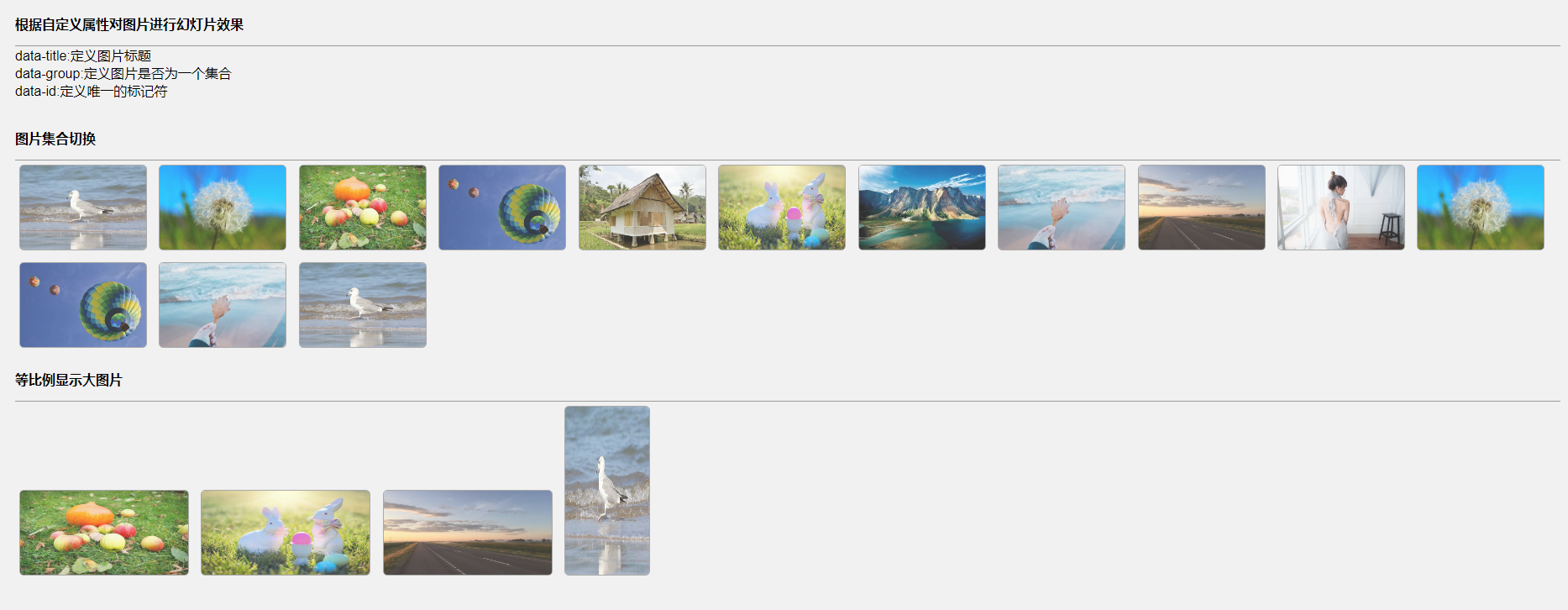
jQuery画像のライトボックスプレビュー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法25Nov2024
スライド効果または不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法多くの開発者は、懸念のため、事前に構築されたプラグインの使用を避けたいと考えています...
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?24Nov2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 フェードイン/アウトまたはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
フェードイン/アウトまたはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法26Nov2024
フェードイン/アウトまたはスライド効果を備えたシンプルな jQuery 画像スライダーの作成ガイドはじめに一部の開発者は、かさばるプラグインに依存する代わりに...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法30Nov2024
CSS を使用した画像ホバー時のズーム効果画像のホバー時に印象的なズーム効果を作成することで、Web サイトの美しさを高めます。しかし、...
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法04Dec2024
CSS を使用したホバー時の画像のズーム効果 Web 開発では、マウスホバー時に画像にズーム効果を適用するのが一般的なデザイン要素です。しましょう...
 フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法07Dec2024
不透明度またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する事前に構築されたプラグインを使用すると便利ですが、追加することもできます。
 PHP画像に透明度のグラデーション効果を追加する
PHP画像に透明度のグラデーション効果を追加する13Jun2016
PHP画像に透明度のグラデーション効果を追加します。コードをコピーします。 コードは次のとおりです。 ?php ////$strimgsrc = file_get_contents("http://127.0.0.1/5307754.jpg"); ////$imgsrc = imagecreatefromstring($strimgsrc); = imagecreatefromjpeg("


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER