1549
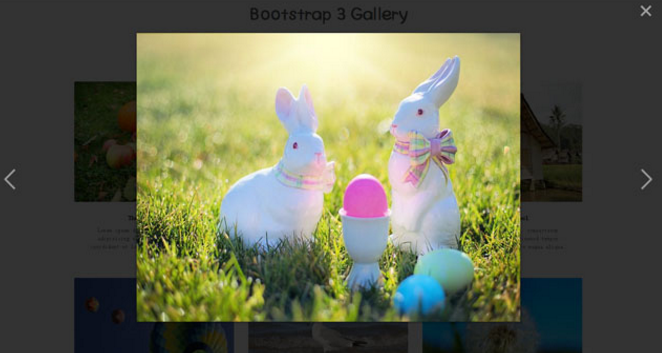
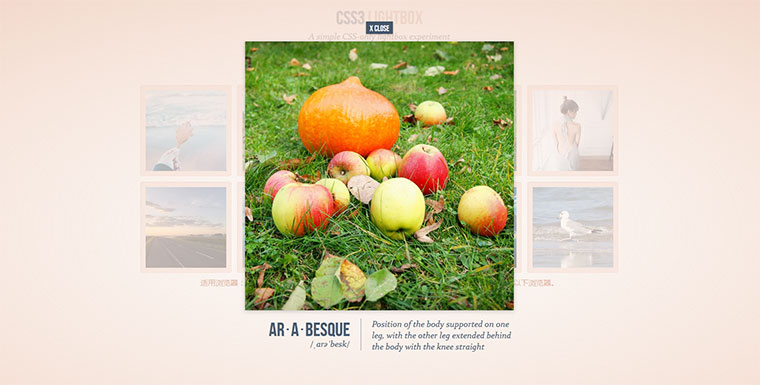
1549画像ギャラリー効果とライトボックス効果は、シンプルレイアウト、フローレイアウト、グリッドレイアウト、サムネイルレイアウトの合計4種類のレイアウト効果です。

 1844
1844これは、Bootstrap に基づいた画像ギャラリーとライトボックス効果のテンプレートです。このテンプレートのセットには 4 つの異なるレイアウト効果があります。

 929
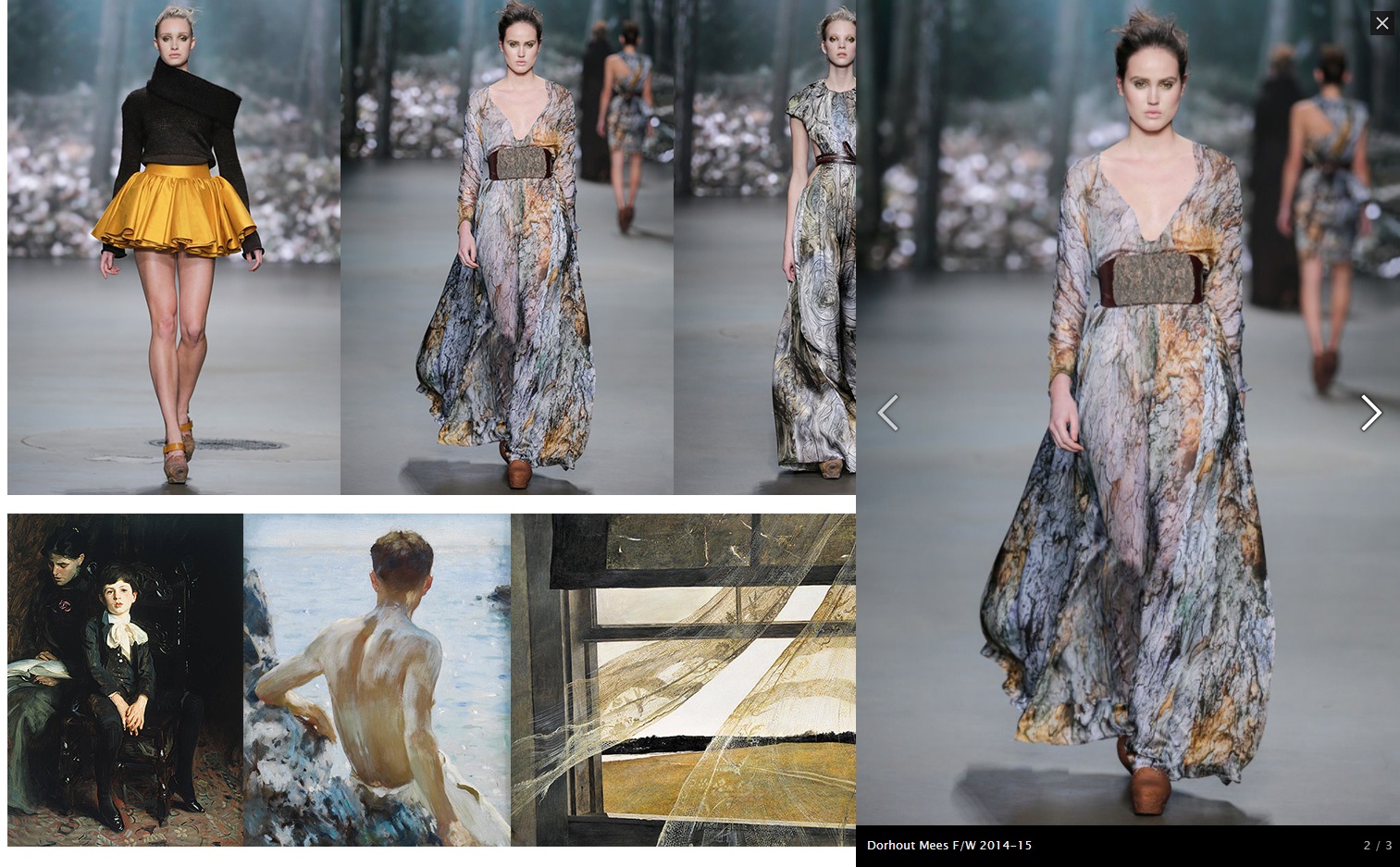
929lightGallery は、軽量でカスタマイズ可能、応答性の高い、モジュール式の jQuery LightBox 画像ギャラリー プラグインです。 20以上のアニメーショントランジションエフェクトが付属しており、非常に優れたLightBoxプラグインです。

 2042
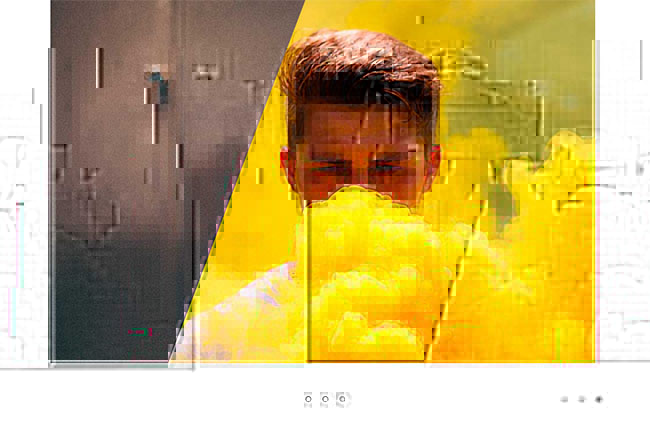
2042jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 1876
1876mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。

 7909
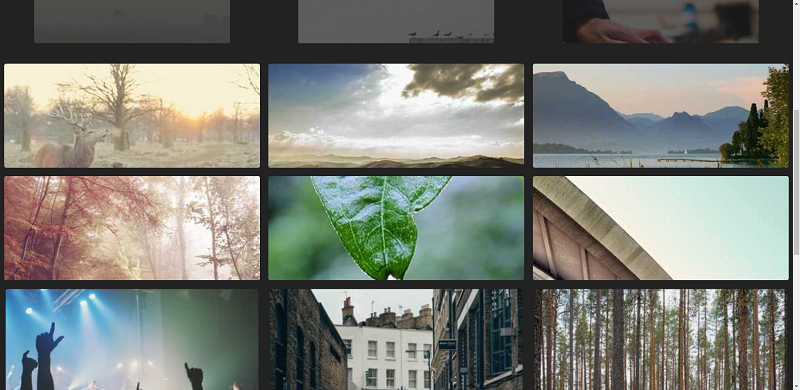
7909マウス ホバー画像の CSS3 アニメーション特殊効果は、マウスを画像上に置いたときにトランジションと変換を使用して画像の説明テキストとアイコンを作成する CSS3 アニメーション特殊効果です。

 4793
4793jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。

 2501
2501jQuery と CSS3 のクールな 3D マルチレイヤー画像の視覚的な違いによるインタラクティブな特殊効果

 210
210jQueryの図枠とボタンの色切り替え特殊効果は、レイアウト図のテキストをすべて変更せずに、図の枠とボタンの色を選択できるツールです。

 3121
3121jQ+CSS3 画像表示アニメーション特殊効果は、GSAP と ScrollMagic を使用して、ページが上下にスクロールしたときにアニメーション効果を作成するツールです。