1806
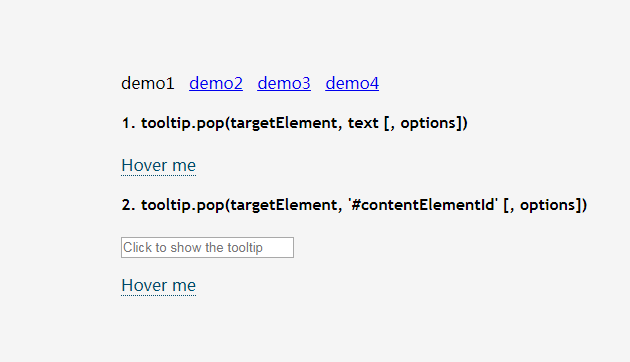
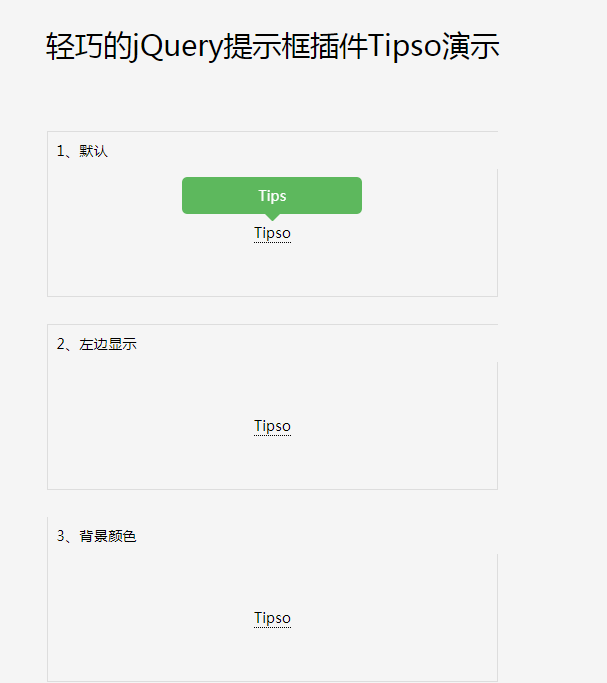
1806ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。

 1598
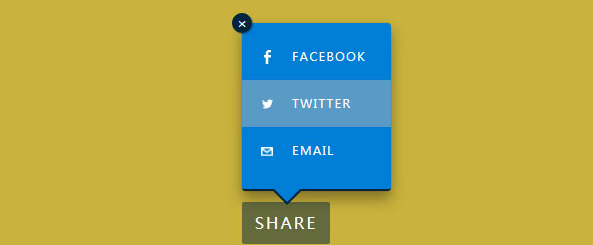
1598HTML5 マウス ホバー エラスティック アニメーション ツールチップ プロンプト ボックスの特殊効果

 1324
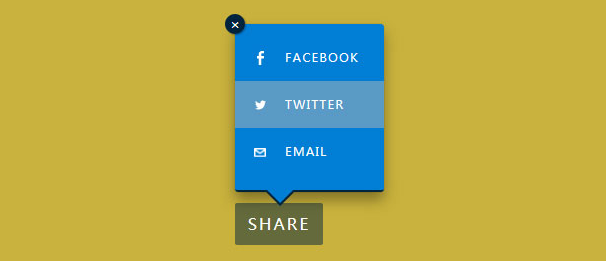
1324HTML5 マウス ホバー エラスティック アニメーション ツールチップ プロンプト ボックスの特殊効果

 1734
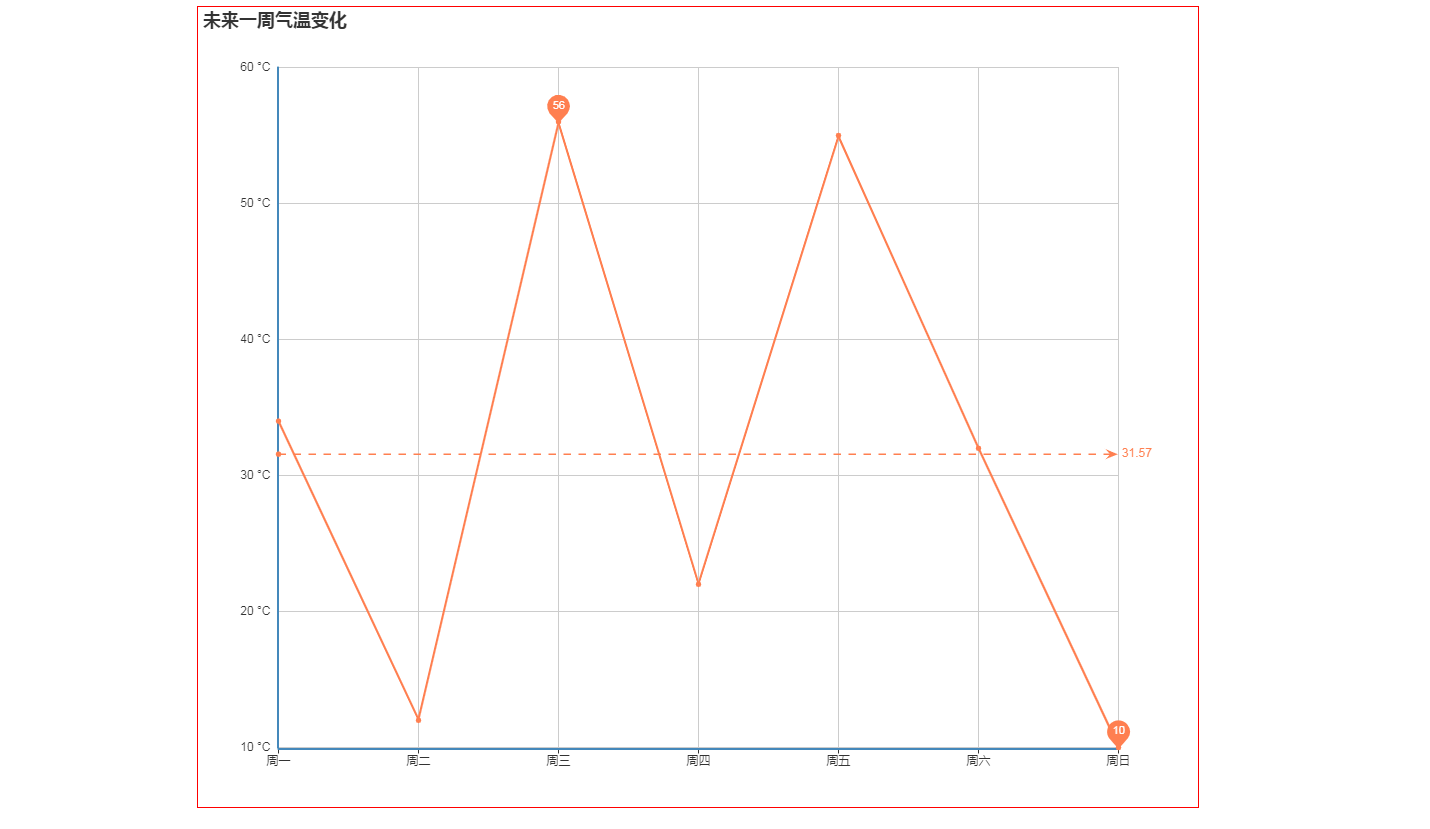
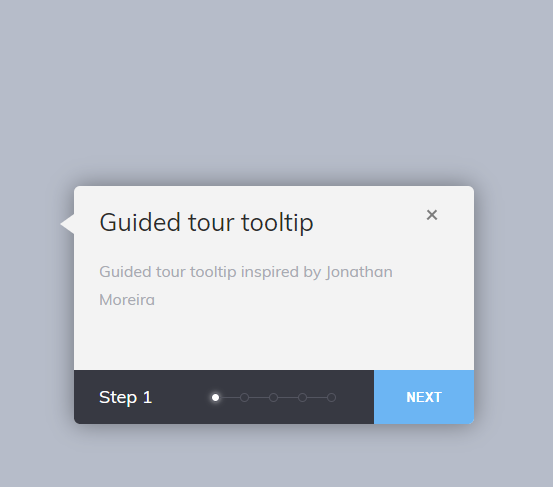
1734jQ Tooltip バブル プロンプト ツールバー コードは、実用的なプロンプト ボックス プラグインのダウンロードです。

 998
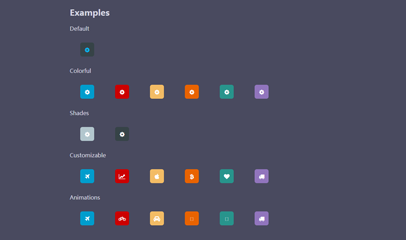
998ツールチップ (プロンプト ボックスとも呼ばれます) は Web ページで非常に一般的で、ユーザーはマウスをクリックまたはスライドすることで詳細な情報を取得できますが、ページ全体は非常に整然としています。

 2730
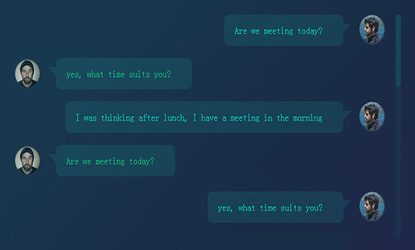
2730純粋な CSS3 チャット ウィンドウは、CSS3 と HTML5 に基づいたカスタム チャット ウィンドウです。チャット機能を完全なものではないことをここで明記する必要があります。チャット ステートメントのツールチップ スタイルを含む、チャット ウィンドウの UI のみが提供されます。美しいカスタム スクロール バーとアバター画像処理も備えています。これらのUI機能はすべてCSS3で実装されていますので、ぜひご活用ください。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。