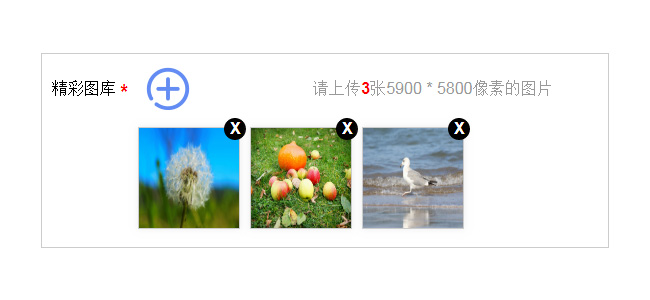
jQueryの複数画像アップロードのプレビュー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?25Nov2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする方法 AJAX、PHP、および jQuery を使用して複数の画像をアップロードすることは、次の場合に便利なスキルです。
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?24Nov2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードこの説明では、AJAX 技術を使用した複数の画像のアップロードの問題について説明します。
 PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?
PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?25Oct2024
PHP と jQuery を使用して複数のファイルを効果的にアップロードする PHP を使用していると、複数のファイルをアップロードする必要がある状況に遭遇することがあります。
 AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?21Nov2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAjax、PHP、および jQuery は、組み合わせて次の画像をアップロードできる強力なツールです。
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?13Dec2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAJAX を使用した複数の画像のアップロードは、慣れていない場合は難しい場合があります...
 複数の画像をアップロードする場合の画像アドレスのストレージに関する問題
複数の画像をアップロードする場合の画像アドレスのストレージに関する問題13Jun2016
複数の写真をアップロードする際の画像アドレスの保存に関する問題。 [追加] をクリックして画像を追加できます。 画像アドレスの保存方法がわかりません。1 データあたりの画像数に制限がないため、事前に 10,000,000 個のフィールドを作成することはできません。 私が考えたもう 1 つのことは、アップロードされたフォルダーをたどって、アップロード時に新しく作成されたフォルダーの名前を覚えておくことです。これを行う方法がわかりません。 みなさんはどうしていますか?アドバイスをお願いします!
 PHP の複数画像のアップロード値に関連する問題
PHP の複数画像のアップロード値に関連する問題13Jun2016
PHP の複数画像のアップロード値に問題があります。INPUT で指定された画像アップロード関数が 3 つあり、画像 1 の名前が自動的に変更されることがわかりました。しかし、画像 2 と 3 は自動的に名前を変更できません。どうすればよいですか? $uploaddir = "uploadfiles/";//ファイルの保存ディレクトリを設定します。/ $type=array("jpg","gif","bmp","jpe) が含まれることに注意してください。
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?21Nov2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする課題:AJAX を使用して複数の画像をアップロードするのは、特にファイルを送信する場合に難しい場合があります...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER