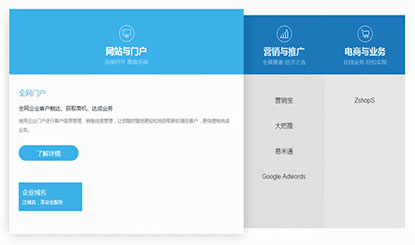
jQueryマウスオーバー水平アコーディオンコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQuery水平スクロールデモとプラグイン
10 jQuery水平スクロールデモとプラグイン18Feb2025
この投稿では、水平ナビゲーションを好む人に最適な10のjQuery水平スクロールデモとプラグインを紹介しています。 すべてのプラグインとデモを最新のバージョンで更新し、いくつかの新しいバージョンを追加しました。 scrollmagic: 軽量(6kb gzipt)、
 jQuery水平スクロールが存在するかどうかを確認します
jQuery水平スクロールが存在するかどうかを確認します27Feb2025
jQueryを使用して、要素Hashscrollbar()(および垂直スクロールバー検出関数)に水平スクロールバーがあるかどうかを検出します。 jQuery hashscrollbar()関数 //ユーティリティ関数要素にスクロールバーがあるかどうかを確認する jquery.fn.hasscrollbar = function(direction){ if(方向=== '垂直'){ this.get(0).scrollheight> this.innerheight();
 jQueryを使用してページコンテンツを固定Divで水平にスクロールする方法は?
jQueryを使用してページコンテンツを固定Divで水平にスクロールする方法は?27Oct2024
jQuery を使用した固定 Div の水平スクロール この問題では、jQuery と CSS を使用して垂直位置が固定された div 要素があります。しかし、...
 jQuery と CSS を使用してレスポンシブな水平ページ スライディング システムを作成する方法
jQuery と CSS を使用してレスポンシブな水平ページ スライディング システムを作成する方法30Oct2024
応答性の高い水平方向のページ スライドの問題応答性の高い水平方向のナビゲーション システムの設計には、いくつかの課題があります。ページの維持...
 jQueryを使用して固定Divをコンテンツとともに水平方向にスクロールする方法は?
jQueryを使用して固定Divをコンテンツとともに水平方向にスクロールする方法は?03Nov2024
jQuery を使用したコンテンツの水平スクロール Div の固定質問: 水平方向にスクロールするように固定 div の位置を設定するにはどうすればよいですか...
 jQueryを使用してコンテンツを固定位置のDivスクロールを水平方向に作成する方法は?
jQueryを使用してコンテンツを固定位置のDivスクロールを水平方向に作成する方法は?29Oct2024
jQuery を使用した固定位置 Div の水平スクロールこの記事では、固定位置 Div 内でのコンテンツの水平スクロールの問題について説明します。
 jQueryを使用して固定位置のDivをコンテンツとともに水平方向にスクロールさせる方法は?
jQueryを使用して固定位置のDivをコンテンツとともに水平方向にスクロールさせる方法は?28Oct2024
jQuery を使用して固定位置の Div をコンテンツとともに水平にスクロールする方法固定位置の Div がコンテンツとともに水平にスクロールするようにするには、次の手順を実行します。
 jQuery と CSS を使用してレスポンシブな水平ページ スライド ナビゲーションを実装するにはどうすればよいですか?
jQuery と CSS を使用してレスポンシブな水平ページ スライド ナビゲーションを実装するにはどうすればよいですか?28Oct2024
応答性の高い水平方向のページ スライディング画像にあるものと同様の応答性の高い水平方向のナビゲーションを作成するには...


ホットツール

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード