuery の水平アコーディオン画像カルーセル フォーカス イメージ エフェクトなどの jQuery ベースのアコーディオン フォーカス イメージなど、アコーディオン アニメーションについて多くのことを共有してきました。今日共有したいのは、純粋な CSS3 を使用して実装された水平方向のアコーディオン共有ボタン メニューです。各共有ボタンを展開すると、プラットフォームの簡単な紹介が表示され、非常に美しく実用的です。

 2114
2114jQuery マルチレベル ドロップダウン垂直アコーディオン コードは、さまざまなサブメニューをグループ化することでマルチレベル メニューを作成するエフェクトです。