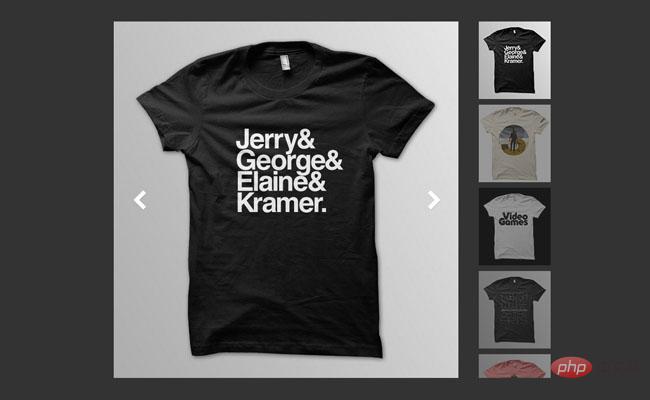
サムネイルの縦切り替え jQueryフォトアルバム
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery ボタンのクリックで CSS 状態を切り替える方法
jQuery ボタンのクリックで CSS 状態を切り替える方法12Nov2024
jQuery ボタンのクリックで CSS 状態を切り替えるインタラクティブな Web アプリケーションを構築する場合、さまざまな CSS 状態を切り替えることが必要になることがよくあります。
 jQueryを使用して要素クリックで2つの関数を切り替える方法?
jQueryを使用して要素クリックで2つの関数を切り替える方法?09Nov2024
jQuery のクリックによる 2 つの関数の切り替え要素が 1 回クリックされたか複数回クリックされたかに基づいて、異なるアクションを実行する必要がありますか?ここに...
 Pure JavaScript で jQuery を使用せずに要素のクラスを切り替える方法は?
Pure JavaScript で jQuery を使用せずに要素のクラスを切り替える方法は?21Oct2024
Pure JavaScript での要素クラスの切り替えQ: jQuery を使用せずに Pure JavaScript で要素のクラスを切り替えるにはどうすればよいですか?jQuery の toggleClass メソッドを使用すると、要素のクラスを切り替える簡単な方法が提供されます。しかし、純粋な JavaScript を使用してこれをどのように実現できるのでしょうか?
 jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法03Nov2024
ヘッダーのクリック時にテーブルの行を展開および折りたたむこの記事では、ヘッダーのクリック時にテーブルの特定の行を展開および折りたたむという課題について説明します。
 jQuery は CSS スタイルシートを動的に切り替えるのにどのように役立ちますか?
jQuery は CSS スタイルシートを動的に切り替えるのにどのように役立ちますか?10Dec2024
jQuery を使用した動的 CSS スタイルシートの切り替え Web 開発では、Web サイトの外観を動的に変更する必要がよくあります。
 jQuery クラスの切り替えを純粋な JavaScript に置き換えるにはどうすればよいですか?
jQuery クラスの切り替えを純粋な JavaScript に置き換えるにはどうすればよいですか?21Oct2024
jQuery クラスの純粋な JavaScript の代替 Toggling問題: レスポンシブ メニューのクラス名を切り替える jQuery コードを純粋な JavaScript に変換します。解決策: オプション 1: 最新のブラウザーでサポートされている classList.toggle() メソッドを利用します。
 jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?
jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?09Dec2024
jQuery を使用した動的スタイルシートの切り替えWeb 開発における一般的なタスクは、ユーザーが切り替えによって Web サイトの外観を変更できるようにすることです。
 jQuery の toggle() メソッドを使用して CSS クラスを切り替えるにはどうすればよいですか?
jQuery の toggle() メソッドを使用して CSS クラスを切り替えるにはどうすればよいですか?12Nov2024
jQuery を使用して CSS クラスを切り替える方法?ユーザー インターフェイスを使用する場合、多くの場合、ユーザーに基づいて異なる CSS スタイルを切り替える必要があります。


Hot Tools

フラッシュ+xmlフルスクリーン三次元写真アルバム効果
フラッシュ+xmlフルスクリーン三次元写真アルバム効果

jQuery+CSS3のスムーズなフォトアルバム効果
jQuery+CSS3 のスムーズなフォト アルバム特殊効果, ブログなどの個人の Web サイトに適しています. この特殊効果を Web ページに追加して、Web ページをよりクールにすることができます. フォト アルバム内の写真はドラッグできます. PHP 中国語ウェブサイトはダウンロードをお勧めします!

桜雨の回転フォトアルバム
桜の雨、回転写真アルバム、写真アルバム

jQueryアルバム画像オープン切り替えコード
jQueryアルバム画像オープン切り替えコード

バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果
バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果