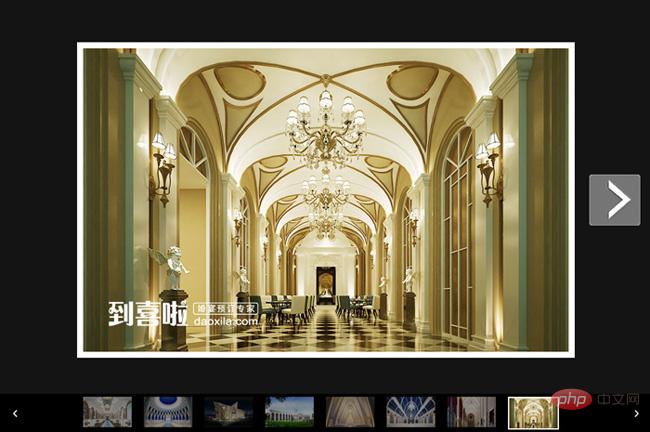
jQuery全画面アルバムコードのダウンロード

jQuery フルスクリーン フォト アルバム コード ダウンロードは、左右ボタンの切り替えと、大きな画像をクリックすることによる写真の自動切り替えをサポートする、シンプルで実用的な jQuery フォト アルバムです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 プラグインなしのjQuery全画面スクロール
プラグインなしのjQuery全画面スクロール18May2023
Web テクノロジーの継続的な発展に伴い、全画面スクロール効果を使用する Web サイトが増えており、ユーザーは 1 ページ内で複数のコンテンツ領域を閲覧できます。この効果を実現するには多くの方法がありますが、最も一般的に使用される方法は jQuery プラグインを使用することです。しかし、今日紹介したいのは、jQueryプラグインを使わずに全画面スクロールを実現する方法です。 1. HTML 構造 まず、Web サイトの HTML 構造を決定する必要があります。この例では、最初の画面の背景として画像を使用し、2 番目の画面にテキストを表示します。したがって、私たちは
16May2016
この記事では主に、プログレスバーを備えた jQuery の全画面画像カルーセル効果を紹介します。画像カルーセル効果は、全画面画像表示を転送するためのプログレスバーも備えています。
16May2016
この記事では主に、ショッピング モールのウェブサイトに最適な、左右のフルスクリーンのマルチ画像スライド効果を紹介します。必要な方はぜひ参考にしてください。
 jqueryで全画面スライドを実装する方法
jqueryで全画面スライドを実装する方法18May2023
最新の Web サイト デザインでは、全画面スライド効果が Web デザインのトレンドとしてますます人気になっています。広く使用されている JavaScript ライブラリである jQuery は、全画面のスライド効果を実現するための非常に便利なメソッドも提供します。この記事では、jQuery を使用して全画面スライド効果を実現する方法について説明します。まず、必要な HTML と CSS コードを準備する必要があります。全画面のスライド効果を実現するには、HTML ドキュメントに複数のページを追加する必要があります。各ページは画面の高さに対応します。同時に、私たちが必要とするのは、
16May2016
この記事では、サムネイルを使用した全画面の画像ギャラリー効果を実現するための jQuery を主に紹介します。また、必要な方は完全なソース コードをダウンロードできます。それを参照してください。
 HTML、CSS、jQuery: 美しい全画面スクロール効果を構築する
HTML、CSS、jQuery: 美しい全画面スクロール効果を構築する27Oct2023
HTML、CSS、および jQuery: 美しい全画面スクロール効果を構築する 最新の Web デザインでは、全画面スクロール効果が非常に人気のある魅力的なデザイン要素になっています。この特別な効果により、Web ページはスクロールを通じて視覚的にインパクトのあるトランジション効果を提示し、ユーザーによりインタラクティブでスムーズなエクスペリエンスを提供します。この記事では、HTML、CSS、jQuery を使用して美しい全画面スクロール効果を構築する方法を簡単に紹介し、具体的なコード例を示します。まず、基本的な HTM を作成する必要があります
 捜狐の動画を全画面で見る方法 全画面で見る方法
捜狐の動画を全画面で見る方法 全画面で見る方法05Jun2024
Sohu Video の全画面表示モードは、ユーザーに没入型で高品質の視聴体験を提供し、あらゆるオーディオビジュアルの旅がその場にいるような気分にさせます。簡単な操作で、劇場レベルの大画面視聴効果を楽しむことができます。素晴らしい映画、刺激的なテレビシリーズ、魅力的なドキュメンタリーなど、フルスクリーンモードで最高の視覚効果を発揮します。全画面表示方法 1. Sohu Video を開き、クリックしてビデオに入ります。 2. 全画面アイコンをクリックします。 3. 全画面で視聴できます。
16May2016
この記事では主に、jQuery の全画面のフォーカス画像の左右スクロール効果と、絶妙なフォーカス画像カルーセル コードを紹介します。必要な友達は参考にしてください。


Hot Tools

フラッシュ+xmlフルスクリーン三次元写真アルバム効果
フラッシュ+xmlフルスクリーン三次元写真アルバム効果

jQuery+CSS3のスムーズなフォトアルバム効果
jQuery+CSS3 のスムーズなフォト アルバム特殊効果, ブログなどの個人の Web サイトに適しています. この特殊効果を Web ページに追加して、Web ページをよりクールにすることができます. フォト アルバム内の写真はドラッグできます. PHP 中国語ウェブサイトはダウンロードをお勧めします!

桜雨の回転フォトアルバム
桜の雨、回転写真アルバム、写真アルバム

jQueryアルバム画像オープン切り替えコード
jQueryアルバム画像オープン切り替えコード

バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果
バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果




