1515
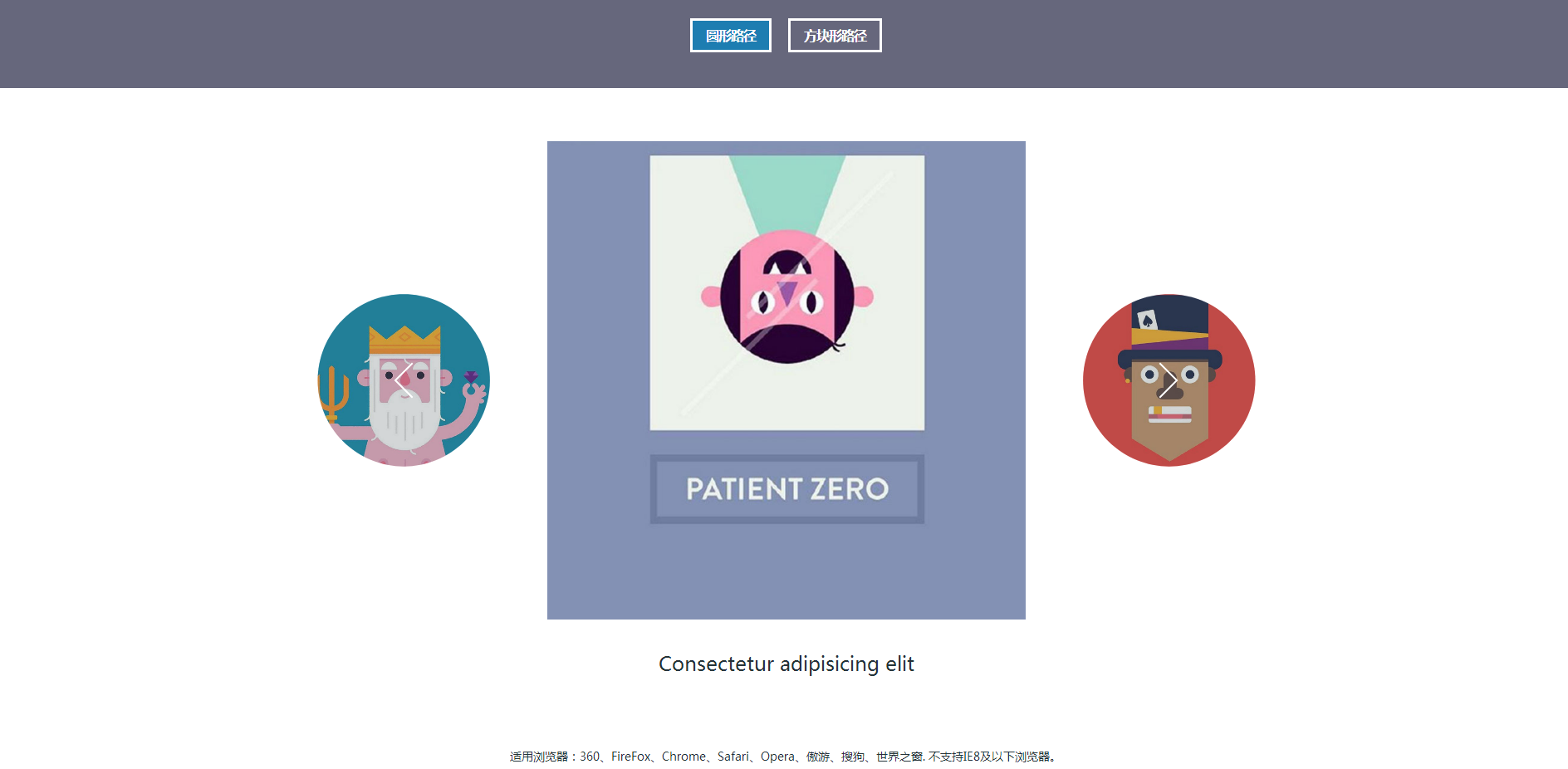
1515HTML5 SVGプレビュー変形切り替えスライドエフェクトは、SVG要素とclipPath要素を組み合わせたパス変形アニメーションで、スライドを前後に切り替えると、前後のプレビューが滑らかに変形して画面中央に遷移します。

 1229
1229jQuery全画面広告画像ドラッグアンドドロッププレビュー効果は、jQuery+CSS3に基づく広告会社画像ケース表示、全画面広告画像リスト、画像とテキストの左右ドラッグアンドドロッププレビューUIレイアウト効果です。リスト。

 2991
2991さまざまなトランジション アニメーション効果、スライド カルーセル、大きな画像の jQuery 特殊効果

 2116
2116jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。

 4333
4333jQuery 画像プレビュー プラグイン。サムネイル マスクをクリックして大きな画像プレビューをポップアップ表示します。単一画像、複数画像、テキスト トリガー画像プレビューをサポートしてエフェクト コードを表示します。

 1746
1746H5 は Web ページの全画面画像プレビューを作成し、マウスを上下左右に動かして視差モバイル プレビュー効果を作成します。画像を差し替えるだけですぐに使えます!

 1620
1620jQuery は、Baidu のエクスペリエンスを模倣したページネーションの読書効果で、左右の矢印が切り替わるグラフィックとテキストのスライド プレビュー効果コードです。

 1792
1792jqueryとcssのフォトフレーム画像プレビューに基づいて、側面のサムネイルをクリックすると、対応する大きな画像効果が表示されます。これは、サムネイルと大きな画像の間の切り替えを組み合わせた、一般的に使用されるプレビュー効果です。

 4906
4906jQuery は QQ スペースのマウス センサー画像スクロール プレビュー コードを模倣し、マウスを画像を上下に動かして効果を確認します。

 1935
1935jQuery イメージ リストとカテゴリ メニュー UI レイアウト、マウスオーバー ウィンドウ イメージ全体のイメージを上下にスクロールするプレビュー効果コード。