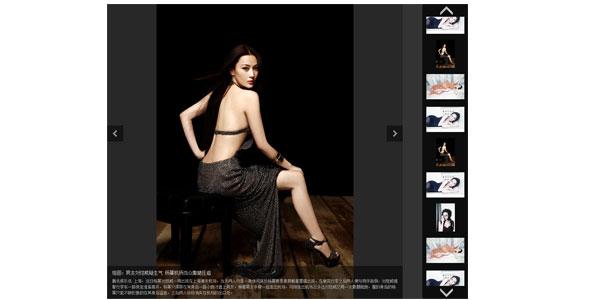
350
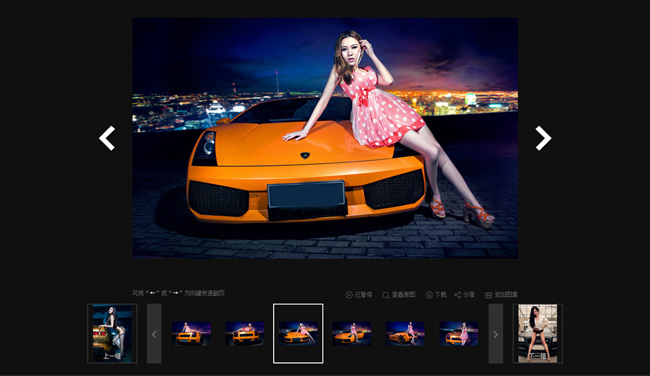
350スライダー付きの jQuery ドラッグ ピクチャー アルバム コードは、プログレス バーのドラッグによる 3D スライド ショーの特殊効果です。

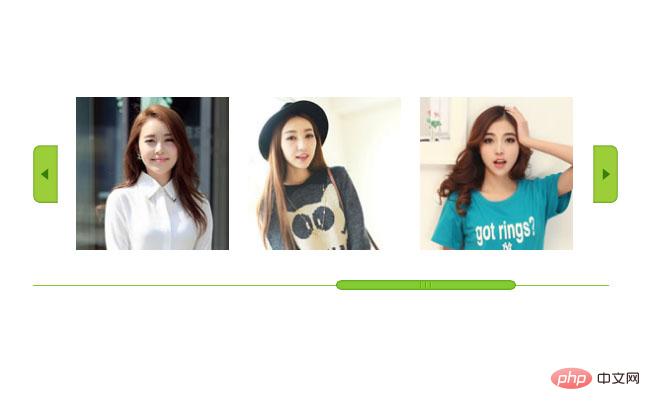
 500
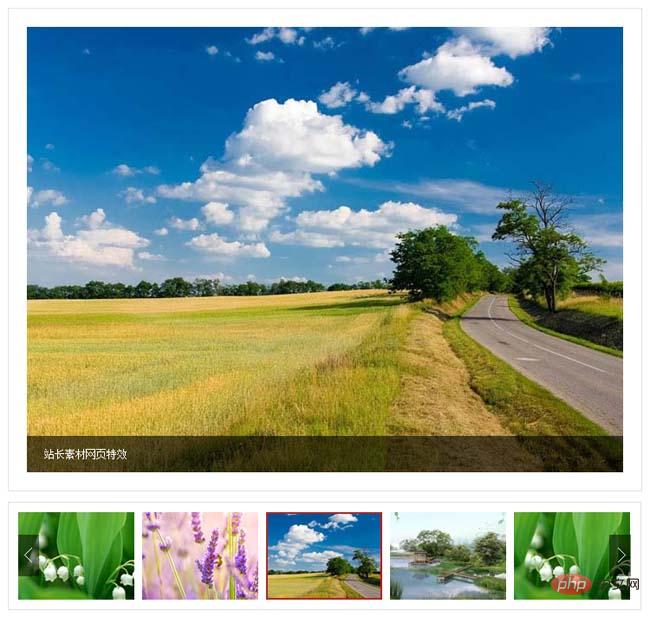
500水平ドラッグ バー付き jQuery ピクチャ アルバムは、左右のボタンと水平スクロール ドラッグ バーを備えたピクチャ アルバムの特殊効果です。左と右のボタンをクリックするとフォト アルバムを左右にスムーズにスクロールし、スクロール バーをドラッグすると左右にスクロールしますフォトアルバムを表示します。

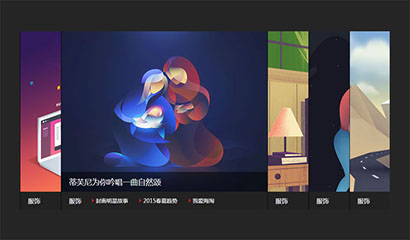
 4314
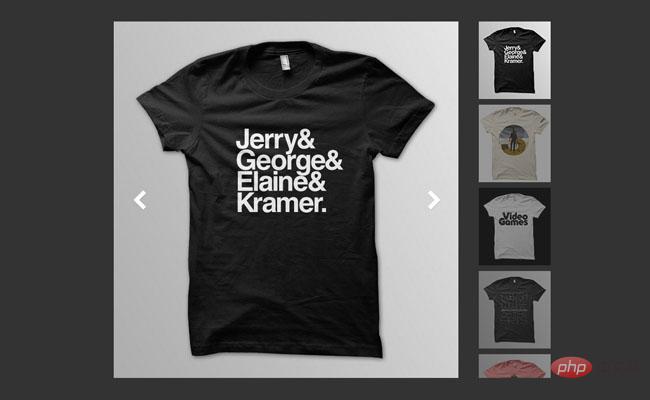
4314サムネイル付きの jQuery スライドショー アルバム コードを個人のブログに配置すると、効果は非常に優れているはずです。フォト アルバムの作成にはさまざまな効果があります。友達も参照できます。 PHP中国語サイトはダウンロードをオススメします!

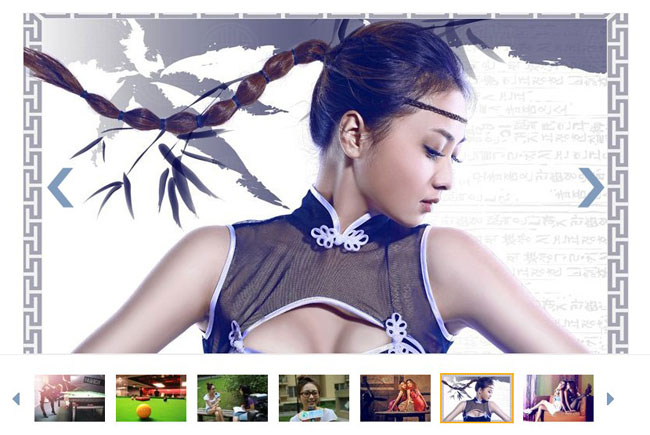
 3257
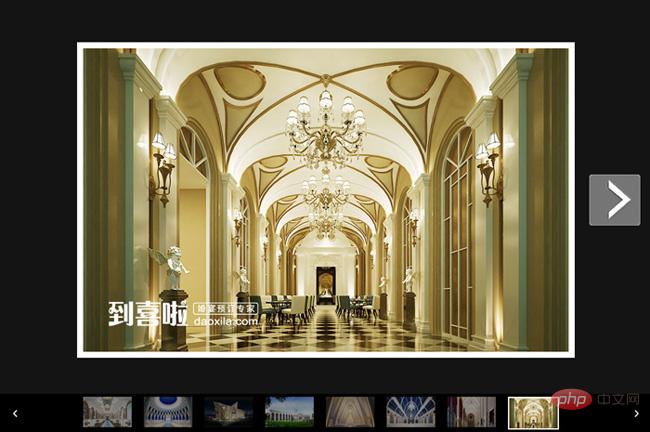
3257jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

 735
735jQuery マルチ画像カルーセル切り替えアルバム コードは、自動カルーセル切り替えをサポートする左右のボタンを備えた jQuery フォト アルバムです。

 575
575タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 163
163垂直サムネイル切り替え jQuery アルバムは、垂直サムネイルを左右にスクロールして切り替えるためのレスポンシブな jQuery 画像アルバム コードです。

 425
425jQuery フルスクリーン フォト アルバム コード ダウンロードは、左右ボタンの切り替えと、大きな画像をクリックすることによる写真の自動切り替えをサポートする、シンプルで実用的な jQuery フォト アルバムです。

 427
427アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。

 4690
4690ニュース Web サイトの jQuery フォト アルバム コードは、キーボードの矢印キーによる切り替え、画像の左右の領域のクリック、およびサムネイルによる自動カルーセルをサポートしています。

 2924
2924jQuery高模倣友人サークルQQスペース写真アルバム表示jsエフェクトプラグインコードのダウンロード。画像はjsエフェクトを示しています。携帯電話にも対応。

 291
291jQueryは小さい画像をクリックして大きい画像の切り替えコードを制御する、切り替え時にスライド効果を持たせるスライドショーコードです。

 2078
2078jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1727
1727jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入

 1819
1819jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!

 1737
1737強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 2370
2370jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。