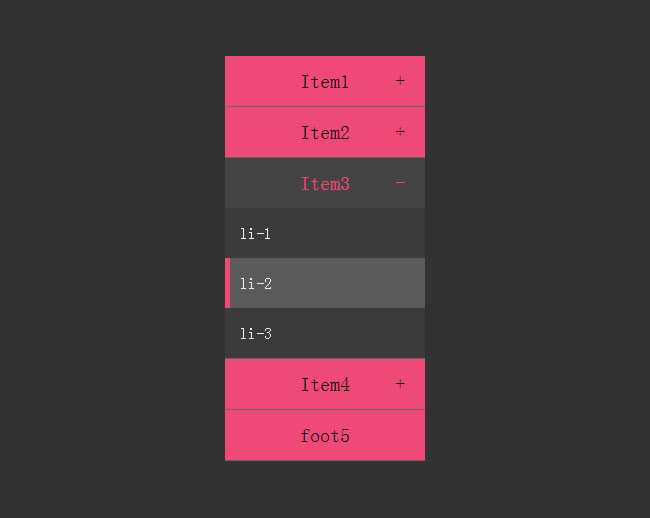
jQuery垂直アニメーションアコーディオン折りたたみメニューバーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?
ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?02Nov2024
ネストされた垂直マージンの折りたたみのニュアンスを理解する CSS では、マージンの折りたたみの概念が、...
 ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?
ネストされた垂直マージンの折りたたみは CSS でどのように機能しますか?04Nov2024
CSS 初心者向けのネストされた垂直マージンの折りたたみについて理解するネストされた垂直マージンの折りたたみは、CSS レイアウトを制御する基本的な概念です。
 垂直マージンの折りたたみはネストされた要素でどのように機能しますか?
垂直マージンの折りたたみはネストされた要素でどのように機能しますか?01Nov2024
ネストされた垂直マージン崩壊のメカニズムネストされた要素における垂直マージン崩壊の概念を理解するのは難しい場合があります...
 垂直マージンの折りたたみは CSS のネストされた要素でどのように機能しますか?
垂直マージンの折りたたみは CSS のネストされた要素でどのように機能しますか?31Oct2024
ネストされた垂直マージンの折りたたみを理解するCSS における垂直マージンの折りたたみの概念は、特に要素をネストする場合に混乱を招く可能性があります。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?14Jan2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法14Jan2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?14Jan2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?14Jan2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?


Hot Tools

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード