
 2556
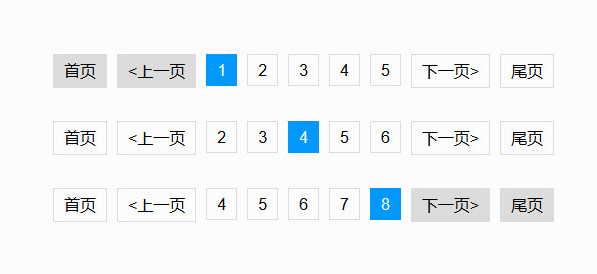
2556CSS3 によって実装された jQuery ページング プラグインと組み合わせると、ページング効果は非常に一般的に使用されます。フロントエンド管理システムでもバックエンド管理システムでも、ページングは使用され、企業 Web サイトやショッピング モールで非常に実用的です。ウェブサイト。 PHP中国語サイトはダウンロードをオススメします!

 4101
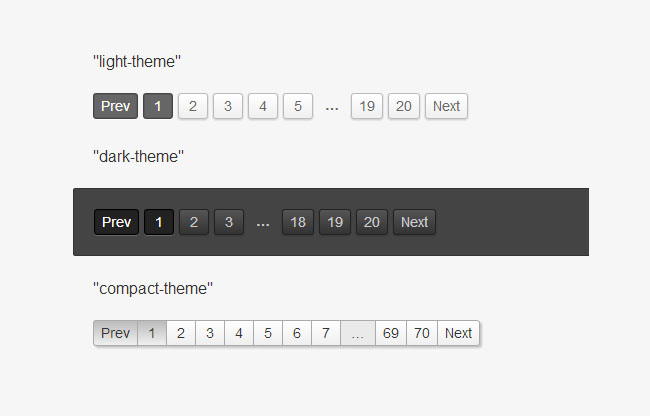
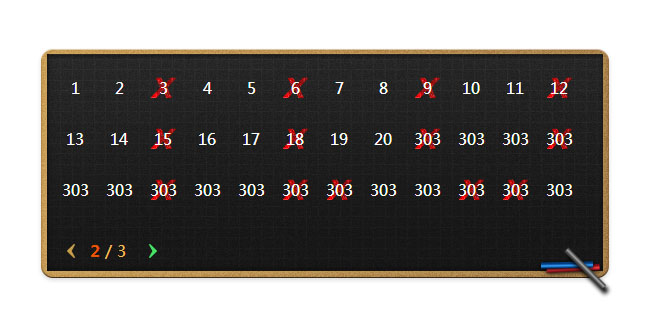
4101CSS3 で実装された 3D ページング ナビゲーション ボタンは、CSS3 で実装された 3D ページング ナビゲーション ボタンです。前後のページング ページ番号とデジタル ページ番号があります。違いは、このページング プラグインのページング ページ番号が 3D ナビゲーション ボタンであることです。スタイルは非常に斬新ですが、CSS3 のサポートが必要です。

 1961
1961jQuery は、シンプルで実用的なページング プラグインです。ショッピングモールのWebサイトや企業のWebサイトなどで使われており、例えばニュースが100件あった場合、絶対に1ページに収まりきらないので、ページングを使って無理のない展開をしてページを美しくする必要があります!

 1787
1787zepto をベースにしたモバイル Web ページに適した大きなカルーセル宝くじエフェクト

 6299
6299jsベースで実装されたWebページの特殊効果画面録画機能のWeb版で、開始をクリックして画面を録画したい場所を選択するだけで、自動的に画面が録画されます。

 1341
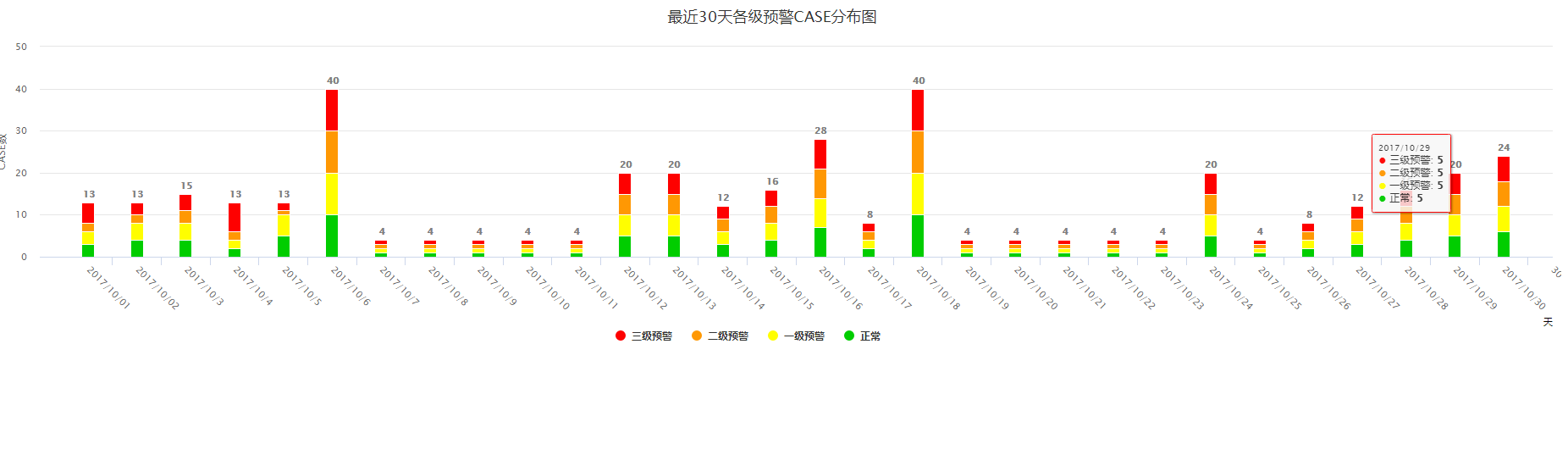
1341highcharts.js の縦棒グラフ プラグインは、過去 30 日間のすべてのレベルでの早期警告の CASE 分布図コードを実装します。

 1637
1637ネイティブ js ES6 を使用して、カテゴリ ラベル タブ切り替え表示画像プレビュー特殊効果インターフェイスを実装します。画像テキストの取得を動的に設定して、分類された画像のタブ切り替え効果を実現します。次の関数 new $isg_Img({data: data, curType: 初期表示カテゴリ, parasitifer: locator }); を呼び出すだけです。

 1343
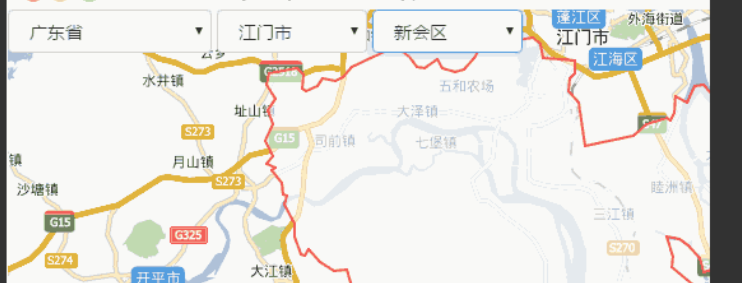
1343jquery に基づく非常に優れたカテゴリ フィルタリングは、すべてのオプションと 1 つのカテゴリの選択を含む URL パラメータを追加することによって実装され、対応する項目が選択されます。

 4324
4324jquery モバイル リスト ページング スタイルは、モバイル ページングのスクロール効果コードをサポートする jquery に基づいて実装されたリスト ページング スタイルです。

 1581
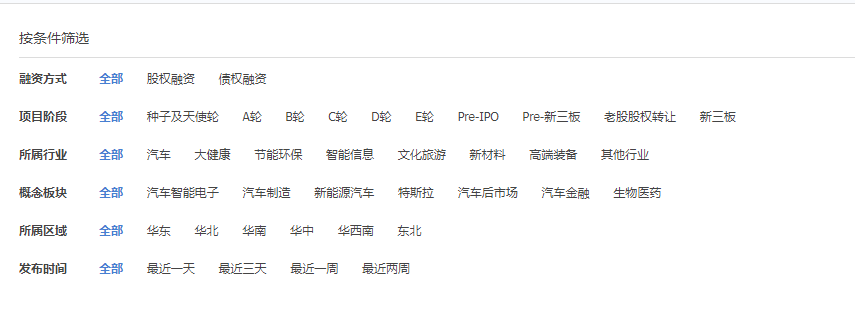
1581jQuery の実用的な分類条件フィルター リストは、分類メニューをクリックすると強調表示され、マルチレベルの分類フィルター プラグインをサポートしています。製品カテゴリーのフィルターコードに適用されます。 js css構造が分離されており構造が明確なのでダウンロードしてご利用いただけます。

 1699
1699jQuery 画像ページング切り替えエフェクトは、Web ページ ページング切り替えと同様の jQuery フォーカス画像切り替えコードです。

 1647
1647jQuery に基づく強力な静的ページング プラグイン。 対応ブラウザ:IE8+、FireFox、Chrome、Safari、Opera。

 3237
3237JD製品の左側にあるカテゴリナビゲーションメニューのJS特殊効果コードを模倣しています。非常に雰囲気のあるナビゲーションメニューです。jQueryに基づいて実装されており、ポップアップカテゴリとブランドをサポートしています。ブランドは画像に変換して表示できます。より多くのクリックを集めるために。

 1902
1902jquery アニメーション スライド切り替えページング表示コード、ページング効果はほとんどの Web サイトに共通です。たとえば、ショッピング モールの Web サイトで商品を表示する場合、各ページに 10 件の商品情報が表示されます。後者は 2 ページ目に表示されるため、ページングは依然として実用的です PHP 中国語 Web サイトはダウンロードを推奨します。