
 1897
1897css3 + jQuery フィルタリング可能なレスポンシブ画像ウォーターフォール フロー レイアウト コード

 4914
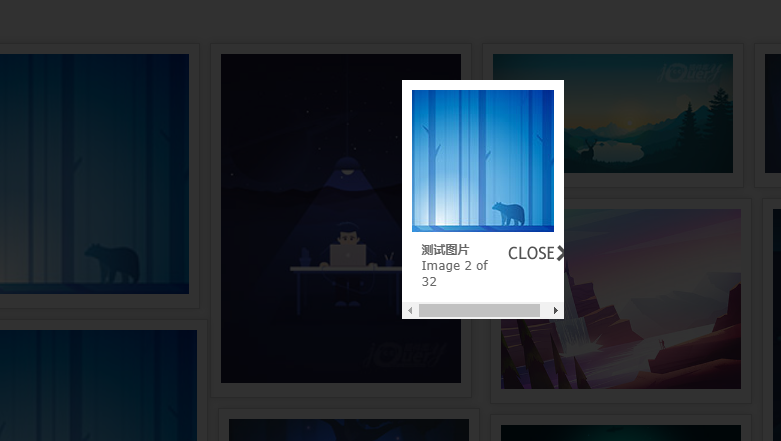
4914jQuery アダプティブ フォト ウォーターフォール フローは、アダプティブ ページ幅を表示する jQuery ベースのフォト ウォーターフォール フローです。クリックすると、大きな画像プレビューが表示されます。

 2363
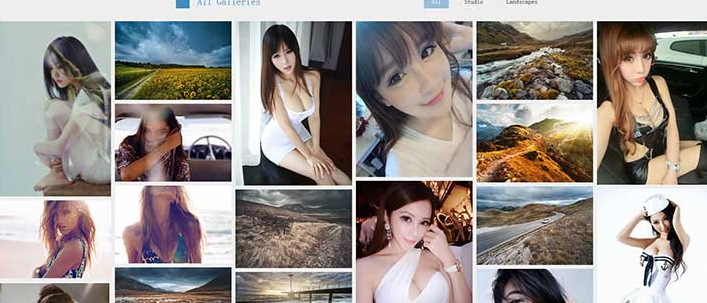
2363jQuery Web ページの全画面アダプティブ画像ウォーターフォール フロー レイアウト コードは、Web ページのサイズに適応できます。この効果は依然として非常に優れています。プロジェクトでウォーターフォール フローを使用する必要がある場合は、アダプティブ フローを使用することをお勧めします。 . PHP中国語サイトはダウンロードがおすすめ!

 1845
1845jQuery でカスタマイズ可能な高さの画像ウォーターフォール フロー コードは、カスタムの高さと URL アドレスを使用した画像の直接追加をサポートする jQuery ウォーターフォール フロー エフェクトです。

 2519
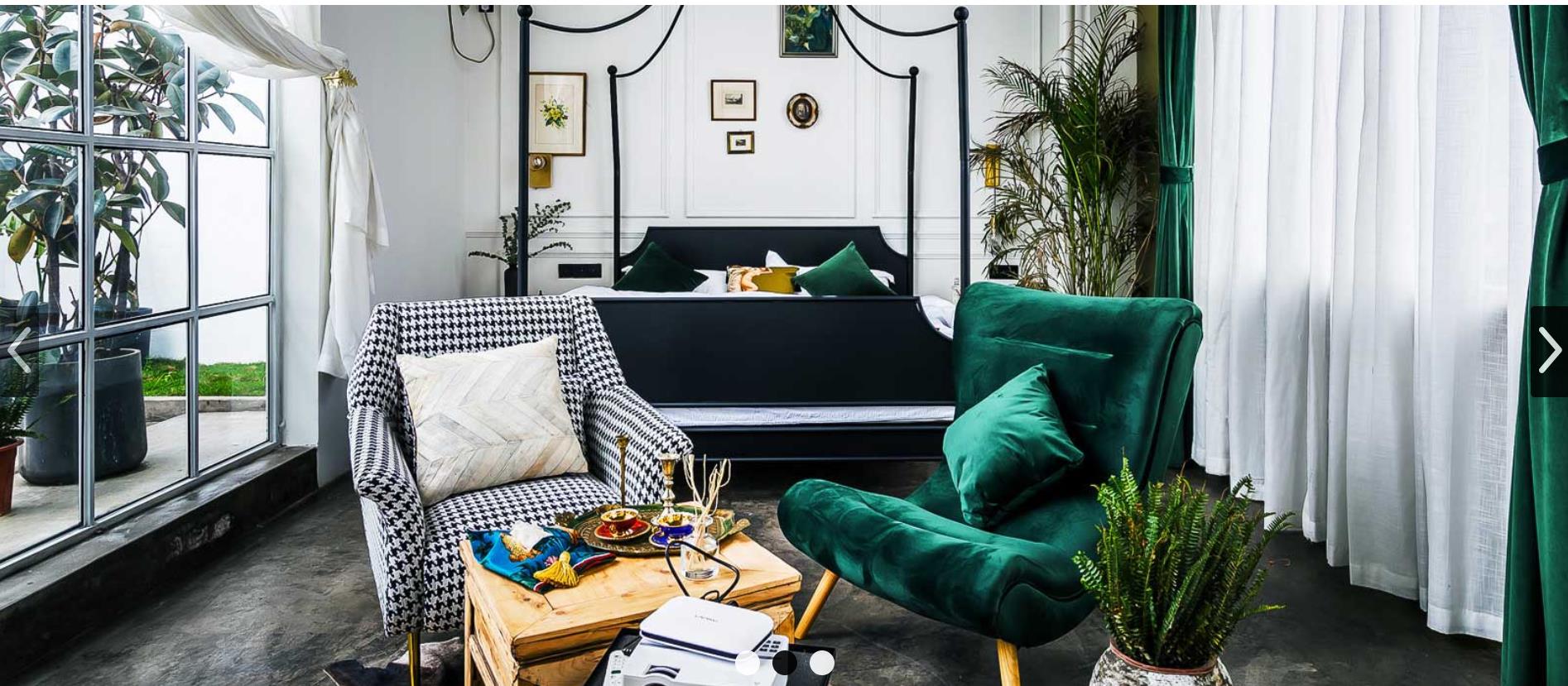
2519jQuery は、コンピューターや携帯電話上のスワイパー応答画像カルーセル コードとも互換性があります。

 3566
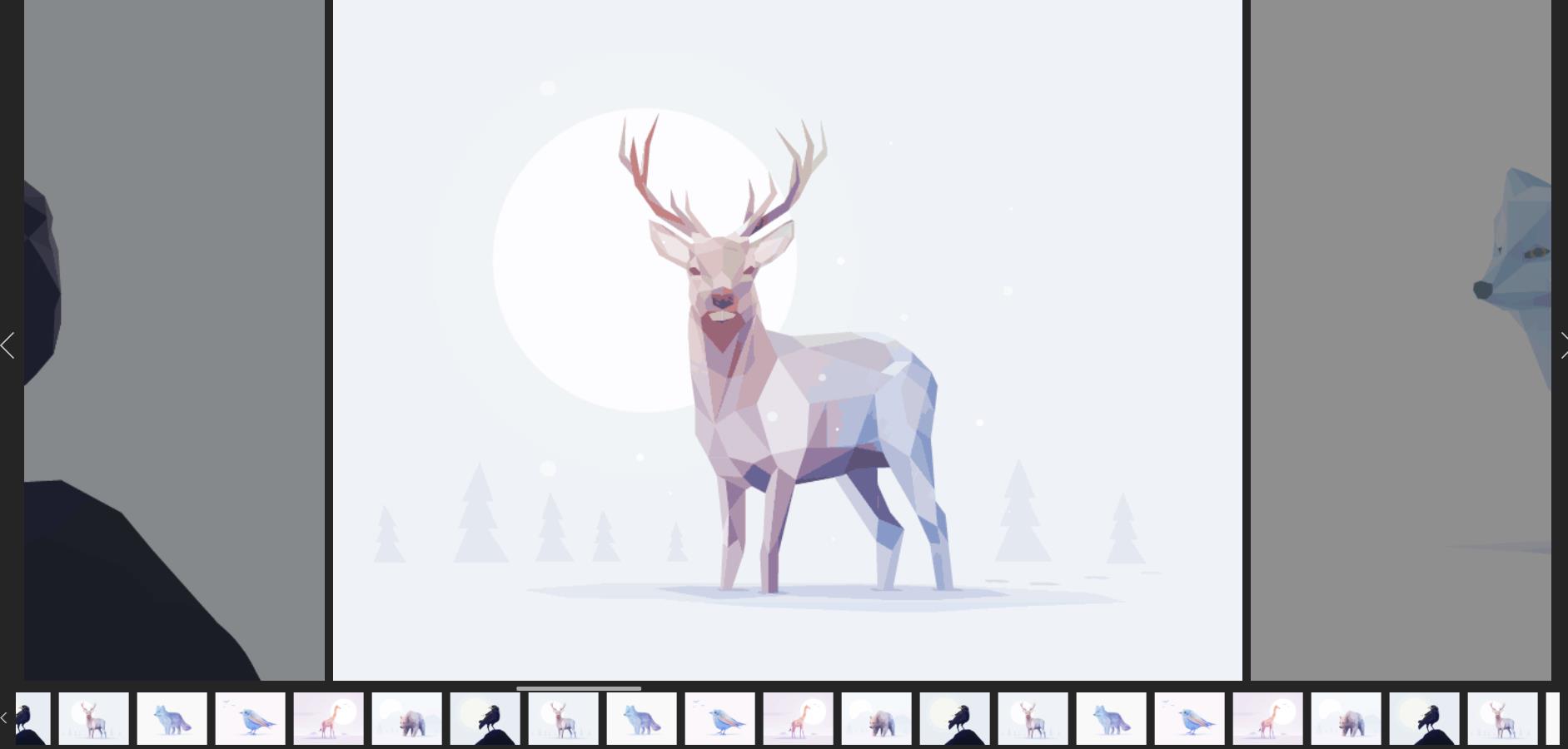
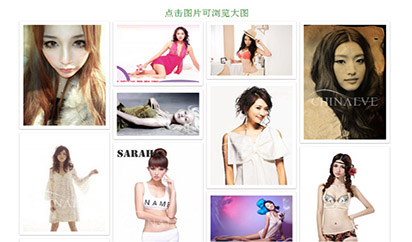
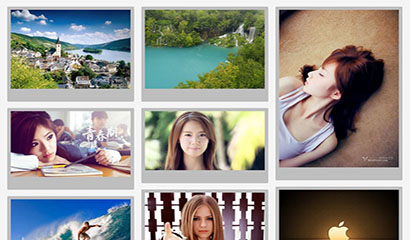
3566jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

 1828
1828IE8 と互換性のある jQuery ウォーターフォール コードは、Pinterest Web サイトを模倣したレスポンシブ グリッド ウォーターフォール レイアウトの jQuery プラグインです。

 1448
1448
 1662
1662jQuery ウォーターフォール フロー プラグイン Grid-A-Licious は、さまざまなデバイスの幅に自動的に適応できる応答性の高いウォーターフォール フロー レイアウトの作成に使用できる、シンプルで使いやすい jQuery プラグインです。

 1876
1876jQuery モバイル ウォーターフォール フロー レイアウト コードは、jQuery+HTML5 に基づいた、カスタマイズ可能な応答性の高いモバイルおよびコンピューターのウォーターフォール フロー特殊効果です。

 914
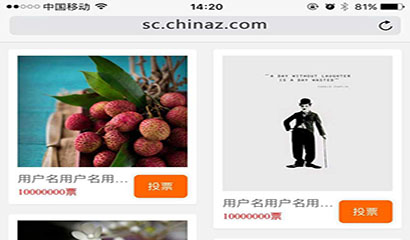
914jQuery イメージのウォーターフォール フロー タブ切り替え効果は、ラベル分類タブ切り替え効果コードを備えた応答性の高い個人作業用のウォーターフォール フロー レイアウトです。

 4748
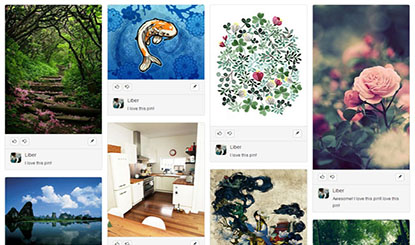
4748Pinterest グリッド ウォーターフォール フロー コードを模倣し、レスポンシブ レイアウトをサポートし、使いやすく、非常に実用的です。

 1375
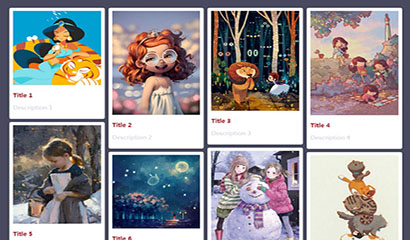
1375CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。

 2030
2030jQuery 無限スクロール ロード画像ウォーターフォール フロー コードは jquery-2.0.3.js に基づいており、画面解像度に適応し、マウス スクロールによる画像の無限ロードを行います。

 2334
2334jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。