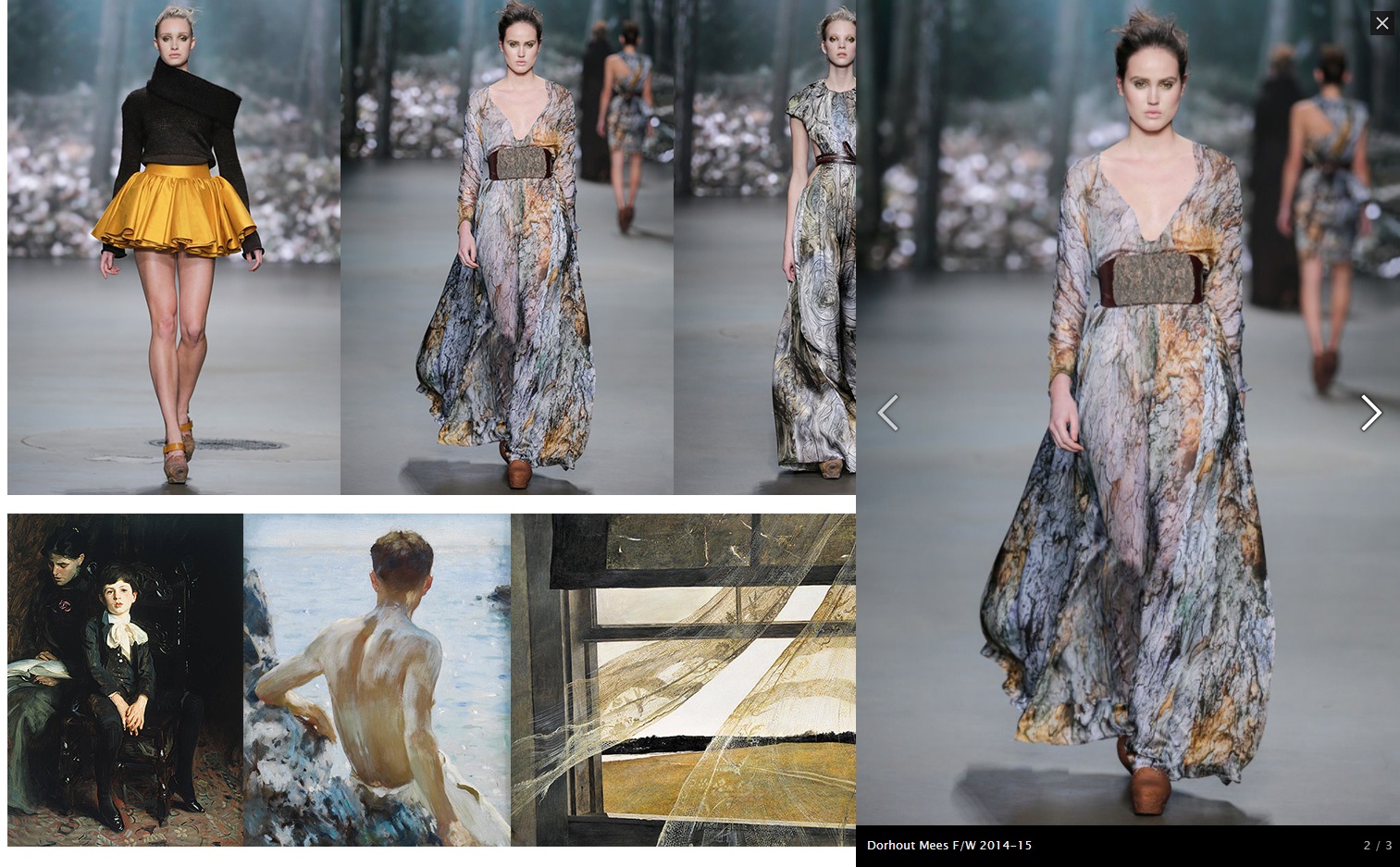
jQuery画像拡大ライトボックスギャラリープラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 画像を拡大縮小するときにアンチエイリアスを無効にする方法
画像を拡大縮小するときにアンチエイリアスを無効にする方法09Nov2024
画像を拡大縮小するときにアンチエイリアスを無効にする背景画像を拡大するとき、ピクセル間のスムーズな移行を作成するためにアンチエイリアスがよく使用されます。
 CSS のみを使用して境界ボックスに合わせて画像を拡大縮小するにはどうすればよいですか?
CSS のみを使用して境界ボックスに合わせて画像を拡大縮小するにはどうすればよいですか?27Oct2024
CSS のみを使用して境界ボックスに合わせて画像をスケーリングするアスペクト比を維持した動的な画像スケーリング効果を達成するのは難しい場合があります。
 CSS スプライト内で画像を拡大縮小するにはどうすればよいですか?
CSS スプライト内で画像を拡大縮小するにはどうすればよいですか?06Dec2024
CSS スプライトで画像を拡大縮小する方法CSS スプライトのコンテキストでは、効率的に表示するために大きな画像から小さな画像が切り取られます。
 CSS で画像を拡大縮小するときにアンチエイリアスを無効にするにはどうすればよいですか?
CSS で画像を拡大縮小するときにアンチエイリアスを無効にするにはどうすればよいですか?13Nov2024
画像の拡大縮小でアンチエイリアスを無効にする画像を拡大する場合、多くの場合、ピクセルのエッジを滑らかにする技術であるアンチエイリアスが適用されます。
 画像拡大用のカスタム カーソル画像が Firefox で機能しないのはなぜですか?
画像拡大用のカスタム カーソル画像が Firefox で機能しないのはなぜですか?07Nov2024
画像拡大用のカスタム カーソル イメージデフォルトのカーソルを次のようなカスタム イメージに置き換えてユーザー エクスペリエンスを向上させることを目指す場合...
 CSS 背景画像をコンテナに合わせて拡大縮小および伸縮するにはどうすればよいですか?
CSS 背景画像をコンテナに合わせて拡大縮小および伸縮するにはどうすればよいですか?21Dec2024
CSS 背景の拡大縮小とストレッチ Web デザインの世界では、背景画像は Web の視覚的な魅力を高める上で重要な役割を果たします。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 AIを使用して画像の背景を拡大する方法
AIを使用して画像の背景を拡大する方法25Feb2025
生成AIは画像編集に革命をもたらし、ユーザーが元の境界を超えて画像を拡張できるようにしています。 このテクノロジーは、既存のピクセルを使用して、現実的な拡張機能をインテリジェントに作成し、アスペクト比を簡単に変更します。 倫理的な詐欺


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER