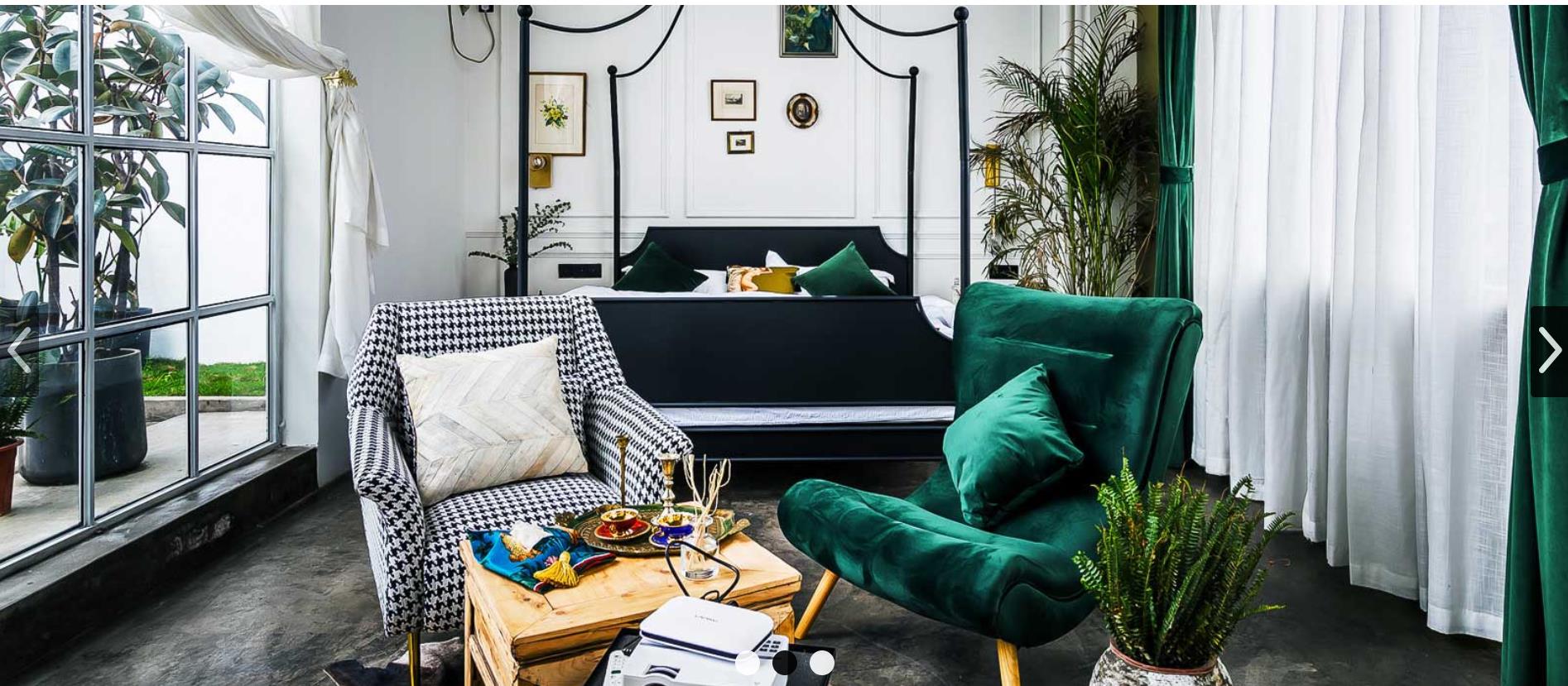
jqueryのレスポンシブフォーカス画像カルーセルコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery の背景画像が表示されないのはなぜですか?
jQuery の背景画像が表示されないのはなぜですか?21Dec2024
jQuery の CSS プロパティを使用して背景画像を設定するjQuery の CSS プロパティを使用して背景画像を設定しようとすると、次のような問題が発生する可能性があります。
 jQueryを使用してDivの背景画像のサイズを決定する方法?
jQueryを使用してDivの背景画像のサイズを決定する方法?01Jan2025
jQuery で Div の背景画像のサイズを決定する問題:jQuery を使用して div の背景画像の幅と高さを取得するには...
 jQueryを使用してDivの背景画像のサイズを取得する方法?
jQueryを使用してDivの背景画像のサイズを取得する方法?13Dec2024
jQuery を使用して背景画像のサイズを決定するはじめにjQuery を使用して div の背景画像のサイズを取得すると、次のように思われるかもしれません。
 jQuery で背景画像をフェードできませんか?ソリューションのロックを解除する
jQuery で背景画像をフェードできませんか?ソリューションのロックを解除する23Oct2024
jQuery は背景画像をネイティブにフェードしません。この記事では、絶対位置と負の Z インデックスを持つ隠しタグを使用して背景の動作を模倣し、背景画像のフェード効果を可能にする回避策を紹介します。
 jQuery の背景画像が正しく設定されていないのはなぜですか?
jQuery の背景画像が正しく設定されていないのはなぜですか?04Nov2024
jQuery の背景画像のスタイル設定の問題: URL 形式jQuery と css() メソッドを使用して背景画像を設定しようとすると、次のような問題が発生する可能性があります。
 jQuery の `css()` メソッドを使用して背景画像を正しく設定する方法
jQuery の `css()` メソッドを使用して背景画像を正しく設定する方法05Jan2025
jQuery での CSS 背景画像処理について jQuery を使用して背景画像 CSS プロパティを設定しようとすると、次のような問題が発生しました。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。