5098
5098jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。

 1326
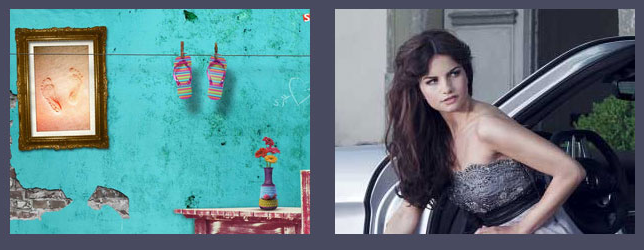
1326Web および携帯電話での写真のプレビューをサポートするシンプルな画像プレビュー プラグインです。携帯電話での大きな画像プレビューは、写真を左右にスライドすることで表示できます。マルチフィンガー タッチによるズームインおよびズームアウトはサポートしていません。

 1392
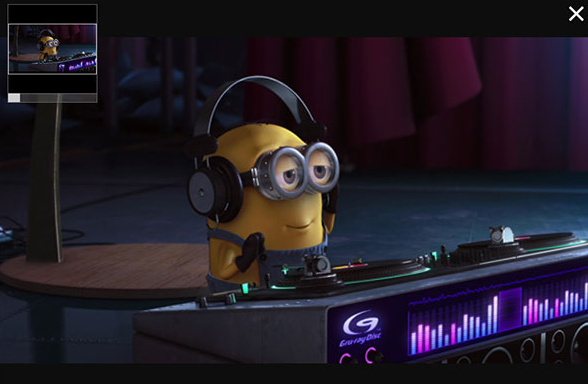
1392jQueryブラックマスクレイヤー大きな画像の左右切り替え、画像360度回転、ズームイン・アウトプレビュー機能特殊効果。

 3344
3344jQuery Lightbox画像拡大プレビューコードは、ユーザーがページ上の小さい画像をクリックすると、ページ中央の高精細版画像をLightbox形式で拡大表示し、ユーザーのブラウジングを向上させるコードです。経験。

 3174
3174jsスマートズームクリック画像拡大プレビューコードは、ページ上のサムネイルをクリックした後に高精細な大きな画像に切り替えて表示できるコードです。

 1588
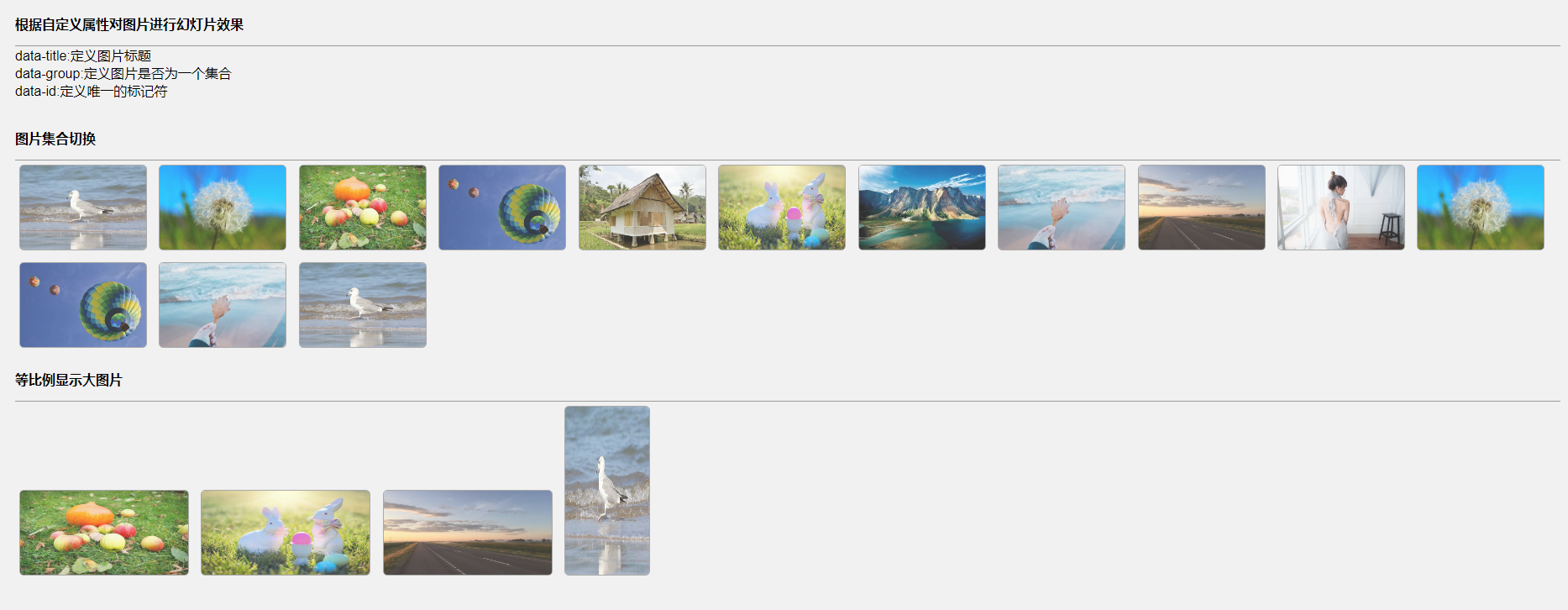
1588jqueryとcssのフォトフレーム画像プレビューに基づいて、側面のサムネイルをクリックすると、対応する大きな画像効果が表示されます。これは、サムネイルと大きな画像の間の切り替えを組み合わせた、一般的に使用されるプレビュー効果です。

 4262
4262jQuery画像部分拡大効果は、画像の部分拡大効果です。商品画像の上にマウスを移動すると、部分的に拡大されます。画像をクリックすると、商品全体の画像が表示されます。マウスを左矢印に移動すると、サムネイルが上下にスクロールします。主流のブラウザと互換性があります。

 4919
4919画像の遠近効果を表示するための jQuery 虫眼鏡は、画像の上にマウスを移動すると、虫眼鏡の下の上部の画像を通して下部の画像の拡大画像を見ることができる jQuery パースペクティブ画像虫眼鏡コードです。