
 2318
2318CSS3のとってもキュートなダイナミック絵文字エフェクトは、Facebookの絵文字アイコンアニメーションを模倣した特殊効果です。

 1673
1673画像をクリックすると大きな画像が表示され、マウスホイールで拡大・縮小したり、マウスをドラッグして位置を変更したりできます。

 1680
1680純粋な css3 は、かわいい猫のホリデー グリーティング カード、2021 年新年のグリーティング カード、Web アイコン ドロップ グリーティング カード アニメーションの特殊効果を描画します。

 1915
1915nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

 2386
2386実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。

 1261
1261jFade はシンプルな jquery 画像特殊効果プラグインです。jFade を使用すると、マウスが通過した画像を強調表示したり、暗くしたりできます。非常に実用的です。

 4246
4246非常にシンプルで実用的な画像アコーディオン縮小スイッチで、アコーディオンをマウスでホバーすることでコードを表示するタイトル画像と大きな画像を設定します。

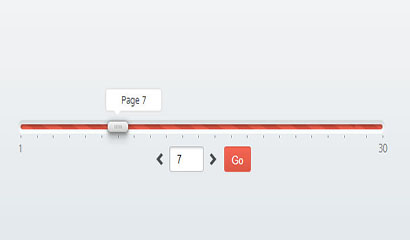
 4769
4769jQuery のドラッグ可能なページング プラグインにはスライド バーがあり、スライド バーをドラッグして任意のページにすばやくジャンプでき、また、ページめくりアイコンをクリックしてページをめくることもでき、非常に便利で実用的です。

 5019
5019HTML5 マイクロ宝くじカルーセル JS 特殊効果コード。実際、この効果は主に画像回転プラグイン jQueryRotate.js を使用します。賞品を動的に読み取ることができ、効果は非常にスムーズです。イベント マーケティングや WeChat マーケティングでよく使用されます。 . 参考にしていただけます。

 3376
3376svg は、雷、雨、曇り、晴れ、大雨、雪などの 6 つの一般的な天気アイコン要素を含む、シンプルな白い線形の天気アイコン アニメーションを描画します。

 2008
2008jQuery はフォト アルバムに焦点を当てています。写真の上にマウスを置くとハイライト表示されます。個人 Web サイトの個人用フォト アルバムによく使用されます。また、ショッピング モールの Web サイトの商品表示にも使用できます。PHP 中国語 Web サイトが推奨しています。ダウンロード中!

 2159
2159SVG に基づいて漫画のかわいいヘビのアニメーションを描き、ヘビの Web アニメーションの特殊効果をベクトルします。マウスまたは指の動きでヘビの速度を制御します。モバイルディスプレイに使用できます。

 5126
5126jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 4489
4489JS Body Art Website Photo Album Special Effect は、マウスを使用して直接前後に移動したり、サムネイルを使用して画像を切り替えることができるツールです。

 2358
2358jqueryは画像上にマウスを移動させることで大きな画像を表示する広告コードを実装しています 画像上にマウスを置くと拡大画像が表示されます ショッピングモールのサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!

 1804
1804jQuery の水平および垂直アコーディオン切り替えは、商品画像やフォーカス画像の表示に適しています。画像を水平または垂直に切り替えることができます。画像の切り替えには美しいトランジション効果があり、非常にハイエンドです。

 1475
1475マウスの動きに追従する星の数、色、範囲などをカスタマイズでき、カスタマイズした画像を使って星の置き換えも可能です。